Адаптивный слайдер без jQuery и Javascript | |
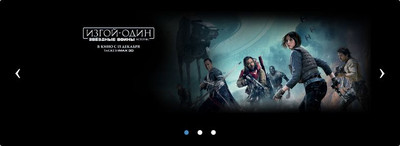
| Еще один адаптивный слайдер использования jQuery и Javascript, который полностью создан на чистом CSS, что отлично смотрится на мобильных гаджет. Сложно представить без слайда современный стиль дизайна, а на тематических сайтах, как новостные или интернет магазины, то там они просто необходимы для полной информации пользователя, что идут как основная афиша предлагаемого товара или услуги, где при одном клике происходит переход на основную статью или раздел. Последние развивающиеся тенденции, такие как адаптивный дизайн, действительно очень важная опция, на которую некоторые из нас обращают внимание при реализации плагинов или скриптов на наших сайтах HTML. Где на мобильном устройстве корректно отображается слайдер изображений с сенсорным прикосновением, который выглядит потрясающе, как на сотовых устройствах, так и на обновленных браузерах, хотя не исключаю, что также можно с ним работать на разном браузере. Так смотрится при установки, хотя ниже будет Demo страница. Где уже самостоятельно все можно подробнее рассмотреть по функциям, да на какие тематические сайты больше подойдет.  Также проверил на картинках, все отлично показывает, что считаю простым слайдером, который еще отлично выстроен под мобильные аппараты, и также не нужны шрифтовые кнопки, что в основе можно встречать на аналогичных элементах.  Установка: HTML Код <div class="sludesamega"> <div class="sludesamega-inner"> <input class="sludesamega-open" type="radio" id="sludesamega-1" name="sludesamega" aria-hidden="true" hidden="" checked="checked"> <div class="sludesamega-item"> <img src="https://zornet.ru/_fr/56/1699186.jpg"> </div> <input class="sludesamega-open" type="radio" id="sludesamega-2" name="sludesamega" aria-hidden="true" hidden=""> <div class="sludesamega-item"> <img src="https://zornet.ru/_fr/56/8818823.jpg"> </div> <input class="sludesamega-open" type="radio" id="sludesamega-3" name="sludesamega" aria-hidden="true" hidden=""> <div class="sludesamega-item"> <img src="https://zornet.ru/_fr/56/1402756.jpg"> </div> <label for="sludesamega-3" class="sludesamega-control prev control-1">‹</label> <label for="sludesamega-2" class="sludesamega-control next control-1">›</label> <label for="sludesamega-1" class="sludesamega-control prev control-2">‹</label> <label for="sludesamega-3" class="sludesamega-control next control-2">›</label> <label for="sludesamega-2" class="sludesamega-control prev control-3">‹</label> <label for="sludesamega-1" class="sludesamega-control next control-3">›</label> <ol class="sludesamega-indicators"> <li> <label for="sludesamega-1" class="sludesamega-bullet">•</label> </li> <li> <label for="sludesamega-2" class="sludesamega-bullet">•</label> </li> <li> <label for="sludesamega-3" class="sludesamega-bullet">•</label> </li> </ol> </div> </div> CSS Код .sludesamega { position: relative; box-shadow: 0px 1px 6px rgba(0, 0, 0, 0.64); margin-top: 26px; } .sludesamega-inner { position: relative; overflow: hidden; width: 100%; } .sludesamega-open:checked + .sludesamega-item { position: static; opacity: 100; } .sludesamega-item { position: absolute; opacity: 0; -webkit-transition: opacity 0.6s ease-out; transition: opacity 0.6s ease-out; } .sludesamega-item img { display: block; height: auto; max-width: 100%; } .sludesamega-control { background: rgba(0, 0, 0, 0.28); border-radius: 50%; color: #fff; cursor: pointer; display: none; font-size: 40px; height: 40px; line-height: 35px; position: absolute; top: 50%; -webkit-transform: translate(0, -50%); cursor: pointer; -ms-transform: translate(0, -50%); transform: translate(0, -50%); text-align: center; width: 40px; z-index: 10; } .sludesamega-control.prev { left: 2%; } .sludesamega-control.next { right: 2%; } .sludesamega-control:hover { background: rgba(0, 0, 0, 0.8); color: #aaaaaa; } #sludesamega-1:checked ~ .control-1, #sludesamega-2:checked ~ .control-2, #sludesamega-3:checked ~ .control-3 { display: block; } .sludesamega-indicators { list-style: none; margin: 0; padding: 0; position: absolute; bottom: 2%; left: 0; right: 0; text-align: center; z-index: 10; } .sludesamega-indicators li { display: inline-block; margin: 0 5px; } .sludesamega-bullet { color: #fff; cursor: pointer; display: block; font-size: 35px; } .sludesamega-bullet:hover { color: #aaaaaa; } #sludesamega-1:checked ~ .control-1 ~ .sludesamega-indicators li:nth-child(1) .sludesamega-bullet, #sludesamega-2:checked ~ .control-2 ~ .sludesamega-indicators li:nth-child(2) .sludesamega-bullet, #sludesamega-3:checked ~ .control-3 ~ .sludesamega-indicators li:nth-child(3) .sludesamega-bullet { color: #428bca; } #nasetulod { width: 100%; position: absolute; padding: 0px; margin: 0px auto; text-align: center; font-size: 27px; color: rgba(255, 255, 255, 1); font-family: 'Open Sans', sans-serif; z-index: 9999; text-shadow: 0px 1px 2px rgba(0, 0, 0, 0.33), -1px 0px 2px rgba(255, 255, 255, 0); } Считаю отличным решением и инструментом для включения в ваши страницы продукта электронной коммерции. Ведь здесь по умолчанию мы будем наблюдать изображение, где нет не каких описаний. Что по мне, все эти описании устарели, нужно все выводить на один снимок, где при одном взгляде обзора, вы понимаете нить происходившего, если перейти по клику на заданную страницу. Демонстрация | |
21 Января 2020 Загрузок: 3 Просмотров: 1316
Поделиться в социальных сетях
Материал разместил


