3D слайдер (карусель) для сайта на jQuery | |
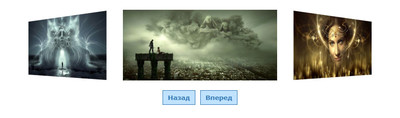
| Прекрасно адаптивный под разные размеры монитора и мобильных экранов, где присутствует возможность для автоматического масштабирования, который идеально подходит для корректного отображения контента. Если говорить о карусели, то функция очень гибкая, которая отлично настраивается практически все, если говорить про траектории движения различных объектов. Главный плюс, это интуитивно понятный дизайн, где можно создавать самому, это сделать отдельно картинки, чтоб между ними был пробел, и даже просматривался задний ряд снимков. Виртуальность, вероятно это самое большое преимущество, которое вносит ясность в процесс конфигурации с самой первой минуты использования. Если сравнивать со стандартной моделью, то этот слайд будет кардинально отличатся по всему строению. Что можно поставить на главную страницу, где преимущество составляет намного больше его заметить или обратить внимание. Рассматривая основной принцип работы слайдера с изображением, то здесь видно, где все картинки изначально равномерно размещены по кругу:  Останется только задать движение по одну или совершенно другую сторону. Наглядные примеры: Вид из трех фотографии:  Здесь вид представлен на шесть фото:  Все увеличиваем, где уже десять фотографий:  Аналогично с 10 картинками, только плюс промежуток 20px:  Ставим 12 снимков, где создаем промежуток на 20px со скрытым задним фоном:  Приступаем к установке: HTML Код <div class="kusinebec-domespace"> <figure> <div><a href="/"><img src="Ссылка на изображение/800x533" alt=""></a></div> <div><a href="/"><img src="Ссылка на изображение/800x533" alt=""></a></div> <div><a href="/"><img src="Ссылка на изображение/800x533" alt=""></a></div> </figure> <nav> <button class="nav prev">Назад</button> <button class="nav next">Вперед</button> </nav> </div> CSS Код .kusinebec-domespace { padding: 20px; -webkit-perspective: 495px; perspective: 595px; display: flex; flex-direction: column; align-items: center; overflow: hidden; } .kusinebec-domespace > * { flex: 0 0 auto; } .kusinebec-domespace figure { margin: 0; width: 50%; -webkit-transform-style: preserve-3d; transform-style: preserve-3d; transition: -webkit-transform 0.7s; transition: transform 0.7s; transition: transform 0.7s, -webkit-transform 0.7s; } .kusinebec-domespace figure img, .kusinebec-domespace figure div { width: 100%; box-sizing: border-box; padding: 0; } .kusinebec-domespace figure div:not(:first-of-type), .kusinebec-domespace figure img:not(:first-of-type) { position: absolute; left: 0; top: 0; } .kusinebec-domespace nav { display: flex; justify-content: center; margin: 15px 0 0; } .kusinebec-domespace nav button { flex: 0 0 auto; margin: 0 4px; cursor: pointer; color: #19619e; background: #b8daf7; border: 1px solid #175d98; padding: 7px 23px; font-weight: bold; transition: all .3s ease; border-radius: 3px; } .kusinebec-domespace nav button:hover { color: #f1f1f1; background: #236dad; } JS Код window.addEventListener("load", () => { var carousels = document.querySelectorAll(".kusinebec-domespace"); for (var i = 0; i < carousels.length; i++) { carousel(carousels[i]); } }); function carousel(root) { var figure = root.querySelector("figure"), nav = root.querySelector("nav"), images = figure.children, n = images.length, gap = root.dataset.gap || 0, bfc = "bfc" in root.dataset, theta = 2 * Math.PI / n, currImage = 0; setupCarousel(n, parseFloat(getComputedStyle(images[0]).width)); window.addEventListener("resize", () => { setupCarousel(n, parseFloat(getComputedStyle(images[0]).width)); }); setupNavigation(); function setupCarousel(n, s) { var apothem = s / (2 * Math.tan(Math.PI / n)); figure.style.transformOrigin = `50% 50% ${-apothem}px`; for (var i = 0; i < n; i++) images[i].style.padding = `0 ${gap}px`; for (i = 0; i < n; i++) { images[i].style.transformOrigin = `50% 50% ${-apothem}px`; images[i].style.transform = `rotateY(${i * theta}rad)`; } if (bfc) for (i = 0; i < n; i++) images[i].style.backfaceVisibility = "hidden"; rotateCarousel(currImage); } function setupNavigation() { nav.addEventListener("click", onClick, true); function onClick(e) { e.stopPropagation(); var t = e.target; if (t.tagName.toUpperCase() != "BUTTON") return; if (t.classList.contains("next")) { currImage++; } else { currImage--; } rotateCarousel(currImage); } } function rotateCarousel(imageIndex) { figure.style.transform = `rotateY(${imageIndex * -theta}rad)`; } } Чтоб создать промежуток между снимками, то нужно использовать атрибут data-gap. Наглядный например: Код <div class="kusinebec-domespace" data-gap="20"> Задается расстояние 20px: Также скрываем тыловые картинки, здесь уже задействуем атрибут data-bfc. Код <div class="kusinebec-domespace" data-bfc> На представленный формат идет также файл, но вся установка находится на странице. Демонстрация Источник: www.sitepoint.com 3D Карусель: навигация при помощи SCSSЗдесь хотелось добавить, так как аналогичный слайдер идет на SCSS, что веб разработчику возможно такой формат нужен, так здесь в архиве предоставлена вторая папка на установку.  Просто проверяя первый формат слайда, решил проверить есть похожие, что сразу обнаружил этот слайд, который по формату не чем не отличается, разве только SCSS стилистикой. Демонстрация | |
Поделиться в социальных сетях
Материал разместил
| Комментарии: 6 | |
|
| |




