Адаптивная панель навигации с окном поиска | |
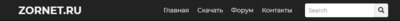
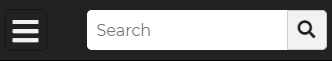
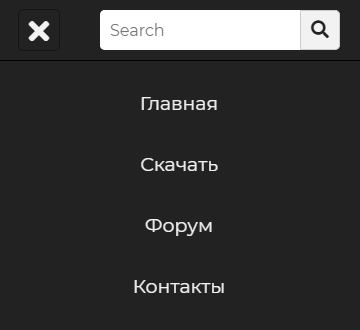
| Простой и удобный стиль дизайна на адаптивная навигационная панель с окном поиска, которое находится по правую сторону, а логотип по левому краю. Где отлично будет смотреться эта навигационное меню на многих тематических сайтах. Также здесь присутствует поисковая система, которая предназначена для поиска внутри интернет ресурса. Где под каждую систему вам придется самостоятельно выставить те элементы, которые будут работать на вашей платформе, где находится портал. Как многим известно, что в настоящие время большинство людей предпочитают адаптивную панель навигации, что без функций поиска, или с окном для него. Так как в этом случай, гости или пользователи могут быстро получить или найти им так нужную информацию на портале. Да и насчет дизайна, он отлично дополняет основу, где темная гамма будет сочетаться со светлым функционалом. Хотя с другой стороны, вы самостоятельно можете выставить нужную вам палитру цвета, что полностью соответствует сайту. Как можно заметить на представленном изображении, это адаптивная панель навигации с полем поиска. Где в каркасе присутствует несколько значков, текстов и одно поле поиска, так как здесь задействовали шрифтовые знаки. Это говорит о том, что если у вас они подключены, то не следует их подключать повторно. При проверках на работоспособность: 1. На большом мониторе идет горизонтальная панель для навигации.  2. Здесь уже рассматриваем ее под мобильным аппаратом.  3. Но и по клику вызываем ключевые слова, которые аналогичны горизонтальному положению панели.  Установка: HEAD Код <link rel="stylesheet" href="https://use.fontawesome.com/releases/v5.5.0/css/all.css"> <script src="https://code.jquery.com/jquery-3.4.1.js"></script> HTML Код <nav> <ul> <li class="logo">ZORNET.RU</li> <li class="btn"><span class="fas fa-bars"></span></li> <div class="items"> <li><a href="#">Главная</a></li> <li><a href="#">Скачать</a></li> <li><a href="#">Форум</a></li> <li><a href="#">Контакты</a></li> </div> <li class="search-icon"> <input type="search" placeholder="Search"> <label class="icon"> <span class="fas fa-search"></span> </label> </li> </ul> </nav> CSS Код nav{ background: #1d1b1b; padding: 10px 40px 10px 70px; border: 1px solid #000; border-left: none; border-right: none; } nav ul{ display: flex; list-style: none; flex-wrap: wrap; align-items: center; justify-content: center; } nav ul li.logo{ flex: 1; font-size: 30px; font-weight: 700; } nav ul div.items{ padding: 0 25px; display: inline-flex; } nav ul div.items a{ text-decoration: none; font-size: 18px; padding: 0 12px; } nav ul div.items a:hover{ color: cyan; } nav ul .search-icon{ height: 40px; width: 240px; display: flex; background: #f2f2f2; border-radius: 5px; } nav ul .search-icon input{ height: 100%; width: 200px; border: none; outline: none; padding: 0 10px; color: #000; font-size: 16px; border-radius: 5px 0 0 5px; } nav ul .search-icon .icon{ height: 100%; width: 40px; line-height: 40px; text-align: center; border: 1px solid #cccccc; border-radius: 0 5px 5px 0; cursor: pointer; } nav ul .search-icon .icon:hover{ background: #e6e6e6; } nav ul .search-icon .icon span{ color: #222222; font-size: 18px; } nav ul li.btn{ font-size: 29px; flex: 1; padding: 0 40px; display: none; } nav ul li.btn span{ height: 42px; width: 42px; text-align: center; line-height: 42px; border: 1px solid #151515; border-radius: 5px; cursor: pointer; } nav ul li.btn span.show:before{ content: '\f00d'; } @media screen and (max-width: 1052px) { nav{ padding: 10px 40px 10px 0px; } nav ul li.logo{ display: none; } nav ul div.items{ flex: 4; } } @media screen and (max-width: 800px){ nav ul li.btn{ display: block; } nav{ z-index: 1; padding: 9px 40px 9px 0; } nav ul div.items{ z-index: -1; position: fixed; top: -220px; right: 0; width: 100%; background: #222222; display: inline-block; transition: top .4s; } nav ul div.items.show{ top: 60px; } nav ul div.items li{ text-align: center; line-height: 30px; margin: 30px 0; } nav ul div.items li a{ font-size: 19px; } } @media screen and (max-width: 405px) { nav ul{ flex-wrap: nowrap; } nav ul li.search{ width: 50vmin; } nav ul li input{ width: 40vmin; } nav ul li .search-icon{ width: 10vmin; } } JS Код $('nav ul li.btn span').click(function(){ $('nav ul div.items').toggleClass("show"); $('nav ul li.btn span').toggleClass("show"); }); Это полностью адаптивная панель навигации, которая создана при помощи HTML и CSS. Где при открытии страницы или сайта, эта панель навигации автоматически настраивается на мобильные устройства, как высоту и ширину в соответствии портала. Ведь есть на всю ширину, но в большинстве мы встречаем ресурсы с фиксированной шириной. На этом установка завершена, где навигация станет по умолчанию адаптивная, что корректно смотрится на всем мобильных аппаратов, где присутствует функция поиска. Демонстрация | |
29 Ноября 2020 Загрузок: 1 Просмотров: 1293
Поделиться в социальных сетях
Материал разместил