Адаптивное меню CSS с боковой панелью | |
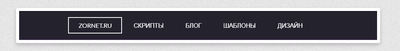
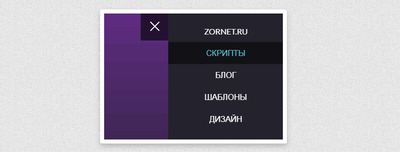
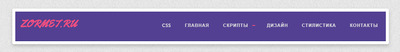
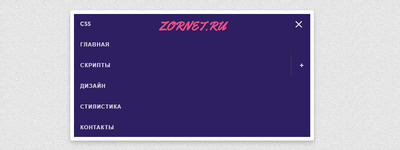
| Веб дизайн адаптивные элементы на сайте стали обязаны быть для мобильного пользователя, где навигация стоит на первом месте по востребованности. Существуют сотни способов создать адаптивную навигацию, ограниченную только вашим творчеством и границами того, что CSS может выполнить. Хорошая адаптивная навигация немного сложнее простому меню, ведь она соответствует правилам сенсорным устройствам. Мобильный дизайн быстро меняется, и поэтому методы также развиваются с аналогичной скоростью. И как раз в этом материале узнаете какие качества адаптивных для мобильных устройств меню в настоящее время абсолютно необходимы и как вы можете решить некоторые распространенные проблемы. Основы: При разработке адаптивного меню вы должны сначала подумать о состоянии мобильного устройства и о том, как пользователи будут взаимодействовать с ним. Хорошая мобильная навигация включает в себя следующие принципы: 1. Переключатели меню легко определить; 2. Все кнопки и ссылки достаточно велики, чтобы их можно было нажимать кончиком пальца; 3. Обратная связь предоставляется, когда элемент коснулся; 4. Подменю оставаться доступными; 5. Визуальные эффекты просты; 6. Используемый код является кросс-браузерным; Чтобы проиллюстрировать это, то нужно немного понимать простой адаптивный дизайн меню, который берет горизонтальное меню и преобразует его в меню вне холста, когда размер экрана составляет 768 пикселей или меньше, охватывая планшеты и смартфоны. Затем, как обрабатывать преобразование более сложного меню, содержащего раскрывающиеся списки, псевдоэлементы и переходы, в вертикальное меню, что удобное для мобильных устройств. Горизонтальная навигация В то время как мы уже некоторое время видели некоммерческие ящики в веб-дизайне, в настоящее время веб-дизайнеры в поисках надежного руководства для веб-сайтов, ориентированных на мобильные устройства, принимают библиотеку шаблонов Google для мобильного дизайна. Боковая панель или меню вне холста — это рекомендуемый Google стиль для мобильной навигации, поскольку он хорошо работает с большинством устройств. Адаптивное меню с боковой панелью: При открытие сайта или страницы:  Переходим в мобильный режим, где изначально видна кнопка, что делаем по ней клик:  Установочный процесс: HTML Код <div class="sentrovanoye-menyu"> <ul id="navigatsiya"> <li class="pevekucas"> <div class="kadelas1"></div><div class="kadelas2"></div><div class="kadelas3"></div> </li> <li><a href="">ZORNET.RU</a></li> <li><a href="">СКРИПТЫ</a></li> <li><a href="">БЛОГ</a></li> <li><a href="">ШАБЛОНЫ</a></li> <li><a href="">ДИЗАЙН</a></li> </ul> </div> CSS Код .sentrovanoye-menyu { margin: 0; padding: 0; width: 100vw; height: 100vh; position: relative; transition: all 0.3s; } .menu-open { transform: translate(-230px, 0); } #navigatsiya { background: #24222d; text-align: center; margin: 0; padding: 15px 0; width: 100%; } #navigatsiya li { display: inline-block; } #navigatsiya li a { display: block; color: #fff; font-size: 1rem; padding: 10px 25px; border: 2px solid transparent; text-decoration: none; transition: all 0.3s; } #navigatsiya li a:hover { border: 2px solid #fff; } /* Burger */ .pevekucas { display: none; position: absolute; left: -55px; top: 0; cursor: pointer; background: rgba(0, 0, 0, 0.6); padding: 15px 15px 10px; } .pevekucas .kadelas1, .pevekucas .kadelas2, .pevekucas .kadelas3 { width: 25px; height: 2px; background: #FFF; margin-bottom: 8px; transition: all 0.6s; } /* Change it to an X */ #navigatsiya.open .pevekucas .kadelas1 { transform: rotate(45deg) translate(8px, 7px); } #navigatsiya.open .pevekucas .kadelas2 { opacity: 0; } #navigatsiya.open .pevekucas .kadelas3 { transform: rotate(-45deg) translate(7px, -6px); } @media (max-width: 768px) { body { min-width: 320px; } .pevekucas { display: block; } #navigatsiya { width: 230px; max-width: 480px; height: 100%; position: absolute; top: 0; right: -230px; } #navigatsiya li{ display: block; } #navigatsiya li a:hover, #navigatsiya li a:focus { border-color: transparent; background: rgba(0, 0, 0, 0.5); color: #5cd; } } JS Код $(document).ready(function(){ $('.pevekucas').click(function(){ $('#navigatsiya').toggleClass('open'); $('.sentrovanoye-menyu').toggleClass('menu-open'); }); }); Это меню содержит больше текстовых ссылок, чем может удобно расположиться на экране смартфона по горизонтали, поэтому нам нужно преобразовать его в вертикальное меню. Чтобы сделать наш пользовательский опыт лучше, мы хотим предоставить пользователям переключатель меню для доступа к этому вертикальному меню. Демонстрация Многоуровневые мобильные меню Второй вариант, где не будем вдаваться в подробности дизайна этого меню, так как почти аналогично первому варианту. Давайте посмотрим вкладки кода, чтобы увидеть как задействован в использование flexbox для материала, где идут некоторые базовые переходы с изменением значений высоты для выпадающих эффектов. Где идут несколько уровней подменю с необходимостью выравнивания по логотипу в одном и том же элементе заголовка. Нам нужно изменить поведение и структуру горизонтального меню на мобильных устройствах, но визуальный стиль должен оставаться неизменным. Так выглядит горизонтальное меню при открытие сайта:  Здесь как можно заметить идет под мобильного пользователя:  Установка: По установке в HEAD устанавливаем библиотеку Код <script src="https://cdnjs.cloudflare.com/ajax/libs/jquery/2.1.3/jquery.min.js"></script> HTML Код <nav id='xasulodesan'> <div class="lopedsunad"> <a href=""><h1>ZORNET.RU</h1></a> </div> <div id="bogasel-keguxasen" class="aseguxasen"></div> <ul id="main-menu"> <li class='active'><a href='#'>CSS</a></li> <li><a href='#'>ГЛАВНАЯ</a></li> <li><a href='#'>СКРИПТЫ</a> <ul class="sub-menu"> <li><a href='#'>ПОД КАТЕГОРИЯ</a> <ul> <li><a href='#'>ПОД КАТЕГОРИЯ</a></li> <li><a href='#'>ПОД КАТЕГОРИЯ</a></li> </ul> </li> <li><a href='#'>ПОД КАТЕГОРИЯ 2</a> <ul> <li><a href='#'>ПОД КАТЕГОРИЯ</a></li> <li><a href='#'>ПОД КАТЕГОРИЯ</a></li> </ul> </li> </ul> </li> <li><a href='#'>ДИЗАЙН</a></li> <li><a href='#'>СТИЛИСТИКА</a></li> <li><a href='#'>КОНТАКТЫ</a></li> </ul> </nav> CSS Код nav { background: #2e1f62; position: relative; margin: 0 auto; } #xasulodesan{ display: flex; flex-flow: row wrap; } .lopedsunad { z-index: 123; padding: 10px; font: 18px 'yellowtail'; color: #FFF; flex-grow: 1; flex-shrink: 1; } .lopedsunad a { color: #F14F80; } #main-menu{ align-self: flex-end; } /* не допускать, чтобы выпадающие списки были скрыты упаковщиками контента */ .sub-menu { z-index: 1234; } /* Общее меню стиля*/ #xasulodesan li, #xasulodesan li a{ border: 0; list-style: none; line-height: 1; display: inline-block; position: relative; text-transform: uppercase; transition: all ease-in-out .3s; } #xasulodesan ul li a { padding: 17px; font-size: 12px; letter-spacing: 1px; text-decoration: none; color: #ddd; font-weight: 700; } #xasulodesan ul li.has-sub > a { padding-right: 30px; } /* Удалить значок */ #xasulodesan ul li.has-sub > a:after { position: absolute; top: 22px; right: 11px; width: 8px; height: 2px; display: block; background: #F14F80; content: ''; } #xasulodesan ul ul li.has-sub > a:after { position: absolute; top: 16px; right: 11px; width: 8px; height: 2px; display: block; background: #FFF; content: ''; } #xasulodesan > ul > li.has-sub > a:before { position: absolute; top: 19px; right: 14px; display: block; width: 2px; height: 8px; background: #ddd; transition: all .25s ease; } #xasulodesan > ul > li.has-sub:hover > a:before { top: 23px; height: 0; } #xasulodesan ul ul li.has-sub > a:before { position: absolute; top: 13px; right: 14px; display: block; width: 2px; height: 8px; background: #FFF; content: ''; transition: all .3s ease; } #xasulodesan ul ul > li.has-sub:hover > a:before { top: 17px; height: 0; } #xasulodesan ul ul li.has-sub:hover, #xasulodesan ul li.has-sub ul li.has-sub ul li:hover { background: #751CEC; } /* Подменю состояний по умолчанию, удаленных при наведении, дает анимацию */ #xasulodesan ul ul { position: absolute; left: -9999px; } #xasulodesan li:hover > ul { left: auto; } #xasulodesan ul ul li { height: 0; background: #F14F80; transition: all .25s ease } #xasulodesan li:hover > ul > li { height: 35px; } /* третичное меню */ #xasulodesan ul ul ul { margin-left: 100%; top: 0; } #xasulodesan ul ul li a { padding: 11px 15px; width: 170px; font-size: 12px; text-decoration: none; color: #FFF; font-weight: 400; } @media screen and (max-width: 768px) { /* Отцентрируйте лопедсунада и снимите планку */ .lopedsunad { position: absolute; top: 0; left: 0; width: 100%; height: 46px; text-align: center; padding: 10px 0 0 0; } /* Гамбургер */ .aseguxasen { background: #751CEC; width: 60px; height: 48px; position: absolute; right: 0; top: 0; cursor: pointer; z-index: 10000; } .aseguxasen:after { position: absolute; top: 22px; right: 20px; display: block; height: 4px; width: 20px; border-top: 2px solid #dddddd; border-bottom: 2px solid #dddddd; content: ''; } .aseguxasen:before { transition: all .3s ease; position: absolute; top: 16px; right: 20px; display: block; height: 2px; width: 20px; background: #ddd; content: ''; } /* Преврати его в Х, когда откроешь */ .aseguxasen.menu-opened{ background: #2e1f62; } .aseguxasen.menu-opened:after { transition: all .3s ease; top: 23px; border: 0; height: 2px; width: 19px; background: #fff; transform: rotate(45deg); } .aseguxasen.menu-opened:before { top: 23px; background: #fff; width: 19px; transform: rotate(-45deg); } /* сбросить горизонтальные стили */ #xasulodesan ul { display: none; } #xasulodesan ul li, #xasulodesan ul li a, #xasulodesan ul ul li a{ width: 100%; } #xasulodesan ul ul li, #xasulodesan li:hover > ul > li { height: auto; } #xasulodesan ul ul li a { padding-left: 25px; } #xasulodesan ul ul ul li a { padding-left: 35px; } #xasulodesan ul ul, #xasulodesan ul ul ul { position: relative; left: 0; width: 100%; margin: 0; text-align: left; } #xasulodesan ul ul ul li.active a { border-left: none; } #xasulodesan > ul > li.has-sub > ul > li.focus > a, #xasulodesan > ul ul > li.has-sub > ul > li.focus > a { background: #262626; transition: all .3s ease; } /* убрать крестик при переключении пункта меню */ #xasulodesan > ul > li.has-sub > a:after, #xasulodesan > ul > li.has-sub > a:before, #xasulodesan ul ul > li.has-sub > a:after, #xasulodesan ul ul > li.has-sub > a:before { display: none; } /* переключатели подменю */ #xasulodesan .submenu-aseguxasen { position: absolute; z-index: 99; right: 0; top: 0; display: block; border-left: 1px solid #444; height: 46px; width: 46px; cursor: pointer; } #xasulodesan ul ul .submenu-aseguxasen { height: 34px; width: 34px; } #xasulodesan .submenu-aseguxasen:after { position: absolute; top: 22px; right: 19px; width: 8px; height: 2px; display: block; background: #ddd; content: ''; } #xasulodesan ul ul .submenu-aseguxasen:after { top: 15px; right: 13px; } #xasulodesan .submenu-aseguxasen.submenu-opened:after { background: #fff; } #xasulodesan .submenu-aseguxasen:before { position: absolute; top: 19px; right: 22px; display: block; width: 2px; height: 8px; background: #ddd; content: '' } #xasulodesan ul ul .submenu-aseguxasen:before { top: 12px; right: 16px; } #xasulodesan .submenu-aseguxasen.submenu-opened:before { display: none; } .note{ font-size: 3vw; } } JS Код $(document).ready(function ($) { $.fn.menumaker = function (options) { var flexmenu = $(this), settings = $.extend({ format: 'dropdown', sticky: false }, options); return this.each(function () { $(this).find('.aseguxasen').on('click', function () { $(this).toggleClass('menu-opened'); var mainmenu = $(this).next('ul'); if (mainmenu.hasClass('open')) { mainmenu.slideToggle().removeClass('open'); } else { mainmenu.slideToggle().addClass('open'); if (settings.format === 'dropdown') { mainmenu.find('ul').show(); } } }); flexmenu.find('li ul').parent().addClass('has-sub'); subToggle = function () { flexmenu.find('.has-sub').prepend('<span class="submenu-aseguxasen"></span>'); flexmenu.find('.submenu-aseguxasen').on('click', function () { $(this).toggleClass('submenu-opened'); if ($(this).siblings('ul').hasClass('open')) { $(this).siblings('ul').removeClass('open').slideToggle(); } else { $(this).siblings('ul').addClass('open').slideToggle(); } }); }; if (settings.format === 'multitoggle') subToggle(); else flexmenu.addClass('dropdown'); if (settings.sticky === true) flexmenu.css('position', 'fixed'); resizeFix = function () { var mediasize = 768; if ($(window).width() > mediasize) { flexmenu.find('ul').show(); } if ($(window).width() <= mediasize) { flexmenu.find('ul').hide().removeClass('open'); } }; resizeFix(); return $(window).on('resize', resizeFix); }); }; $('#xasulodesan').menumaker({ format: 'multitoggle' }); }(jQuery)); Эта навигация использует несколько эффектов, таких как преобразование меню, а также добавление классов с помощью jQuery, что идут для управления поведением основной панели навигации, в частности на мобильном меню, чтобы выделить основные отличия. Демонстрация Нам не нужно много делать, чтобы стилизовать меню в его мобильном состоянии, кроме сброса стилей в горизонтальном меню, которые вызывают проблемы. Большая часть работы относится к выпадающим спискам. Вывод: Пока вы применяете основы мобильной навигации к своим адаптивным меню, где убедитесь, что ссылки и переключатели реагируют на нажатия. Все это достаточно не сложно и переходы достаточно просты для работы на большинстве мобильных устройств и браузеров, где вы не должны столкнуться со многими проблемами. | |
18 Ноября 2019 Загрузок: 2 Просмотров: 1846
Поделиться в социальных сетях
Материал разместил