5 невероятных эффектов CSS для кнопок | |
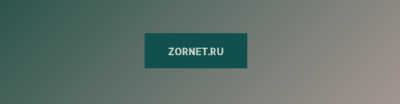
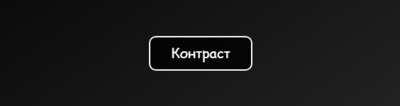
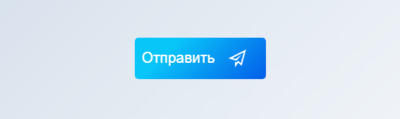
| В этой небольшой подборке идут кнопки с интересным и даже уникальным hover эффектом CSS, который производится при наведении курсора на элемент. А если точнее выразиться, то кнопки обладают по своему оригинальными, и даже потрясающими эффектами, что не останутся незамеченными для гостей и пользователей сайта. Ведь некоторые имеют простой стиль по умолчанию, но произведя красиво анимационный трюк, то у вас сразу поменяется мнение о стандарте. Они отлично смотрятся на светлом и на темном фоне, что некоторые имеют изображение, которое будет меняться. Что по установке или задействованию на сайте, то здесь все просто, ведь все они идут на чистом CSS. Где вам совершенно не нужно подключать современные библиотеке, для того, чтоб осуществить задуманное. Все можно исполнить при использовании CSS3, который в большинстве возьмет полностью функционал на все присутствующие эффекты на этих кнопках. Давайте начнем просмотр этих замечательных кнопок: Первая идет под названием Лесной камуфляж  HTML Код <button class="lesnoy_kamusage">ZORNET.RU</button> CSS Код .lesnoy_kamusage { -webkit-touch-callout: none; -webkit-user-select: none; -khtml-user-select: none; -moz-user-select: none; -ms-user-select: none; user-select: none; -webkit-tap-highlight-color: transparent; } button { width: 164px; height: 56px; cursor: pointer; background-color: #24d4bf; background-image: linear-gradient(315deg, #cff5f3 0%, #2d827e 74%); font-family: 'Allerta Stencil', sans-serif; color: #dde2d6; font-size: 16px; border: none; background-size: 500%; background-position: left; transition: 1s; } button:hover { color: #2f403d; background-position: right; } button:focus { outline: none; } Сама структура не чем от других не отличается, разве только анимацией перевоплощения. Демонстрация Вторая под названием цветная радуга  HTML Код <button class="knopka_raduga">ZORNET.RU v2</button> CSS Код .knopka_raduga { -webkit-touch-callout: none; -webkit-user-select: none; -khtml-user-select: none; -moz-user-select: none; -ms-user-select: none; user-select: none; -webkit-tap-highlight-color: transparent; } button { width: 162px; height: 54px; cursor: pointer; background: #4ec1bc; border: none; border-radius: 10px; box-shadow: 0px 10px 25px #439692, 0px -10px 25px #8ef1eb, inset 0px -5px 10px #67ded8, inset 0px 5px 10px #7ffff8; font-family: 'Damion', cursive; color: #f5eeee; font-size: 19px; transition: 500ms; } button:hover { border: 2px solid #50b9b4; animation: hueRotation 2s linear infinite; } @keyframes hueRotation { to {filter: hue-rotate(360deg);} } button:focus { outline: none; } Здесь из название можно понять, что идет несколько оттенков цвета. Демонстрация Кнопка с оригинальным эффектом наполнителя  HTML Код <button class="napolnitel_karkasa">ZORNET.RU #3</button> CSS Код .napolnitel_karkasa { -webkit-touch-callout: none; -webkit-user-select: none; -khtml-user-select: none; -moz-user-select: none; -ms-user-select: none; user-select: none; -webkit-tap-highlight-color: transparent; } button { width: 232px; height: 58px; cursor: pointer; border: none; border-radius: 5px; font-family: 'Pacifico', cursive; color: #af7911; font-size: 25px; background: url(https://zornet.ru/Abavaga/desamibun/delopdsa.png); background-size: 250%; background-position: top; transition: 2s; } button:hover { color: #fdfdfd; text-shadow: 1px 1px 4px rgba(12, 12, 12, 0.5); background-position: center; } button:focus { outline: none; } В этом эффекте задействована ссылка на изображение под hover эффект. Демонстрация Кнопка меняющий контраст фона при наведении  HTML Код <button class="potivopa-dulozenos">Контраст</button> CSS Код .potivopa-dulozenos { -webkit-touch-callout: none; -webkit-user-select: none; -khtml-user-select: none; -moz-user-select: none; -ms-user-select: none; user-select: none; -webkit-tap-highlight-color: transparent; } button { width: 158px; height: 54px; cursor: pointer; font-family: 'MuseoModerno', cursive; font-size: 18px; color: #f3f0f0; background: rgba(49, 49, 49, 0.8); border: 2px solid #cacaca; border-radius: 8px; } button::before { content: ''; width: 100vw; height: 100vh; background: rgba(19, 19, 19, 0.5); position: absolute; top: 0; left: 0; z-index: -1; transition: 1s; } button:hover { color: #171717; animation: shift 1s forwards linear; } button:hover::before { background: rgba(241, 241, 241, 0.8); } @keyframes shift { 50%{background: white} 100%{border: 2px solid black; background: white;} } button:focus { outline: none; } Одна из немногих, которая отличается, так как при наведении меняется цвет фона. Демонстрация Кнопка с эффектом слетающееся самолетика  HTML CSS Код .dukacon_diconem { -webkit-touch-callout: none; -webkit-user-select: none; -khtml-user-select: none; -moz-user-select: none; -ms-user-select: none; user-select: none; -webkit-tap-highlight-color: transparent; } button { width: 178px; height: 56px; cursor: pointer; display: flex; align-items: center; justify-content: center; background-color: #0f5ad0; background-image: linear-gradient(315deg, #155ccc 0%, #39c5ea 74%); border: none; border-radius: 3px; color: #fdf6f6; font-size: 18px; } button svg { margin-right: 20px; fill: white; position: absolute; transform: translateX(50px); transition: 500ms; } button span { transform: translateX(-30px); transition: 500ms; } button:hover span{ transform: translateX(0px); } button:hover svg { transform: translateX(80px) translateY(-30px); fill: transparent; } button:focus { outline: none; border: 2px solid #045de9; } Эта кнопка с эффектом и анимацией, так как здесь присутствует значок бумажного самолета, который обозначает, как отправить. Где при наведение мы видим небольшой трюк в исполнение стилистики, и сам самолетик, что поднимается и исчезает верху нашего элемента, что безусловно смотреться просто великолепно. Демонстрация | |
Поделиться в социальных сетях
Материал разместил
| Комментарии: 2 | |
|
| |