Адаптивный футер страницы на HTML + CSS | |
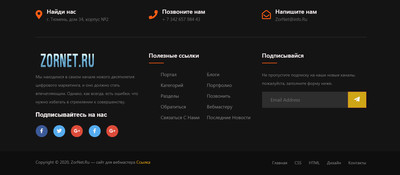
| Прекрасный дизайн под адаптивный футер на CSS, или низ сайта, который создан в официальном направление, где представлена очень много информация. Где также полностью адаптивный под разные размеры экранов планшетов и смартфонов. Но и безусловно под мониторы, что подойдет под многие тематические сайты. Хотя изначально при просмотре вы скажите, что его создавали на интернет магазин или официальный ресурс. Ведь сам в первые вижу как грамотно расположена информация, где идут шрифтовые иконки и ссылки для перехода на другие страницы и категорий сайта. Шаблон нижнего колонтитула представляет собой отдельный блок, в котором можно найти всю нужные вам темы, так как все расписано по блокам, где за ними закреплены название или красивые знаки, что безусловно означают, ту или иную тематику. Делая полное изображение, то так вышло, что почти весь монитор он занял, так можно представить, это что там размещено. И здесь нужно подчеркнуть, это все на всех страницах на сайте будет сопровождать. По умолчанию здесь задана темная тема, Так как она простая, где все содержимое организовано так, чтобы не мешать глазам, и для быстрого нахождение того элемента или тематики. Также здесь содержаться вертикальные столбцы, которые задействованы в области раздела, категории и быстрых ссылок. Существует поисковая система по сайту, где выше идут данные, но, а также социальные кнопки, которые посетители могут поделиться страницей в другом месте. Так выглядит при установочном процессе:  Где все было проверено, чтоб корректно смотрелось, как на большом обзоре, так и на малом экране, что сжимание все складывается в одну вертикальную колонку. Установка: На страницах в head или низ сайта Код <link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.1.3/css/bootstrap.min.css"> <link rel="stylesheet" href="https://use.fontawesome.com/releases/v5.5.0/css/all.css"> HTML Код <footer class="karkas-razdela"> <div class="container"> <div class="karkas-cta pt-5 pb-5"> <div class="row"> <div class="col-xl-4 col-md-4 mb-30"> <div class="singulon-kudesa"> <i class="fas fa-map-marker-alt"></i> <div class="opisaniye_teksta"> <h4>Найди нас</h4> <span>г. Тюмень, дом 34, корпус №2</span> </div> </div> </div> <div class="col-xl-4 col-md-4 mb-30"> <div class="singulon-kudesa"> <i class="fas fa-phone"></i> <div class="opisaniye_teksta"> <h4>Позвоните нам</h4> <span>+ 7 342 657 984 43</span> </div> </div> </div> <div class="col-xl-4 col-md-4 mb-30"> <div class="singulon-kudesa"> <i class="far fa-envelope-open"></i> <div class="opisaniye_teksta"> <h4>Напишите нам</h4> <span>ZorNet@info.Ru</span> </div> </div> </div> </div> </div> <div class="karkas-content pt-5 pb-5"> <div class="row"> <div class="col-xl-4 col-lg-4 mb-50"> <div class="karkas-widget"> <div class="karkas-logo"> <a href="index.html"><img src="http://images.vfl.ru/ii/1566497739/b001d564/27624964.png" class="img-fluid" alt="logo"></a> </div> <div class="karkas-text"> <p>Мы находимся в самом начале нового десятилетия цифрового маркетинга, и оно должно стать впечатляющим. Однако, как всегда, есть ошибки, что нужно избегать в стремлении к совершенству.</p> </div> <div class="karkas-social-icon"> <span>Подписывайтесь на нас</span> <a href="#"><i class="fab fa-facebook-f facebook-bg"></i></a> <a href="#"><i class="fab fa-twitter twitter-bg"></i></a> <a href="#"><i class="fab fa-google-plus-g google-bg"></i></a> <a href="#"><i class="fab fa-facebook-f twitter-bg"></i></a> <a href="#"><i class="fab fa-google-plus-g google-bg"></i></a> </div> </div> </div> <div class="col-xl-4 col-lg-4 col-md-6 mb-30"> <div class="karkas-widget"> <div class="karkas-widget-heading"> <h3>Полезные ссылки</h3> </div> <ul> <li><a href="#">Портал</a></li> <li><a href="#">Блоги</a></li> <li><a href="#">Категорий</a></li> <li><a href="#">Портфолио</a></li> <li><a href="#">Разделы</a></li> <li><a href="#">Позвонить</a></li> <li><a href="#">Обратиться</a></li> <li><a href="#">Вебмастеру</a></li> <li><a href="#">Связаться с нами</a></li> <li><a href="#">Последние новости</a></li> </ul> </div> </div> <div class="col-xl-4 col-lg-4 col-md-6 mb-50"> <div class="karkas-widget"> <div class="karkas-widget-heading"> <h3>Подписывайся</h3> </div> <div class="karkas-text mb-25"> <p>Не пропустите подписку на наши новые каналы, пожалуйста, заполните форму ниже.</p> </div> <div class="podpisasya_forma"> <form action="#"> <input type="text" placeholder="Email Address"> <button><i class="fab fa-telegram-plane"></i></button> </form> </div> </div> </div> </div> </div> </div> <div class="copyright-area"> <div class="container"> <div class="row"> <div class="col-xl-6 col-lg-6 text-center text-lg-left"> <div class="avtorskiye-teksty"> <p>Copyright © 2020, ZorNet.Ru — сайт для вебмастера <a href="https://zornet.ru/">Ссылка</a></p> </div> </div> <div class="col-xl-6 col-lg-6 d-none d-lg-block text-right"> <div class="karkas-navigatsiya"> <ul> <li><a href="#">Главная</a></li> <li><a href="#">CSS</a></li> <li><a href="#">HTML</a></li> <li><a href="#">Дизайн</a></li> <li><a href="#">Контакты</a></li> </ul> </div> </div> </div> </div> </div> </footer> CSS Код .karkas ul { margin: 0px; padding: 0px; } .karkas-razdela { background: #151414; position: relative; } .karkas-cta { border-bottom: 1px solid #373636; } .singulon-kudesa i { color: #ff5e14; font-size: 30px; float: left; margin-top: 8px; } .opisaniye_teksta { padding-left: 15px; display: inline-block; } .opisaniye_teksta h4 { color: #f9f3f3; font-size: 20px; font-weight: 600; margin-bottom: 2px; } .opisaniye_teksta span { color: #757575; font-size: 15px; } .karkas-content { position: relative; z-index: 2; } .karkas-pattern img { position: absolute; top: 0; left: 0; height: 330px; background-size: cover; background-position: 100% 100%; } .karkas-logo { margin-bottom: 10px; } .karkas-logo img { max-width: 285px; max-height: 60px; } .karkas-text p { margin-bottom: 14px; font-size: 14px; color: #7e7e7e; line-height: 28px; } .karkas-social-icon span { color: #f9f3f3; display: block; font-size: 20px; font-weight: 700; font-family: 'Poppins', sans-serif; margin-bottom: 20px; } .karkas-social-icon a { color: #f9f3f3; font-size: 16px; margin-right: 15px; } .karkas-social-icon i { height: 40px; width: 40px; text-align: center; line-height: 38px; border-radius: 50%; } .facebook-bg{ background: #3B5998; } .twitter-bg{ background: #55ACEE; } .google-bg{ background: #DD4B39; } .karkas-widget-heading h3 { color: #f9f3f3; font-size: 20px; font-weight: 600; margin-bottom: 40px; position: relative; } .karkas-widget-heading h3::before { content: ""; position: absolute; left: 0; bottom: -15px; height: 2px; width: 50px; background: #ff5e14; } .karkas-widget ul li { display: inline-block; float: left; width: 50%; margin-bottom: 12px; } .karkas-widget ul li a:hover{ color: #ff5e14; } .karkas-widget ul li a { color: #878787; text-transform: capitalize; } .podpisasya_forma { position: relative; overflow: hidden; } .podpisasya_forma input { width: 100%; padding: 14px 28px; background: #2E2E2E; border: 1px solid #2E2E2E; color: #f9f3f3; } .podpisasya_forma button { position: absolute; right: 0; background: #cea616; padding: 13px 20px; border: 1px solid #de6c37; top: 0; } .podpisasya_forma button i { color: #f9f8f7; font-size: 22px; transform: rotate(-6deg); } .copyright-area { background: #0e0e0e; padding: 25px 0; } .avtorskiye-teksty p { margin: 0; font-size: 14px; color: #878787; } .avtorskiye-teksty p a{ color: #e8a612; } .karkas-navigatsiya li { display: inline-block; margin-left: 20px; } .karkas-navigatsiya li:hover a{ color: #ff5e14; } .karkas-navigatsiya li a { font-size: 14px; color: #878787; } Этот оригинальный шаблон нижнего колонтитула, можете задействовать в исполнение на многих проектах. Другое дело, что может что-то быть лишним, и вы решите заменить на другие элементы, как гаджет от социальных сетей. То все это делается просто, ведь каждый элемент выставлен под своим стилем, где не будет так сложно поменять, и что-то добавить от себя. Но и сам оттенок цвета, он идет на 2 ракурса, это общий и самый низ, где изначально поставил переломный цвет, что визуально смотрится совершенно по другому, как изначально был представлен в более светлой гамме. Демонстрация | |
29 Февраля 2020 Загрузок: 3 Просмотров: 3355
Поделиться в социальных сетях
Материал разместил