Адаптивный футер внизу страницы на CSS | |
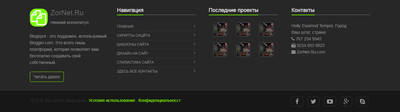
| Вашему вниманию отличное решение на низ сайта или пример нижнего колонтитула с оригинальным внешним видом, который идет с эффектами на чистом CSS. Для любого дизайна или тематического сайта требуется низ сайта, который должен отлично смотреться на сайте, а также нести некую для пользователя информацию. Где выстраивается кепочка с функциями под ссылки на переход, а также можно поставить информер, который выводит изображение на новый материал, как изначально было задумано. Также в плюс ему идет адаптивность, что отлично смотрится на любом мобильном аппарате, не говоря какого он размера. И не нужно забывать про пространство нижнего колонтитула, которое изначально выстроено под информацией о компании или для данных. А точнее это один из многих классический пример для создания разделов в нижнем разделе, что полностью создан на CSS и HTML. Элемент img в HTML изначально задействованы для отображения картинок иди под тематическое изображение. Стилистика выполнена очень красиво, где также идет под использование эффектов, которые появляются при наведении мыши на элементы. Так реально смотрится после, как все установите.  Установочный процесс: Подключаем стили, что идут на низ и под шрифтовые кнопки: Код <link href="//netdna.bootstrapcdn.com/bootstrap/3.0.0/css/bootstrap.min.css" rel="stylesheet" id="bootstrap-css"> <link href='//netdna.bootstrapcdn.com/font-awesome/4.3.0/css/font-awesome.min.css' rel='stylesheet'/> HTML Код <footer> <section class="nb-asnodasugen"> <div class="container"> <div class="row"> <div class="col-md-3 col-sm-6"> <div class="usnodeg-servean"> <div class="arvulp-utaean"> <div class="icon pull-left brand"> <i class="fa fa-copy"></i> </div> <h2>ZorNet.Ru</h2> <p>Нижний колонтитул</p> </div> <p>Blogspot - это поддомен, используемый Blogger.com. Это всего лишь платформа, которая позволяет вам бесплатно создавать свой собственный.</p> <a href="" class="btn btn-asnodasugen">Читать далее</a> </div> </div> <div class="col-md-3 col-sm-6"> <div class="usnodeg-servean useful-links"> <div class="footer-title"><h2>Навигация</h2></div> <ul class="list-unstyled"> <li><a href="index.html">Главная <i class="fa fa-angle-right pull-right"></i></a></li> <li><a href="about1.html">Скрипты сацйта <i class="fa fa-angle-right pull-right"></i></a></li> <li><a href="service1.html">Шаблоны сайта <i class="fa fa-angle-right pull-right"></i></a></li> <li><a href="portfolio1.html">Дизайн на сайт<i class="fa fa-angle-right pull-right"></i></a></li> <li><a href="pricing.html">Стилистика сайта <i class="fa fa-angle-right pull-right"></i></a></li> <li><a href="contact1.html">Здесь все контакты <i class="fa fa-angle-right pull-right"></i></a></li> </div> </div> <div class="clearfix visible-sm"></div> <div class="col-md-3 col-sm-6"> <div class="col-sm-12 left-clear nizsayta-vtemnom usnodeg-servean footer-project"> <div class="footer-title"><h2>Последние проекты</h2></div> <div class="col-xs-4"> <img src="https://zornet.ru/_fr/83/1657391.jpg" class="img-responsive center-block"> </div> <div class="col-xs-4"> <img src="https://zornet.ru/_fr/83/1325710.jpg" class="img-responsive center-block"> </div> <div class="col-xs-4"> <img src="https://zornet.ru/_fr/83/6206398.jpg" class="img-responsive center-block"> </div> <div class="clearfix"></div> <div class="col-xs-4"> <img src="https://zornet.ru/_fr/83/9557309.jpg" class="img-responsive center-block"> </div> <div class="col-xs-4"> <img src="https://zornet.ru/_fr/83/1435333.jpg" class="img-responsive center-block"> </div> <div class="col-xs-4"> <img src="https://zornet.ru/_fr/83/7227741.jpg" class="img-responsive center-block"> </div> </div> </div> <div class="col-md-3 col-sm-6"> <div class="usnodeg-servean"> <div class="footer-title"><h2>Контакты</h2></div> <address> Holly Eiusmod Tempor, Город <br> Ваш штат, страна <br> <i class="fa fa-phone"></i> 767 234 9945 <br> <i class="fa fa-fax"></i> 9234 883 8823<br> <i class="fa fa-envelope"></i> ZorNet.Ru.com<br> </address> </div> </div> </div> </div> </section> <section class="nb-copyright"> <div class="container"> <div class="row"> <div class="col-sm-6 copyrt xs-center"> 2015 © Все права защищены. <a href="">Условия использования</a> | <a href="">Конфиденциальносст</a> </div> <div class="col-sm-6 text-right xs-center"> <ul class="list-inline footer-social"> <li><a href=""><i class="fa fa-facebook"></i></a></li> <li><a href=""><i class="fa fa-twitter"></i></a></li> <li><a href=""><i class="fa fa-youtube-play"></i></a></li> <li><a href=""><i class="fa fa-google-plus"></i></a></li> <li><a href=""><i class="fa fa-skype"></i></a></li> </ul> </div> </div> </div> </section> </footer> CSS Код .nb-asnodasugen{ background: #272727; margin-top: 60px; padding-bottom: 30px; } .nb-asnodasugen .usnodeg-servean{ margin-top: 30px; } .nb-asnodasugen .footer-title{ display: block; margin: 10px 0 25px 0; border-bottom: 1px dotted #e4e9f0; } .nb-asnodasugen .usnodeg-servean a{ text-decoration: none; } .nb-asnodasugen .usnodeg-servean h2{ color: #eee; font-size: 18px; font-weight: 200; display: inline-block; border-bottom: 2px solid #7BFF00; padding-bottom: 5px; margin-bottom: -2px; } .nb-asnodasugen .usnodeg-servean li{ border-top: solid 1px #353535; } .nb-asnodasugen .usnodeg-servean li:first-child{ border-top: none; } .nb-asnodasugen .usnodeg-servean li a{ color: #979797; font-size: 12px; padding: 6px 0px; display: block; transition:all 0.4s ease-in-out; } .nb-asnodasugen .usnodeg-servean li a:hover{ color: #7BFF00; } .nb-asnodasugen .usnodeg-servean li a:hover i{ color: #7BFF00; } .nb-asnodasugen .arvulp-utaean { margin-top: 11px; padding-bottom: 9px; } .nb-asnodasugen .arvulp-utaean .icon { margin-right: 10px; border-radius: 20px; margin-top: 24px; } .nb-asnodasugen .brand { background: #7BFF00; } .nb-asnodasugen .arvulp-utaean i { font-size: 50px; color: #fff; padding: 5px; } .nb-asnodasugen .arvulp-utaean p { color: #999; font-size: 12px; } .nb-asnodasugen .arvulp-utaean h2 { font-size: 24px !important; border-bottom: none; color: #696969; padding: 5px 0; } .nb-asnodasugen .btn-asnodasugen{ border: 1px solid #7BFF00; margin-top: 10px; color: #999; } .nb-asnodasugen .btn-asnodasugen:hover{ background: #7BFF00; color: #fff; transition:all 0.4s ease-in-out; } .nb-asnodasugen .useful-links li a{ text-transform: uppercase; } .nb-asnodasugen .footer-project a{ font-size: 13px; } .nb-asnodasugen .footer-project img{ margin-bottom: 20px; border: 1px solid #666; border-radius: 6px; padding: 1px; opacity: 0.7; transition:all 0.4s ease-in-out; } .nb-asnodasugen .footer-project img:hover{ opacity: 1.0; cursor: pointer; } .nb-asnodasugen .footer-project .footer-title{ margin-top: 0; } .nb-asnodasugen .usnodeg-servean p, .usnodeg-servean address{ color: #979797; font-size: 14px; margin-top: 5px; line-height: 22px; } .nb-copyright{ background: #171717; padding-bottom: 10px; } .nb-copyright .copyrt{ margin-top: 22px; font-size: 14px; } .nb-copyright .copyrt a{ color: #7BFF00; } .nb-copyright .footer-social{ margin-top: 10px; } .nb-copyright .footer-social i{ padding: 5px 10px; color: #999; border: 1px solid #333; margin-top: 10px; font-size: 20px; border-radius: 5px; transition:all 0.4s ease-in-out; } .nb-copyright .footer-social i:hover{ background: #7BFF00; color: #fff; } .nb-copyright .footer-social .fa-facebook{ padding: 5px 14px; } @media(max-width: 767px){ .xs-center{ text-align: center; } .left-clear{ padding-left: 0; } .nizsayta-vtemnom{ padding-right: 0; } } Элемент фона можно самостоятельно поменять на основной цвет, тот который вам требуется, но здесь нужно полагать, что темный оттенок подходит под любую формацию на сайте. Где выставлен эффект наведение в светло зеленом оттенке, что безусловно на такой гамме отлично смотрится для изменения цвета элементов. Демонстрация | |
Поделиться в социальных сетях
Материал разместил
| Комментарии: 1 | |
|
| |