Адаптивный слайдер карточки продукта на CSS | |
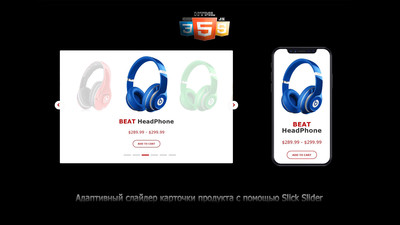
| Отличное решение на адаптивный слайдер для карточки продукта, который создан с помощью Slick Slider, что будет корректен под все размеры экрана. В этом материале узнаем об адаптивном слайдере, что предназначен для карточек с изображением. Суть в том, что он кардинально отличается от стандартного вида, если у остальных слайдеров в своей основе картинка ложится на всю поверхность каркаса. То в нашем случай производит карточку или снимок, где под ним предполагается информация и кнопка для перехода заинтересовавшего вами статьи или материала. Если рассматривать по его действии, то этот слайдер вы можете разместить под заданный товар, где присутствует функция «Добавить в корзину» что производится с помощью автоматического ползунка. Данный слайд для картинок имеет функционал карусели, что автоматически начинает проматывать тот контент, что изначально был вами размещен, а это по умолчанию можно выставить на 6 слайдов, а там уже сами решайте, больше нужно или меньше. Также по его содержимого, то он создан с использованием HTML, CSS, разве только с ним для функциональности идет библиотека и приложенные стили для вывода знака, это стрелки для перемотки изображения. Адаптивный слайдер карточки продукта с помощью Slick Slider  Этот скрин создан при проверки на работоспособность, что ниже идет demo для просмотра его в действии. Установка: HEAD Код <link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/5.15.1/css/all.min.css"> <link rel="stylesheet" href="https://cdn.jsdelivr.net/jquery.slick/1.6.0/slick.css"> <script src="https://code.jquery.com/jquery-3.4.1.min.js"></script> <script src="https://cdn.jsdelivr.net/jquery.slick/1.6.0/slick.min.js"></script> HTML Код <section class="slider"> <div> <img src="https://zornet.ru/_fr/56/6675994.jpg"> <div class="desc"> <h2><span>ZorNet.Ru</span> дизайн</h2> <p>эффектом яркого свечения</p> <a href="#" class="btn">Перейти</a> </div> </div> <div> <img src="https://zornet.ru/_fr/56/s7925128.jpg"> <div class="desc"> <h2><span>ZorNet.Ru</span> слайд</h2> <p>Всплывающие окна Ajax</p> <a href="#" class="btn">Перейти</a> </div> </div> <div> <img src="https://zornet.ru/_fr/56/s8187782.jpg"> <div class="desc"> <h2><span>ZorNet.Ru</span> коды</h2> <p>Иконки для форума</p> <a href="#" class="btn">Перейти</a> </div> </div> <div> <img src="https://zornet.ru/_fr/56/s1968428.jpg"> <div class="desc"> <h2><span>ZorNet.Ru</span> стиль</h2> <p>Графика для сайта</p> <a href="#" class="btn">Перейти</a> </div> </div> <div> <img src="https://zornet.ru/_fr/56/s5366345.jpg"> <div class="desc"> <h2><span>ZorNet.Ru</span> скрипты</h2> <p>Мини профиль</p> <a href="#" class="btn">Перейти</a> </div> </div> <div> <img src="https://zornet.ru/_fr/56/s0424418.jpg"> <div class="desc"> <h2><span>ZorNet.Ru</span> форум</h2> <p>цифровые часы</p> <a href="#" class="btn">Перейти</a> </div> </div> </section> CSS Код .slider { max-width: 1000px; width: 90%; margin: 15px auto; background: #fff; border-radius: 5px; padding: 15px 0; box-shadow: 0 2px 5px 0 rgba(0, 0, 0, 0.26); } .slick-slider button{ position: absolute; top: 50%; background: #fff; border: none; outline: none; z-index:100; width: 50px; height: 50px; color:#fff; cursor: pointer; transform: translate(0%,-70%); border-radius: 36px; box-shadow: 0px 2px 20px rgba(0,0,0,0.07); } .slick-slider .slick-prev{ left:-30px; } .slick-slider .slick-prev::before{ font-family: "Font Awesome 5 Free"; font-weight: 900; content: "\f104"; font-size:30px; color:#bf0606; left: 8px; position: relative; z-index: 10; } .slick-slider .slick-next{ right:-30px; } .slick-slider .slick-next::after{ font-family: "Font Awesome 5 Free"; font-weight: 900; content: "\f105"; font-size:30px; color:#bf0606; right: 15px; position: relative; z-index: 10; } .slick-slide { color: #333; padding: 40px 0; font-size: 1.25em; font-family: "Verdana"; text-align: center; pointer-events: none; } .slick-slide .desc { opacity: 0; } .slick-slide .desc>* { transition: all 900ms ease; } .slick-slide .desc h2 { position: relative; left: 50px; line-height: 1; } .slick-slide .desc h2 span{ color:#bf0606; } .slick-slide .desc p { position: relative; top: 50px; opacity: 0; } .slick-slide img { width: 100%; } .slick-prev:before, .slick-next:before { color: black; } .slick-dots { text-align: center; } .slick-dots li { display: inline-block; padding: 1px; background: #ccc; margin: 10px 5px; width: 40px; height: 4px; border-radius: 10px; cursor: pointer; } .slick-dots li.slick-active { background: #bf0606; } .slick-dots button { display: none; } .slick-slide { opacity: 0.2; transition: all 300ms ease; } .slick-current { opacity: 1; transform: scale(1.1); } .slick-current .desc { opacity: 1; } .slick-current .desc h2 { left: 0; } .slick-current .desc p { top: 0; opacity: 1; } .btn { border-radius: 30px; padding: 10px 20px; border: 2px solid #bf0606; text-decoration: none; color: #bf0606; font-size: .6em; text-transform: uppercase; display: block; margin: 30px auto 0; max-width: 100px; width: 100%; font-weight: bold; pointer-events: initial; } JS Код function createSlick(){ $(".slider").not('.slick-initialized').slick({ centerMode: true, autoplay: true, dots: true, arrows: true, slidesToShow: 3, responsive: [{ breakpoint: 768, settings: { dots: false, arrows: false, infinite: true, slidesToShow: 1, slidesToScroll: 1 } }] }); } createSlick(); $(window).on( 'resize', createSlick ); Основа платформы переключателя, где присутствует стилистика, что нужно разместить в HEAD позволит легко создавать адаптивные страницы с подробностями на тематический или актуальный товар, те главные сведения, как пример на товары электронной коммерции. Веб мастера сайтов могут задействовать данный слайдер для создания профессионально просмотра страницы, где будет находиться данный слайд. Где по его формату, этот слайдер может подойти на множество направлений, виде тематики. Демонстрация | |
06 Февраля 2021 Загрузок: 1 Просмотров: 2591
Поделиться в социальных сетях
Материал разместил