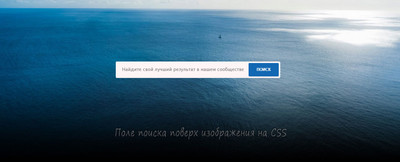
Панель поиска сайта с фоновым изображением | |
| Это отличный пример, что предназначен для окна поиска в заголовке с изображением в фоновом режиме, созданного с использованием стилей CSS и HTML. Если рассматривать картинку, то здесь фоновое изображение импортируется в код с его URL-адресом, что можно выставить тематическое значение картинки. В этом посте мы показываем вам полноэкранный режим с панелью поиска по заголовку и фоновым изображением. Мы позволяем бесплатно загружать фрагменты заголовка с помощью начальной загрузки панели поиска, вы можете загрузить полный код заголовка начальной загрузки с логотипом и макетом панели поиска. Здесь, в этом посте, я дам вам пример фрагмента css фонового изображения панели поиска, и вы получите простой код html, css. Нужно подчеркнуть, что в этом варианте не задействуем скрипты и jquery, все сделано на чистой стилистике. Установка: HTML Код <div class="impokan-asekida"> <div class="ekidaone-pesence"> <form> <span role="status" aria-live="polite" class="pomoshchnik"></span> <input type="text" id="Form_Search" value="" placeholder="Найдите свой лучший результат в нашем сообществе" role="searchbox" class="InputBox " autocomplete="off"><input type="submit" id="Form_Go" class="Button" value="GO"> </form> </div> </div> CSS Код body .impokan-asekida{ background-image: url(Ссылка на фоновое изображение) !important; background-size: cover; padding: 180px 0 30px 0 } .impokan-asekida{ padding: 40px; margin-bottom: 22px; color: #fff; text-shadow: 0 1px 2px rgba(0, 0, 0, 0.25); background-color: #2e9df7; -webkit-box-shadow: 0 15px 15px -15px rgba(0, 0, 0, 0.25) inset, 0 -15px 15px -15px rgba(0, 0, 0, 0.25) inset; box-shadow: 0 15px 15px -15px rgba(0, 0, 0, 0.25) inset, 0 -15px 15px -15px rgba(0, 0, 0, 0.25) inset } .impokan-asekida form{ position: relative; width: 540px; margin: 22px auto 0 } span{ margin: 0; padding: 0; border: 0; outline: 0; font-weight: inherit; font-style: inherit; font-size: 100%; font-family: inherit; vertical-align: baseline } .impokan-asekida form input[type='text']{ padding: 15px 20px; padding-right: 100px; border-color: transparent; border-radius: 4px } input.InputBox{ font-family: 'lucida grande', 'Lucida Sans Unicode', tahoma, sans-serif; color: #333; font-size: 15px; padding: 3px; margin: 0; width: 250px; background: #fff; border: 1px solid #999; border: 1px solid rgba(0, 0, 0, 0.4) } input[type=text]{ box-sizing: border-box } .InputBox{ display: block; width: 100% !important; padding: 6px 12px; font-size: 15px; line-height: 22px; border-radius: 4px } .impokan-asekida form input[type='submit']{ position: absolute; top: 5px; right: 5px; float: right; padding: 10px 25px } body .Button, body .button{ background-color: #1268b3; background-image: none } input[type='submit']{ -webkit-appearance: button; cursor: pointer } .Button, .Button:hover, .Button:focus, .Button:active{ text-shadow: none; border-color: transparent } .Button{ display: inline-block; padding: 6px 12px; vertical-align: middle; font-size: 13px; font-weight: 700; line-height: 22px; text-transform: uppercase; border: transparent solid 1px; border-radius: 3px; -webkit-transition: -webkit-box-shadow 50ms; transition: -webkit-box-shadow 50ms; -o-transition: box-shadow 50ms; transition: box-shadow 50ms; transition: box-shadow 50ms, -webkit-box-shadow 50ms; -webkit-font-smoothing: inherit; color: #fff; background-color: #2e9df7; background-repeat: repeat-x; background-color: #38a2f7; background-image: -webkit-linear-gradient(#38a2f7, #2498f7); background-image: -webkit-gradient(linear, left top, left bottom, from(#38a2f7), to(#2498f7)); background-image: -o-linear-gradient(#38a2f7, #2498f7); background-image: linear-gradient(#38a2f7, #2498f7) } Вводимый текст в строке поиска задается стилями семейства font-family как "lucida grande", "Lucida Sans Unicode", tahoma, sans-serif, цвет как # 333, размер шрифта как 15 пикселей, отступ как 3 пикселя; ширина как 250 пикселей, фон - #fff, граница - 1 пиксель # 999. Цвет фона кнопки «Go» установлен на # 1268b3. Демонстрация | |
26 Декабря 2020 Загрузок: 3 Просмотров: 925
Поделиться в социальных сетях
Материал разместил