Полноэкранное меню навигации с jQuery и CSS3 | |
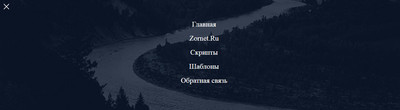
| От полного экрана навигаций идет отличная подача навигаций, так как на полном экране присутствуют только запросы или ключевые слова. Теперь уже не секрет, что это отличное приложение для любого интернет ресурса, что ранее не так популярно, как сейчас стало. Возможно это связано с продвинутыми по стилистике сайтами. Но также можно на простом стиле его установить. Ведь по умолчанию идет всего одна кнопка под название гамбургер, что по клику происходит эффект. Который заключается в том, что на какой страницы вы вызнали полноэкранное меню. оно появится в прозрачно темной палитре. Где по центру идет сама навигация, но также видна страница, на которой оно появилась. Но главное, его можно поставить там где вам нужно, а точнее бывает так, что не хватает место, и здесь будет отличным решением установить его. Здесь нужно понимать, что при разработке инновационного способа для навигации, которое идет помимо основного интерфейса и безусловно функциональных аспектов, то нужно понимать об основе, что заключается в лаконичности и эргономичности этой навигаций, где будет отлично предоставлено, в плане просмотра для пользователя. Так выглядит как все установите:  Приступаем к установке: HTML Код <div class="gokesamavad"> <li><a href="https://zornet.ru">Главная</a></li> <li><a href="#">Zornet.Ru</a></li> <li><a href="#">Скрипты</a></li> <li><a href="#">Шаблоны</a></li> <li><a href="#">Обратная связь</a></li> </div> <a href="javascript:void(0)" class="icon"> <div class="hamburger"> <div class="comatabule blonte-menu"></div> <div class="comatabule ksatuntes-menu"></div> <div class="comatabule lopesam-menu"></div> </div> </a> CSS Код .comatabule { background: #fff; transition: 0.6s ease; transition-timing-function: cubic-bezier(.75, 0, .29, 1.01); margin-top: 10px; position: absolute; } .icon { z-index: 999; position: fixed; display: block; padding: 9px; height: 32px; width: 32px; margin: 0px; top: 0; left: 0; } .gokesamavad { font-family: inherit; top: 0; left: 0; z-index: 999; display: none; position: fixed; width: 100%; height: 100%; background: rgba(12, 23, 43, 0.8); } .gokesamavad li { list-style-type: none; text-align: center; padding: 10px; } .gokesamavad li a { font-size: 150%; color: #fff; text-decoration: none; font-weight: 300; width: 100%; } .gokesamavad li:first-child { margin-top: 60px; } .top-animate { background: #fff !important; top: 13px !important; -webkit-transform: rotate(45deg); transform: rotate(45deg); } .mid-animate { opacity: 0; } .bottom-animate { background: #fff !important; top: 13px !important; -webkit-transform: rotate(-225deg); transform: rotate(-225deg); } .blonte-menu { top: 5px; width: 25px; height: 2px; border-radius: 10px; background-color: #F9A530; } .ksatuntes-menu { top: 13px; width: 25px; height: 2px; border-radius: 10px; background-color: #F9A530; } .lopesam-menu { top: 21px; width: 25px; height: 2px; border-radius: 10px; background-color: #F9A530; } JS Код $(document).ready(function () { $(".icon").click(function () { $(".gokesamavad").fadeToggle(500); $(".blonte-menu").toggleClass("top-animate"); $(".ksatuntes-menu").toggleClass("mid-animate"); $(".lopesam-menu").toggleClass("bottom-animate"); }); }); Как видим, что не чего сложного нет в создание меню навигации, что предназначено на полный экран размере для сайта. Демонстрация | |
17 Октября 2018 Просмотров: 1300
Поделиться в социальных сетях
Материал разместил

