Адаптивный CSS слайдер с мини картинками | |
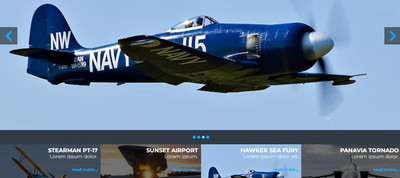
| Автоматический слайдер, который идет с мини картинками вместо переключателями, где все выполнено при помощи HTML и CSS, как для сайта или блога. Известно, что работа слайдера, это показ изображений в одну большую картинку, где на ней могут по сторонам находится переключатели, или ниже, что представлены виде кнопок. Здесь адаптивный слайдер тем и отличается, что на широком экране мы видим одно изображение, а ниже небольшие картинки. Но если рассматривать его на мобильном аппарате, то эти картинки исчезают, и где в место их появляется название, что аналогично по клику будет производится смена изображений. Считаю данный слайдер отлично подойдет под блог или новостную страницу, где будет только самый актуальный материал. Что по адаптивности, то все выполнено великолепно, где автоматически он сам перестраивается под размеры экрана. Это слайд-шоу изображений, которое представляет несколько изображений. Это автоматический слайдер с несколькими изображениями . Итак, давайте начнем создавать слайдер изображений, прежде чем вы увидите живой сервер, который приведен на demo-странице, что можно изначально посмотреть его работу, и вообще как выполнен по дизайну, хотя они по стилистике в своей основе идут под один стандарт. Разве только переключатели могут быть разнообразные, как пример данный слайд, который со своим переключением явно относится к оригинальным. Так выглядит на раскрытой странице:  Переходим к установке: HEAD - для шрифтовых знаков Код <link rel="stylesheet" href="https://use.fontawesome.com/releases/v5.5.0/css/all.css" > HTML Код <div id="kasanki_pereloda"> <div class="kartinka_snimka"> <h1 class="slider-main-title">Здесь можно поставить ключевое слово</h1> <input type="radio" id="input-1" name="i" > <input type="radio" id="input-2" name="i" > <input type="radio" id="input-3" name="i" > <input type="radio" id="input-4" name="i" > <nav class="kasloda_unpedsa"> <label for="input-1" class="slider-dot"></label> <label for="input-2" class="slider-dot"></label> <label for="input-3" class="slider-dot"></label> <label for="input-4" class="slider-dot"></label> </nav> <nav class="kasuned_kanedsu"> <label for="input-1"></label> <label for="input-2"></label> <label for="input-3"></label> <label for="input-4"></label> </nav> <label id="thumb-1" for="input-1" class="snimku_kadra"> <img src="Первое изображение" alt="" id="p-1"> <div class="slider-head"> <h2>Первая категория</h2> <p>Первый раздел сайта.</p> <a href="#">далее...</a> </div> </label> <label id="thumb-2" for="input-2" class="snimku_kadra"> <img src="Второй кадр для слайда" alt="" id="p-2"> <div class="slider-head"> <h2>Вторая категория</h2> <p>Второй раздел сайта.</p> <a href="#">далее...</a> </div> </label> <label id="thumb-3" for="input-3" class="snimku_kadra"> <img src="Третье изображение в ссылке" alt="" id="p-3"> <div class="slider-head"> <h2>Третья категория</h2> <p>Третий раздел сайта.</p> <a href="#">далее...</a> </div> </label> <label id="thumb-4" for="input-4" class="snimku_kadra" tabindex="13"> <img src="Здесь четвертая ссылка" alt="" id="p-4"> <div class="slider-head"> <h2>Четвертая категория</h2> <p>Четвертый раздел сайта.</p> <a href="#">далее...</a> </div> </label> <!-- ===== IMages ======= --> <div class="slider"> <div class="slider-inner"> <figure> <figcaption class="slider-head"> <h2>Stearman PT-17</h2> <p>Заголовок слайда #1</p> <a href="#">читать далее...</a> </figcaption> <img src="Ссылка под мини картинку под №1" alt="" id="i-1" class="slider-img"> </figure> <figure> <figcaption class="slider-head"> <h2>Sunset airport</h2> <p>Заголовок слайда #2</p> <a href="#">читать далее...</a> </figcaption> <img src="Ссылка под мини картинку под №2" alt="" id="i-2" class="slider-img"> </figure> <figure> <figcaption class="slider-head"> <h2>Hawker Sea Fury</h2> <p>Заголовок слайда #3</p> <a href="#">читать далее...</a> </figcaption> <img src="Ссылка под мини картинку под №3" alt="" id="i-3" class="slider-img"> </figure> <figure> <figcaption class="slider-head"> <h2>Название темы</h2> <p>Подзаголовок на описание картины.</p> <a href="#">ПЕРЕХОД</a> </figcaption> <img src="Ссылка под мини картинку под №4" alt="" id="i-4" class="slider-img"> </figure> <figure> <figcaption class="slider-head"> <h2>Название темы</h2> <p>Подзаголовок на описание картины.</p> <a href="#">ПЕРЕХОД</a> </figcaption> <img src="Ссылка под мини картинку под №5" alt="" id="i-5" class="slider-img"> </figure> </div> </div> </div> </div> CSS Код #kasanki_pereloda .kartinka_snimka { max-width: 1200px; width: 100%; margin: 0px auto; position: relative; text-align: right; } #kasanki_pereloda .kartinka_snimka.full { width: 100%; max-width: 100%; text-align: center; border: none; } #kasanki_pereloda *:focus { outline: 0; } #kasanki_pereloda a:hover { color: #7FD4FD; text-decoration: underline; } #kasanki_pereloda a:focus { outline: thin dotted #333; outline: 5px auto -webkit-focus-ring-color; outline-offset: -2px; } #kasanki_pereloda a:hover, #kasanki_pereloda a:active { outline: 0; } #kasanki_pereloda img { width: 100%; height: 100%; -o-object-fit: cover; object-fit: cover; vertical-align: middle; border: 0; } #kasanki_pereloda .slider { overflow: hidden; width: 100%; height: 35rem; margin: 0 auto; position: relative; } #kasanki_pereloda .slider-inner { width: 500%; line-height: 0; display: flex; height: 100%; animation: 30s slidy infinite; transition: all 2s ease-in-out; } #kasanki_pereloda .slider-main-title { text-align: center; font-weight: 700; font-size: 2rem; line-height: 3rem; text-transform: uppercase; margin: 1rem 0; } #kasanki_pereloda .slider .slider-head { position: absolute; z-index: 12; width: 40%; height: auto; display: inline-block; background: rgba(0, 0, 0, 0.5); padding: 1rem 1rem; margin: 1rem 0 0 1rem; overflow: hidden; transition: all 0.5s ease-in-out; } #kasanki_pereloda .snimku_kadra .slider-head { position: absolute; z-index: 12; top: 0; right: 0; width: auto; height: auto; text-align: right; margin: .5rem .5rem 0 0; opacity: 1; overflow: hidden; transition: all 0.5s ease-in-out; } #kasanki_pereloda .slider h2, #kasanki_pereloda .snimku_kadra h2 { color: #fff; text-transform: uppercase; padding: 0; margin: 0; font-weight: 700; line-height: 1.2; } #kasanki_pereloda .slider p, #kasanki_pereloda .snimku_kadra p { color: #fffefe; padding: 0; margin: 0 0 1rem; opacity: .8; line-height: 1.2; } #kasanki_pereloda .slider a, #kasanki_pereloda .snimku_kadra a { font-weight: 700; color: #00ABFA; text-decoration: none; line-height: 1.2; } #kasanki_pereloda .slider h1 { font-size: 1.5rem; line-height: 1.2; } #kasanki_pereloda .slider p { font-size: 1.2rem; line-height: 1.2; } #kasanki_pereloda .slider a { font-size: 1rem; line-height: 1.2; } /* -------> Article IMg Prev */ #kasanki_pereloda .snimku_kadra h2 { font-size: 1rem; line-height: 1.2; } #kasanki_pereloda .snimku_kadra p { font-size: .875rem; line-height: 1.2; } #kasanki_pereloda .snimku_kadra a { font-size: .75rem; line-height: 1.2; } #kasanki_pereloda figure { margin: 0; padding: 0; width: 20%; cursor: pointer; transition: all 2s ease-in-out; } #kasanki_pereloda figure img { width: 100%; position: relative; } #kasanki_pereloda .snimku_kadra { width: 25%; margin: 35rem 0% 0 0%; text-align: center; display: block; z-index: 1000; cursor: pointer; position: absolute; } #kasanki_pereloda .snimku_kadra:after { content: ''; position: absolute; top: 0; left: 0; right: 0; bottom: 0; background: #000; opacity: .55; transition: all .2s ease-in-out; } #kasanki_pereloda .snimku_kadra:hover:after { opacity: 0; } #thumb-1 { left: 0; } #thumb-2 { left: 25%; } #thumb-3 { left: 50%; } #thumb-4 { left: 75%; } #kasanki_pereloda input[type='radio'] { width: 10px; height: 10px; position: absolute; display: none; } #kasanki_pereloda .kasuned_kanedsu { position: absolute; left: 0; z-index: 15; top: 0%; width: 100%; height: 3.125rem; top: 50%; transform: translateY(-50%); } #kasanki_pereloda .slider-dot { width: 9px; height: 9px; margin: 0 2px; text-align: center; display: inline-block; position: relative; z-index: 1000; cursor: pointer; border-radius: 100%; border: 2px solid #00ABFA; background: #00ABFA; transition: all 0.3s ease-in-out; } #kasanki_pereloda .kasloda_unpedsa { padding: 1rem 0; width: 100%; bottom: 0; z-index: 10; position: absolute; text-align: center; background: rgba(0, 0, 0, 0.7); font-size: 0; line-height: 0; } #kasanki_pereloda .kasloda_unpedsa>label:hover { width: 9px; height: 9px; background: #FFF; border: 1px solid #00ABFA; } #input-1:checked ~ .slider .slider-inner { margin-left: 0%; } #input-2:checked ~ .slider .slider-inner { margin-left:-100%; } #input-3:checked ~ .slider .slider-inner { margin-left:-200%; } #input-4:checked ~ .slider .slider-inner { margin-left:-300%; } #input-5:checked ~ .slider .slider-inner { margin-left:-400%; } #input-1:checked ~ .kasloda_unpedsa>label:nth-child(1) { opacity: 1; background: #fff; } #input-2:checked ~ .kasloda_unpedsa>label:nth-child(2) { opacity: 1; background: #fff; } #input-3:checked ~ .kasloda_unpedsa>label:nth-child(3) { opacity: 1; background: #fff; } #input-4:checked ~ .kasloda_unpedsa>label:nth-child(4) { opacity: 1; background: #fff; } #input-1:checked ~ #thumb-1:after { opacity: 0; } #input-2:checked ~ #thumb-2:after { opacity: 0; } #input-3:checked ~ #thumb-3:after { opacity: 0; } #input-4:checked ~ #thumb-4:after { opacity: 0; } .kasuned_kanedsu>label:nth-child(2) { width: 3.125rem; height: 3.125rem; top: 50%; margin-top: -1.5625rem; display: inline-block; position: relative; cursor: pointer; } #input-1:checked ~ .kasuned_kanedsu>label:nth-child(2), #input-2:checked ~ .kasuned_kanedsu>label:nth-child(3), #input-3:checked ~ .kasuned_kanedsu>label:nth-child(4), #input-4:checked ~ .kasuned_kanedsu>label:nth-child(1), #input-5:checked ~ .kasuned_kanedsu>label:nth-child(1), #input-1:checked ~ .kasuned_kanedsu>label:nth-child(4), #input-2:checked ~ .kasuned_kanedsu>label:nth-child(1), #input-3:checked ~ .kasuned_kanedsu>label:nth-child(2), #input-4:checked ~ .kasuned_kanedsu>label:nth-child(3) { width: 3.125rem; height: 3.125rem; top: 50%; margin-top: -1.5625rem; display: inline-block; position: relative; cursor: pointer; } #input-1:checked ~ .kasuned_kanedsu>label:nth-child(2):after, #input-2:checked ~ .kasuned_kanedsu>label:nth-child(3):after, #input-3:checked ~ .kasuned_kanedsu>label:nth-child(4):after, #input-4:checked ~ .kasuned_kanedsu>label:nth-child(1):after, #input-5:checked ~ .kasuned_kanedsu>label:nth-child(1):after, #input-1:checked ~ .kasuned_kanedsu>label:nth-child(4):after, #input-2:checked ~ .kasuned_kanedsu>label:nth-child(1):after, #input-3:checked ~ .kasuned_kanedsu>label:nth-child(2):after, #input-4:checked ~ .kasuned_kanedsu>label:nth-child(3):after { font-family: "Font Awesome 5 Free"; font-weight: 900; font-size: 2.125rem; line-height: 3.125rem; color: #00ABFA; position: absolute; top: 0; left: 0; text-align: center; width: 3.125rem; background: rgba(0,0,0,.5); } #input-1:checked ~ .kasuned_kanedsu>label:nth-child(2), #input-2:checked ~ .kasuned_kanedsu>label:nth-child(3), #input-3:checked ~ .kasuned_kanedsu>label:nth-child(4), #input-4:checked ~ .kasuned_kanedsu>label:nth-child(1) { float: right; right: 0; } #input-1:checked ~ .kasuned_kanedsu>label:nth-child(2):after, #input-2:checked ~ .kasuned_kanedsu>label:nth-child(3):after, #input-3:checked ~ .kasuned_kanedsu>label:nth-child(4):after, #input-4:checked ~ .kasuned_kanedsu>label:nth-child(1):after { content: "\f054"; } #input-1:checked ~ .kasuned_kanedsu>label:nth-child(4), #input-2:checked ~ .kasuned_kanedsu>label:nth-child(1), #input-3:checked ~ .kasuned_kanedsu>label:nth-child(2), #input-4:checked ~ .kasuned_kanedsu>label:nth-child(3) { float: left; left: 0; } #input-1:checked ~ .kasuned_kanedsu>label:nth-child(4):after, #input-2:checked ~ .kasuned_kanedsu>label:nth-child(1):after, #input-3:checked ~ .kasuned_kanedsu>label:nth-child(2):after, #input-4:checked ~ .kasuned_kanedsu>label:nth-child(3):after { content: "\f053"; } /*#thumb-1:focus ~ .slider-inner { margin-left: 0%; } #thumb-2:focus ~ .slider-inner { margin-left:-100%; } #thumb-3:focus ~ .slider-inner { margin-left:-200%; } #thumb-4:focus ~ .slider-inner { margin-left:-300%; } #thumb-5:focus ~ .slider-inner { margin-left:-400%; }*/ #kasanki_pereloda input:checked ~ .slider-inner { animation: none; } #kasanki_pereloda input:hover ~ .slider-inner, #kasanki_pereloda label:hover ~ .slider-inner { animation-play-state: paused; } #kasanki_pereloda input:hover ~ .slider-inner, #kasanki_pereloda label:hover ~ .slider-inner { animation-play-state: paused; } #kasanki_pereloda span:focus ~ .slider-inner { animation: none; } #kasanki_pereloda span:hover ~ .slider-inner { animation-play-state: paused; } @keyframes slidy { 20% { margin-left: 0%; } 25% { margin-left: -100%; } 45% { margin-left: -100%; } 50% { margin-left: -200%; } 70% { margin-left: -200%; } 75% { margin-left: -300%; } 95% { margin-left: -300%; } 100% { margin-left: -400%; } } @media (max-width: 992px) { html { font-size: 12px; } #kasanki_pereloda .snimku_kadra .head { display: none; } } @media (max-width: 768px) { html { font-size: 10px; } #kasanki_pereloda .slider .head { display: none; } #kasanki_pereloda .slider-dot { display: none; } #kasanki_pereloda .kasuned_kanedsu { display: block; } #kasanki_pereloda #thumb-2:focus { opacity: 1; } #thumb-2:focus ~ #thumb-5 { display: none; } #kasanki_pereloda #thumb-3:focus { opacity: 1; } #thumb-3:focus ~ #thumb-5 { display: none; } #kasanki_pereloda #thumb-4:focus { opacity: 1; } #thumb-4:focus ~ #thumb-5 { display: none; } } @media (max-width: 480px) { #kasanki_pereloda .snimku_kadra img { display: none; } } Хотя как можно заметить, что в данном слайде присутствуют все переключатели. Это которые расположение по сторонам, что идут виде стрелок. Ниже можно увидеть небольшие круглые точки, что имеют аналогичную функцию для смены снимков. Так, что если нужно пролистать, то здесь на щироком экране будет представлены на любой вкус по дизайну. Вы можете выбрать, это будут ли фотографии продвигаться автоматически или вручную. Затем вы можете щелкнуть любое изображение, которое привлекло ваше внимание, чтобы перейти к соответствующему сообщению или странице и продолжить чтение. Демонстрация | |
28 Апреля 2023 Загрузок: 1 Просмотров: 853
Поделиться в социальных сетях
Материал разместил


