9 красивых hover-эффектов CSS для кнопок | |
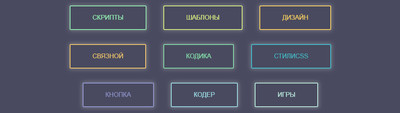
| Великолепные кнопки с эффектами на чистом CSS, которые выстроены в простой стилистике, но смотрятся замечательно при наведении клика на основу. Каждый элемент имеет свой оригинальный стиль анимации, что происходит при наведении курсора на любую часть кнопки. Также здесь была добавлен светлый оттенок по всем сторонам, который придает совершенно другую стилистику, если эти кнопки устанавливать на темный дизайн сайта. Сама подборка может не сильно отличается от других, но здесь все эффекты так подобраны, что вам только останется к ссылке закрепить один стиль, и вывести в CSS, где самостоятельно отредактировать по значениям. Все делается по установке не сложно, ведь вы можете как кнопку подключить, так и другой фрагмент, как пример спойлер, который идет по всей ширине, ведь на сайте очень много элементов, где присутствуют эффекты при наведении клика. Вот эта вся подборка, где у каждой кнопки свой оригинальный эффект с анимацией.  HTML Код <div class="knopochnaya-animatsiya"> <button class="osnova-karkasa-1">Скрипты</button> <button class="osnova-karkasa-2">Шаблоны</button> <button class="osnova-karkasa-3">Дизайн</button><br> <button class="osnova-karkasa-4">Связной</button> <button class="osnova-karkasa-5">Кодика</button> <button class="osnova-karkasa-6">Стили css</button><br> <button class="osnova-karkasa-7">Кнопка</button> <button class="osnova-karkasa-8">Кодер</button> <button class="osnova-karkasa-9">Игры</button> </div> CSS Код button { margin: 18px 20px; padding: 20px 56px; border-radius: 3px; border: 2px solid; font: 16px 'Open Sans', sans-serif; text-transform: uppercase; background: none; outline: none; cursor: pointer; -webkit-transition: all .7s; transition: all .7s; box-shadow: 0px 0px 10px 3px rgba(199, 199, 199, 0.31), -1px 2px 13px 7px rgba(0, 0, 0, 0); } /* osnova-karkasa-1 */ .osnova-karkasa-1 { color: #92f1b2; border-color: #92f1b2; background: -webkit-linear-gradient(left, #99e6b3, #99e6b3) no-repeat; background: linear-gradient(to right, #99e6b3, #99e6b3) no-repeat; background-size: 0% 100%; } .osnova-karkasa-1:hover { background-size: 100% 100%; color: #38424a; } /* osnova-karkasa-2 */ .osnova-karkasa-2 { color: #ddf180; border-color: #ddf180; background: -webkit-linear-gradient(left, #ddf180, #ddf180) no-repeat; background: linear-gradient(to right, #ddf180, #ddf180) no-repeat; background-size: 100% 0%; } .osnova-karkasa-2:hover { background-size: 100% 100%; color: #27323A; } /* osnova-karkasa-3 */ .osnova-karkasa-3 { color: #FFD460; border-color: #FFD460; position: relative; overflow: hidden; } .osnova-karkasa-3:before { content: ""; position: absolute; top: 0; right: -5px; width: 0; height: 100%; background-color: #FFD460; z-index: -1; -webkit-transition: all .5s; transition: all .5s; } .osnova-karkasa-3:hover { color: #27323A; } .osnova-karkasa-3:hover:hover:before { width: 110%; } /* osnova-karkasa-4 */ .osnova-karkasa-4 { color: #f9cc6b; border-color: #f9cc6b; position: relative; overflow: hidden; } .osnova-karkasa-4:before { content: ""; background-color: #f9cc6b; -webkit-transform: skew(45deg, 0); transform: skew(45deg, 0); width: 0; height: 100%; position: absolute; top: 0px; left: -30px; z-index: -1; -webkit-transition: all .5s; transition: all .5s; } .osnova-karkasa-4:hover { color: #27323A; } .osnova-karkasa-4:hover:before { width: 150%; } /* osnova-karkasa-5 */ .osnova-karkasa-5 { color: #84e0a8; border-color: #84e0a8; position: relative; overflow: hidden; } .osnova-karkasa-5:before { content: ""; position: absolute; bottom: 0; left: -5px; width: 110%; height: 0; background-color: #84e0a8; z-index: -1; -webkit-transition: all .5s; transition: all .5s; } .osnova-karkasa-5:hover { color: #27323A; } .osnova-karkasa-5:hover:before { height: 100%; } /* osnova-karkasa-6 */ .osnova-karkasa-6 { color: #42c4d0; border-color: #42c4d0; position: relative; overflow: hidden; } .osnova-karkasa-6:before { content: ""; background-color: #42c4d0; position: absolute; z-index: -1; top: 0; right: -30px; height: 100%; width: 0; -webkit-transform: skew(45deg, 0); transform: skew(45deg, 0); -webkit-transition: all .5s; transition: all .5s; } .osnova-karkasa-6:hover { color: #212b33; } .osnova-karkasa-6:hover:before { width: 150%; } /* osnova-karkasa-7 */ .osnova-karkasa-7 { color: #979dda; border-color: #979dda; overflow: hidden; position: relative; } .osnova-karkasa-7:before, .osnova-karkasa-7:after { content: ""; height: 100%; width: 0; position: absolute; z-index: -1; background-color: #979dda; top: 0; -webkit-transition: all 0.25s; transition: all 0.25s; } .osnova-karkasa-7:before { left: 0; } .osnova-karkasa-7:after { right: 0; } .osnova-karkasa-7:hover { color: #222f3a; } .osnova-karkasa-7:hover:before, .osnova-karkasa-7:hover:after { width: 50%; } /* osnova-karkasa-8 */ .osnova-karkasa-8 { color: #9fe1ea; border-color: #9fe1ea; overflow: hidden; position: relative; } .osnova-karkasa-8:before, .osnova-karkasa-8:after { content: ""; position: absolute; z-index: -1; height: 100%; width: 0; top: 0; background-color: #9fe1ea; -webkit-transition: all .4s; transition: all .4s; } .osnova-karkasa-8:before { left: -30px; -webkit-transform: skew(-45deg, 0); transform: skew(-45deg, 0); } .osnova-karkasa-8:after { right: -30px; -webkit-transform: skew(-45deg, 0); transform: skew(-45deg, 0); } .osnova-karkasa-8:hover { color: #222d35; } .osnova-karkasa-8:hover:before, .osnova-karkasa-8:hover:after { width: 80%; } /* osnova-karkasa-9 */ .osnova-karkasa-9 { color: #bcefe0; border-color: #bcefe0; overflow: hidden; position: relative; } .osnova-karkasa-9:before, .osnova-karkasa-9:after { content: ""; position: absolute; z-index: -1; background-color: #bcefe0; width: 100%; height: 0; left: 0; -webkit-transition: all .25s; transition: all .25s; } .osnova-karkasa-9:before { bottom: 50%; } .osnova-karkasa-9:after { top: 50%; } .osnova-karkasa-9:hover { color: #2f3940; } .osnova-karkasa-9:hover:before, .osnova-karkasa-9:hover:after { height: 50%; } И здесь нужно понимать, что кнопки не только удобны для навигации пользователя и гостей сайта, но и являются чрезвычайно важным элементом в стилистике дизайна для любого по тематике веб-сайта. Ведь многие разработчики придаю большое значение анимации для Hover или Focus, поэтому вся подборка на кнопки также дают прекрасную анимацию. Демонстрация | |
02 Февраля 2020 Загрузок: 1 Просмотров: 1595
Поделиться в социальных сетях
Материал разместил