Вашему вниманию раскрывающееся меню JQuery и CSS3 на основе многоуровневого, который автоматически преобразует регулярные навигации заголовка. В горизонтальном меню за пределы холста на небольшом экране устройства, или как например мобильные аппараты не исключая разные размеры монитора. Как видим здесь подключены шрифтовые иконки, которые появятся как по умолчанию, так и на малом размере. Здесь появление под меню в мобильном телефоне появится по клику. И не стандартно, как все привыкли, это падает в низ, в нашем случай нажав на кнопку, оно выезжает с левой стороны.
Здесь нужно понимать, что это многоуровневое меню, которое может установить как вверх сайта, также настроить по шапку, но здесь нужно знать, что все настроено под установку в самый потолок его. Но и стили идут, здесь сами можете подобрать оттенок, так как алый или красный не очень на многие площадки подходит. Здесь нужно полагать, что стилистика должна быть похоже в стиле. Как работать будет, то скачав файл, вы найдете демонстрацию, где все отлично и понятно показано. Больше мне понравился шрифт, который выполнен, немного больше стандартного и отлично вписался в саму конструкцию.
Вся установка также будет располагаться в текстовом документе и там по установке все подробно описано. Если говорить кратко, то первым делом нужно файловый менеджер закинуть 2 файла, а остальное по написанному делать.
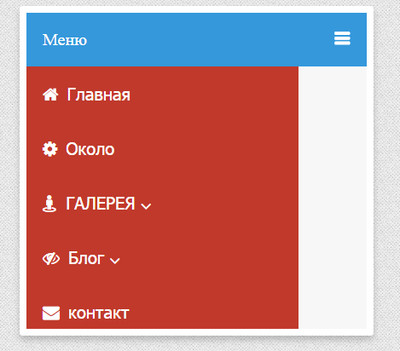
Рассмотрим изображение в работе:
Это можно увидеть на смартфоне и изначально будет по умолчанию.

Здесь уже нажали на кнопку и навигация выехала и на ней все запросы.

Приступаем к установке:
1. Создание заголовка навигации на многоуровневом с гибкой навигационной панелью, как это:
Код <header>
<!-- responsive nav bar -->
<div class="nav-bar">
<a href=""><i class="fa fa-bars"></i><span><a href="https://zornet.ru/">Menu</a></span></a>
</div>
<!-- navigation -->
<nav>
<ul>
<li><a href="https://zornet.ru/load/"><i class="fa fa-home"></i>Home</a></li>
<li><a href="#"><i class="fa fa-cog"></i>About</a></li>
<li class="sub-menu">
<a href="#"><i class="fa fa-street-view"></i>Galerry <i class="fa fa-angle-down"></i></a>
<!-- children nav -->
<ul class="children">
<li><a href=""><span>-</span> Sub item 1</a></li>
<li><a href=""><span>-</span> Sub item 2</a></li>
<li><a href=""><span>-</span> Sub item 3</a></li>
</ul>
</li>
<li class="sub-menu"><a href="#"><i class="fa fa-eye-slash"></i>Blog <i class="fa fa-angle-down"></i></a>
<ul class="children">
<li><a href=""><span>-</span> Sub item 1</a></li>
<li><a href=""><span>-</span> Sub item 2</a></li>
<li><a href=""><span>-</span> Sub item 3</a></li>
</ul>
</li>
<li><a href="#"><i class="fa fa-envelope"></i>Contact</a></li>
</ul>
</nav> <!-- navigation end -->
</header>
Этот удивительный JQuery плагин разработан mahfuzkhu. Пожалуйста проверьте демонстрационную страницу.
PS - на его идет два стиля, это CSS для стилизации навигации заголовка на рабочем столе и CSS для стилизации Отзывчивого Dropdown навигации на маленьких экранах меньше чем 800px; пикселей. Потом нужно подключит JQuery и JavaScript, где потом установка будет закончена.
Источник: www.jqueryscript.net |

