5 новых hover-эффектов CSS для кнопок | |
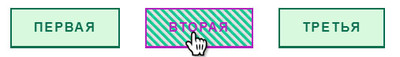
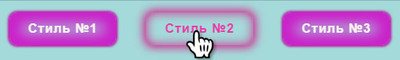
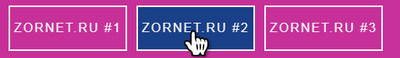
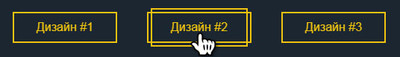
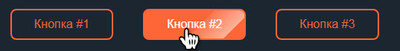
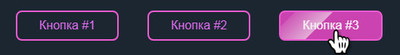
| Кнопки для сайта, это одна из основных деталей дизайна, что подчеркивают стиль портала, где вашему вниманию оригинальная подборка из 5 вариантов. Также их можно назвать кнопки призыва к действию на целевой странице или сайте, ведь они по умолчанию подключаются к различным функциям. Где также привлечение внимание входит в их область, и для этого делают их яркими с подключением эффектов. В этой подборке представлено пять разных по своему эффекту кнопок, где они не только имеют оригинальную формы и дизайн, но здесь больше всего идет внимание на эффект анимации при наведении курсора. Что считаю отличной коллекцией стильных кнопок, что задействованы с анимационными эффектами. Где замечательный дизайн, что построен на свойствами CSS3, смотрятся элегантно на тематических сайтах. Анимационные эффекты на всех представленных здесь кнопках выполняется при помощи CSS3, поэтому вы самостоятельно можете отредактировать в плане дизайна и трюка, для того, чтоб использовать существующем веб-сайте, что соответствует стилистике. Теперь Веб-дизайнерам не нужно полагаться на Photoshop, где ранее выстраивали оттенок цвета и все подгоняли под ссылки, а также под эффект со сменой оттенка для выстраивание удивительных кнопок. Пять простых hover-эффекта для кнопки на чистом CSS Вариант #1  HTML Код <div class="knopki_dlya_sayta"> <a href="">Первая</a><a href="">Вторая</a><a href="">Третья</a> </div> CSS Код .knopki_dlya_sayta a { text-decoration: none; outline: none; display: inline-block; margin: 8px 16px; padding: 14px 28px; border: 2px solid; border-bottom-width: 3px; font-family: 'Montserrat', sans-serif; overflow: hidden; text-transform: uppercase; font-weight: bold; letter-spacing: 2px; color: rgb(9, 111, 80); background: rgb(217, 249, 222); transition: color .3s, background .5s; } .knopki_dlya_sayta a:hover { animation: stripes-move 0.75s infinite linear; background: linear-gradient(45deg, rgb(23, 214, 157) 25%, rgb(228, 224, 224) 25%, rgb(232, 229, 229) 50%, rgb(24, 193, 143) 50%, rgb(27, 208, 154) 75%, rgb(222, 218, 218) 75%, rgb(226, 224, 224)); background-size: 10px 10px; color: #b322bd; } @keyframes stripes-move { from { background-position: 0 0; } to { background-position: 50px 0; } } Это вариация кнопки заключается в эффекте, который нужно выставлять оригинально под свой ресурс. Ведь здесь не просто смена оттенка идет, но также если рассматривать на темном формате, то она станет яркая по анимации. Вариант #2  HTML Код <div class="denaveden_knopkusan"> <a href="">Стиль №1</a><a href="">Стиль №2</a><a href="">Стиль №3</a> </div> CSS Код .denaveden_knopkusan a { text-decoration: none; outline: none; display: inline-block; color: #f7f1f1; font-weight: bold; letter-spacing: 1px; font-family: 'Montserrat', sans-serif; padding: 12px 24px; margin: 8px 19px; border-radius: 10px; box-shadow: 0 0 16px 16px #ca21ca inset, 0 0 3px 2px #b71aa4; transition: 150ms ease-in-out; } .denaveden_knopkusan a:hover { box-shadow: 0 0 14px 0 #d02189 inset, 0 0 12px 3px #d0248a; color:#F137A6 } Этот оригинальный ховер эффект отличается от других, ведь при наведение мы видим только обвод кнопки с тенями. Что здесь можно красиво все оформить по стилистике в CSS, где она так стильно смотрится, но на светлом, но больше на темном вообще великолепный вид станет. Вариант #3  HTML Код <div class="aspelemen-ovadupedas"> <a href=""><span>ZORNET.RU #1</span></a><a href=""><span>ZORNET.RU #2</span></a><a href=""><span>ZORNET.RU #3</span></a> </div> CSS Код .aspelemen-ovadupedas a { text-decoration: none; outline: none; display: inline-block; margin: 8px; color: #f7f5f5; box-shadow: 0 0 0 2px #f9f9f9; padding: 18px 0; width: 148px; text-align: center; text-transform: uppercase; letter-spacing: 2px; position: relative; overflow: hidden; } span { font-family: 'Montserrat', sans-serif; position: relative; z-index: 5; } .aspelemen-ovadupedas a:before, .aspelemen-ovadupedas a:after { content: ""; position: absolute; top: 0; bottom: 0; right: 0; left: 0; } .aspelemen-ovadupedas a:before{ transform: translateX(-100%); background: #7da0e2; transition: transform .3s cubic-bezier(.55,.055,.675,.19); } .aspelemen-ovadupedas a:after { background: #194088; transform: translateX(100%); transition: transform .3s cubic-bezier(.16,.73,.58,.62) .3s; } .aspelemen-ovadupedas a:hover:before, .aspelemen-ovadupedas a:hover:after {transform: translateX(0);} Здесь изначально показался эффект стандартный, где просто меняется цветовая палитра с одной или заданной стороны. Но было удивление, так как идет с начало светлый фон с одной стороны, как только проходит, то за ним сразу происходит трюк заключительного фона. Где даже изменил цветовой обзор, что как веб разработчику можно сделать оригинально под свои нужды. Вариант #4  HTML Код <div class="sodasenus-mapemas"> <a href="">Дизайн #1</a><a href="">Дизайн #2</a><a href="">Дизайн #3</a> </div> CSS Код .sodasenus-mapemas a { text-decoration: none; outline: none; display: inline-block; margin: 9px 18px; position: relative; padding: 9px 27px; border: 2px solid #fdd638; color: #ffdd54; font-family: 'Montserrat', sans-serif; transition: .4s; } .sodasenus-mapemas a:after { content: ""; position: absolute; top: 0; left: 0; right: 0; bottom: 0; width: 100%; height: 100%; margin: auto; border: 2px solid rgba(255, 255, 255, 0); transition: .4s; } .sodasenus-mapemas a:hover:after { border-color: #f7d033; width: calc(100% - 10px); height: calc(100% + 10px); } Интересное решение по эффекту, если по умолчанию мы видим стильную кнопку, которая состоит их одного каркаса. То при наведение мы увидим, как появится следующий аналогичный обвод, где автоматически выстраивается фигура кнопки. Вариант #5  Это при проверки на работоспособность изменил цветовую гамма.  HTML Код <div class="vapekanud-kanovemas"> <a href="">Кнопка #1</a><a href="">Кнопка #2</a><a href="">Кнопка #3</a> </div> CSS Код .vapekanud-kanovemas a { text-decoration: none; outline: none; display: inline-block; padding: 9px 29px; margin: 9px 19px; position: relative; overflow: hidden; border: 2px solid #ef5bd2; border-radius: 8px; font-family: 'Montserrat', sans-serif; color: #e46df3; transition: .2s ease-in-out; } .vapekanud-kanovemas a:before { content: ""; background: linear-gradient(90deg, rgba(245, 241, 241, 0.13), rgba(241, 239, 239, 0.62)); height: 50px; width: 50px; position: absolute; top: -7px; left: -80px; transform: skewX(-45deg); } .vapekanud-kanovemas a:hover { background-color: #ca43af; color: #f9f5f8; } .vapekanud-kanovemas a:hover:before { left: 162px; transition: .5s ease-in-out; } Здесь была изменена палитра, что по умолчанию все оттенке прописаны в CSS. Это создано для того, чтобы видели, как не сложно все поменять или изменить самостоятельно. Где на светлый фон на сайте есть вариант с добавлением теней, которые появятся при наведении курсора или с открытием страницы. Но при помощи CSS3 появились обширные действия, где можете манипулировать всеми эффектами, которые можно не просто гаммой цвета заменить, а привнести в них уникальное виденье.Это безусловно может идти, как фоновые градиенты или тени с глянцевых или блестящих эффектами. Ранее на сайте разместил необычные hover эффекты CSS для кнопок, которые идут из одного набора, что можете посмотреть перейдя на эту страницу. Так аналогично идут 5 оригинальный эффектов под кнопки на чистых CSS стилях. | |
21 Ноября 2019 Просмотров: 2721
Поделиться в социальных сетях
Материал разместил