Красивый эффект чашки кафе на CSS3
Отличное решение в создание чашки кафе с красивыми и оригинальными эффектами, где стилистика дизайна выполнена при помощи всего лишь HTML и CSS.
Адаптивный слайдер с прокруткой на CSS
Слайдер считается отличным решением показать картинки в развернутом виде, где вашему вниманию адаптивный слайд, что подойдет под все стандарты.
Красивая HTML форма подписки на CSS3
Здесь представлена стильная форма подписки для сайта, где идет стильный дизайн с помощью HTML + CSS, и с кнопкой для отправки почтового адреса.
Адаптивная карта с изображением на CSS3
В этом материале представлена адаптивная карта под изображение на темном фоне с привязкой нейлоновых оттенков, где картинки красиво смотрится.
Фоновая градиентная анимация на CSS3
Если требуется создать красивый фон для сайта из градиентов, где вписан эффект градиентной анимации, а также переливание оттенков цвета в CSS.
Цветные кнопки со значками от Font Awesome
Простые и удобные по своей фигуре квадратный значок при использовании стилистики fontawesome, где отлично добавляют свой стиль на сайте и блоге.
Вкладки с индикатором на чистом CSS3
Это простые вкладки на чистом CSS, которые созданы с индикатором показа слайдов, где только задействованы стили под дизайн и функции перехода.
Красивые блоки из фигур с анимацией CSS
Рассмотрим оригинальный вариант с блоками, что идут с красивой анимацией на чистом CSS, где появляется возможность содержать описание или данные.
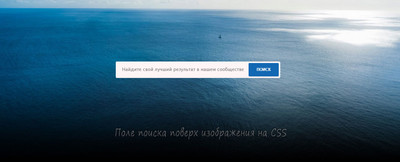
Панель поиска сайта с фоновым изображением
Это отличный пример, что предназначен для окна поиска в заголовке с изображением в фоновом режиме, созданного с использованием CSS и HTML.
Адаптивное резюме с помощью HTML + CSS
В статье описано, как создать личное резюме, используя чистый HTML и CSS, ведь дизайн отлично смотрится на всех экранах с разными данных размера.
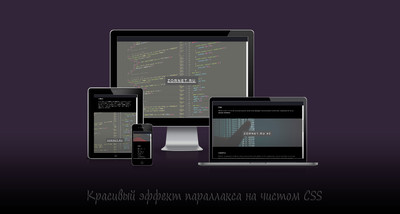
Красивый эффект параллакса на чистом CSS
В этой статье представлен материал по созданию эффекта параллакса, где при помощи чистого CSS3 происходит трансформации страницы при прокрутки.
Адаптивный слайдер HTML на чистом CSS3
Простой по конструкции адаптивный слайдер, который используется без JavaScript и Jquery, где выполнен функционал и дизайн создан на чистом стиле.
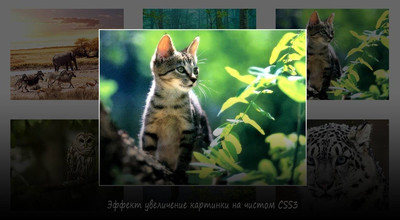
Эффект LightBox CSS для увеличение картинок
Вашему вниманию простой, и в тоже красивый эффект LightBox, который предназначен для увеличения изображений, где все производится на чистом CSS3.
Шестиугольные кнопки со знаками на CSS
Красивый кнопки, которые идут с шести углами, и здесь задействованы значки Awesome на CSS, где по своему формату могут на многие функций подойти.