Адаптивное верхнее меню навигации на CSS | |
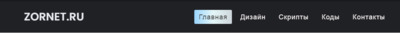
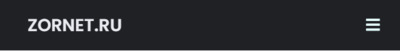
| В статье представлен адаптивный дизайн панели меню, которая идет для навигации по сайту, где задействовали всю функциональность на чистом CSS. Вероятно многие веб разработчики встречали такой стиль с конструкцией для сайта, что все работает на стилистике, а также корректно выводит под мобильные аппараты. Как правило, такая формация панели, которую задействуют под навигацию - это тот самый элемент пользовательского интерфейса UI, что располагается на веб-странице, и включает быстрые ссылки для перехода, это основном можно наблюдать ключевые слова или фразы для скорейшего поиска материала, также на другие интернет ресурсы, но это редко, если только виде рекламы. Сама панелька оказывается важным элементом пользовательского интерфейса дизайна на разнообразных по тематике веб-сайтах. А точнее, это меню мне понравилось своей простотой, где только подключаем шрифтовые стили, чтоб вывести кнопку под мобильное решение, а в остальном в большинстве играет стилистика. Весь в CSS мы полностью настраиваем вид навигаций, также идет вся адаптивность, чтоб мобильный пользователь мог выйти в сеть, а точнее зайти на сайт, и ему все элементы были корректно представлены для работы или простого описание под комментарий. Все проверено, где при открытии на большом экране идет такой вид: Кнопка автоматически нажата, ведь она под классом, где можете перенести на любую другую. Здесь только цвет немного поменял, сделал градиент, где уже самостоятельно можно под свой стиль вывести свою гамму цвета.  Вид с мобильного гаджет, где идет панель, это по левую сторону название или логотип, а вот по правую те самые шрифтовые кнопки, что при открытии будут меняться.  Как видим, если ранее одна кнопка с горизонтальными полосами была, что означает, эта кнопка отвечает за функцию открытие. То сейчас видим другую, которая обозначает, что панель раскрыта со ссылками для перехода, где повторный клик задействует закрытие.  Если решите изменить цветовую палитру или эффект наведение клика, то все можно произвести или заменить в закрепленном CSS, где также одет основное оформление под стиль сайта. Шрифтовые знаки Код <link href="https://use.fontawesome.com/releases/v5.6.1/css/all.css" rel="stylesheet"> HTML Код <nav> <div class="abelaman"> ZORNET.RU</div> <input type="checkbox" id="click"> <label for="click" class="navigation-panelaman"> <i class="fas fa-bars"></i> </label> <ul> <li><a class="amanigned" href="#">Главная</a></li> <li><a href="#">Дизайн</a></li> <li><a href="#">Скрипты</a></li> <li><a href="#">Коды</a></li> <li><a href="#">Контакты</a></li> </ul> </nav> CSS Код nav { display: flex; height: 84px; width: 100%; background: #202125; align-items: center; justify-content: space-between; padding: 0 42px 0 100px; flex-wrap: wrap; } nav .abelaman { color: #eaeaf1; font-size: 29px; font-weight: 600; } nav ul{ display: flex; flex-wrap: wrap; list-style: none; } nav ul li{ margin: 0 5px; } nav ul li a { color: #f1ecec; text-decoration: none; font-size: 18px; font-weight: 500; padding: 6px 12px; border-radius: 3px; letter-spacing: 1px; transition: all 0.3s ease; } nav ul li a.amanigned, nav ul li a:hover { color: #484848; background: linear-gradient(90deg, #9ad5fd, #e4f6f7, #ced7dc); } nav .navigation-panelaman i { color: #e6ffff; font-size: 26px; cursor: pointer; display: none; } input[type="checkbox"]{ display: none; } @media (max-width: 1000px){ nav{ padding: 0 40px 0 50px; } } @media (max-width: 920px) { nav .navigation-panelaman i{ display: block; } #click:checked ~ .navigation-panelaman i:before{ content: "\f00d"; } nav ul{ position: fixed; top: 80px; left: -100%; background: #0f0f10; height: 100vh; width: 100%; text-align: center; display: block; transition: all 0.3s ease; } #click:checked ~ ul{ left: 0; } nav ul li{ width: 100%; margin: 40px 0; } nav ul li a{ width: 100%; margin-left: -100%; display: block; font-size: 20px; transition: 0.6s cubic-bezier(0.68, -0.55, 0.265, 1.55); } #click:checked ~ ul li a{ margin-left: 0px; } nav ul li a.amanigned, nav ul li a:hover{ background: none; color: #79dee8; } } На портативном компьютере эти навигационные ссылки выставлены по горизонтали, здесь больше зависит от ширины экрана, где все размеры установлены по стандарту. Но не нужно забывать, что на устройствах аналогичные ссылки выровнены по вертикали. Это чистая стилистика CSS, где не задействован JavaScript, а также библиотеки в создание горизонтальной навигации. Демонстрация | |
06 Сентября 2020 Загрузок: 3 Просмотров: 1912
Поделиться в социальных сетях
Материал разместил