Адаптивное фиксированное меню для сайта | |
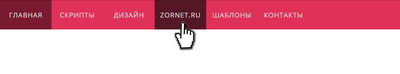
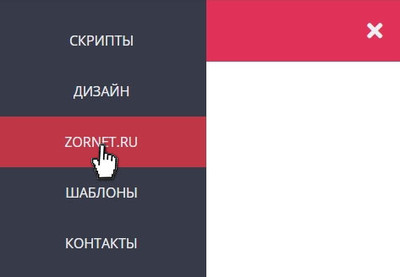
| Плоское по дизайну адаптивное горизонтальное меню, которое по формату выстроенное выдвигающейся панелью, что идет на мобильных аппаратах. В этой панели присвоено несколько оттенков цвета, а точнее 3 гаммы. Первая идет под главную страницу, которая будет в самом начале, и такой вид поставлен под класс. Когда гость или пользователь заходит на сайт, то он видит эту гамму на заданном ключевом слове. Но и сам красный оттенок, но здесь все больше зависит от самого веб разработчика, так как он может все изменить в стилистике CSS, которая закреплена за этим материалом. Но и как без изменения оттенка, когда вы наводите курсор, что его немного изменил, и сделан темнее. Так как по умолчанию эта гамма идет идентична с первой функцией по цветовой гамме. Эта отзывчивый скользящий каркас, который разработан на HTML, CSS и также JQuery, что отвечает за полный функционал. Также предоставлена ниже демонстрация, в которой изначально можете протестировать меню. Но если по виду идут стандартная панель, то в мобильных аппаратах выставлено все по другому. Где сразу все запросы пропадают и по правую сторону появляется кнопка, что по клику, но уже по левую сторону будет скользить панель, где уже предоставлено вертикальном виде. Все отлично работает и корректно выводит как на широком мониторе, так и на самом узком экране разных гаджет. Здесь все снимки с тестовой площадки, где первый идет с открытием страницы.  В этот момент произошел переход, со стандарта на адаптивность.  Так же коде продублированы запросы, что под мобильные можно поставить оригинальные.  Приступаем к установке: HTML Код <div class="kusingonaring"> <div class="gonesa-kepranu-nesem"> <ul> <li class="mirolasta"><a href="#">Главная</a></li> <li><a href="#">Скрипты</a></li> <li><a href="#">Дизайн</a></li> <li><a href="#">Zornet.Ru</a></li> <li><a href="#">Шаблоны</a></li> <li><a href="#">Контакты</a></li> </ul> </div> <div class="gesukugas-nelodiceveb"> <i class="fas fa-bars"></i> <i class="fas fa-times"></i> </div> <div class="negugad-custom-sedicelub"> <ul> <li><a href="#">Скрипты</a></li> <li><a href="#">Дизайн</a></li> <li><a href="#">Zornet.Ru</a></li> <li><a href="#">Шаблоны</a></li> <li><a href="#">Контакты</a></li> </ul> </div> </div> CSS Код .kusingonaring { width: 100%; height: 74px; background: #e03158; position: relative; } .gonesa-kepranu-nesem{ width: 100%; height: 100%; } .gonesa-kepranu-nesem ul{ list-style: none; width: 100%; margin: 0px; auto; } .gonesa-kepranu-nesem ul li{ float: left; width: 115px; text-align: center; padding: 25.5px 7px; text-transform: uppercase; cursor: pointer; transition: all 0.7s ease; } .gonesa-kepranu-nesem ul li a{ text-decoration: none; color: #e2e2e2; font-size: 17px; letter-spacing: 1px; transition: all 0.7s ease; } .gonesa-kepranu-nesem ul li.mirolasta{ background: #791a2f; } .gonesa-kepranu-nesem ul li:hover{ background: #541826; } .gesukugas-nelodiceveb{ display: none; } .negugad-custom-sedicelub{ display: none; } @media screen and (max-width: 730px){ .gonesa-kepranu-nesem{ display: none; } .gesukugas-nelodiceveb{ display: block; position: absolute; top: 50%; transform: translateY(-50%); right: 5%; cursor: pointer; font-size: 26px; color: #eeeef3; } .negugad-custom-sedicelub{ display: block; width: 248px; height: 100vh; background: #373a48; position: absolute; top: 0px; left: -250px; transition: all 0.7s ease; } .negugad-custom-sedicelub ul{ list-style: none; text-align: center; padding: 19px 0; } .negugad-custom-sedicelub ul li{ padding: 19px 0; cursor: pointer; text-transform: uppercase; transition: all 0.7s ease; } .negugad-custom-sedicelub ul li a{ text-decoration: none; color: #ededf1; } .negugad-custom-sedicelub ul li:hover{ background: #bf3646; } } JS Код $(".fa-times").hide(); $(".fa-bars").click(function(){ $(this).hide(); $(".fa-times").show(); $(".negugad-custom-sedicelub").css("left", "0px"); }); $(".fa-times").click(function(){ $(this).hide(); $(".fa-bars").show(); $(".negugad-custom-sedicelub").css("left", "-250px"); }); Здесь запрос поставлен на 730px, где при таком значение будет переходить на мобильный вариант, что автоматически скроется настольная навигационная панель, с появлением каркаса, где уже будет размещена кнопка под функцию открытие и закрытие ключевых фраз. Также если для вас ширина большая, то все редактируем в стилях, где вам нужно поставить 2 значения, это как по стандарту при открытии сайта, и при наведении, чтоб цвет полностью закрывал тот запрос, на который наведен клик на переход. Демонстрация | |
25 Ноября 2018 Просмотров: 1762
Поделиться в социальных сетях
Материал разместил