Адаптивный слайдер на чистом javascript | |
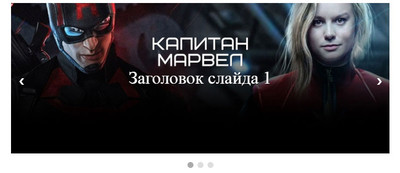
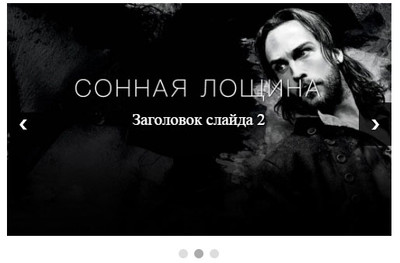
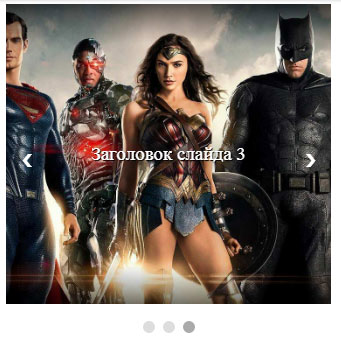
| В материале рассмотрим процесс установки адаптивного слайдера для сайта, что обеспечит корректный обзор изображений с помощью CSS и JavaScrip. Случается так, что нужно установить простой слайдер на чистом javascript, который идет без сторонних библиотек, где адаптивным на все носители. Этот слайдер станет отлично восприниматься для визуального восприятия, как для гостей и посетителя ресурса. Иногда нужно дополнить дизайн сайта, где как раз переменятся функциональный слайд, который в дальнейшем становится неотъемлемая часть сайта. Которая может стать оригинальным украшением, где также рассматривается информативным блоком. То в таком случай этот слайдер станет наилучшее решение для сайта Где присутствуют простые и не сложные переходы слайдов, что не позволят напрягать взор посетителя к представленному материалу, где выставляется вид снимка, и го центру уже по своему усмотрению моно выставить ключевое слово, а также кратко все по тематике описать. Здесь мы получаем отзывчивый слайд, который отлично и корректно смотрится на большой мониторе, и на небольшой мобильном экране. Так смотрится при открытие портала или страницы:  Здесь уже рассматриваем как мобильные посетители:  Аналогично, но с меньшим экраном по размеру:  Установочный процесс: HTML Код <div class="adaptivn-slayder"> <div class="parag"> <img src="https://zornet.ru/_fr/56/9951978.jpg" alt="Первый слайд"> <div class="beksun-slayda">Ключевой кадр</div> </div> <div class="parag"> <img src="https://zornet.ru/_fr/56/5339989.jpg" alt="Второй слайд"> <div class="beksun-slayda">Название темы</div> </div> <div class="parag"> <img src="https://zornet.ru/_fr/56/2373921.jpg" alt="Третий слайд"> <div class="beksun-slayda">Заголовок слайда</div> </div> <a class="prev" onclick="minusSlide()">❮</a> <a class="next" onclick="plusSlide()">❯</a> </div> <div class="uneizmen-akemada"> <span class="noguma-pomoki-kadra" onclick="currentSlide(1)"></span> <span class="noguma-pomoki-kadra" onclick="currentSlide(2)"></span> <span class="noguma-pomoki-kadra" onclick="currentSlide(3)"></span> </div> CSS Код .adaptivn-slayder{ max-width: 90%; position: relative; margin: auto; height: 300px; margin-bottom: 15px; } .adaptivn-slayder .parag img { object-fit: cover; width: 100%; height: 300px; border: none !important; box-shadow: none !important; } .adaptivn-slayder .prev, .adaptivn-slayder .next { cursor: pointer; position: absolute; top: 0; top: 50%; width: auto; margin-top: -22px; padding: 16px; color: white; font-weight: bold; font-size: 18px; transition: 0.6s ease; border-radius: 0 3px 3px 0; } .adaptivn-slayder .next { right: 0; border-radius: 3px 0 0 3px; } .adaptivn-slayder .prev:hover, .adaptivn-slayder .next:hover { background-color: rgba(25, 24, 24, 0.8); } .beksun-slayda{ position: absolute; color: #f4f4f7; font-size: 35px; left: 50%; top: 50%; transform: translate(-50%, -50%); text-shadow: 1px 1px 1px #141415, 0 0 1em #141415; } .uneizmen-akemada { text-align: center; } .noguma-pomoki-kadra{ cursor: pointer; height: 12px; width: 12px; margin: 0 2px; background-color: #ddd; border-radius: 50%; display: inline-block; transition: background-color 0.6s ease; } .deystvuyus, .noguma-pomoki-kadra:hover { background-color: #aaa; } .adaptivn-slayder .parag { -webkit-animation-name: fade; -webkit-animation-duration: 1.5s; animation-name: fade; animation-duration: 1.5s; } @-webkit-keyframes fade { from { opacity: .4 } to { opacity: 1 } } @keyframes fade { from { opacity: .4 } to { opacity: 1 } } JS Код var slideIndex = 1; showSlides(slideIndex); function plusSlide() { showSlides(slideIndex += 1); } function minusSlide() { showSlides(slideIndex -= 1); } function currentSlide(n) { showSlides(slideIndex = n); } function showSlides(n) { var i; var slides = document.getElementsByClassName("parag"); var dots = document.getElementsByClassName("noguma-pomoki-kadra"); if (n > slides.length) { slideIndex = 1 } if (n < 1) { slideIndex = slides.length } for (i = 0; i < slides.length; i++) { slides[i].style.display = "none"; } for (i = 0; i < dots.length; i++) { dots[i].className = dots[i].className.replace("deystvuyus", ""); } slides[slideIndex - 1].style.display = "block"; dots[slideIndex - 1].className += " deystvuyus"; } Он по своему функционалу очень удобен и прост в настройке, имеет все возможности для переключения изображений, где идут кнопки, что расположены по сторонам, и также добавочные, которые выставлены виде круглых кнопок внизу. Где по ним можно сразу посмотреть, сколько расположено картинок, что закреплены к ссылкам для перехода на основной раздел или материал. Вообще простой слайд, который можно поставить как на главную или отдельную страницу, где все по минимум, но по функциям все элементы присутствуют. Демонстрация | |
Поделиться в социальных сетях
Материал разместил
| Комментарии: 11 | |
|
| |




