Выпадающее вертикальное меню аккордеон | |
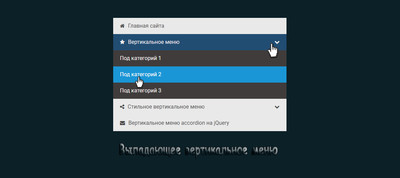
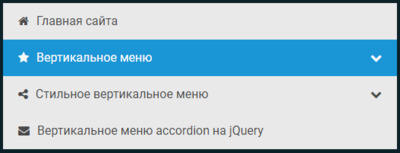
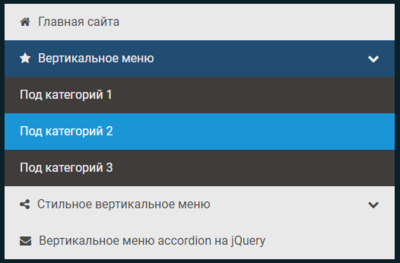
| В данной статье вашему вниманию отличное решение под навигацию, как вертикальное меню аккордеон, которое создано на CSS и имеет под категорий. Устанавливают его на сайты любой тематике, так как здесь по своему стилю его можно настроить под разную стилистику. Где можно сделать красивое оформление, которое соответствует порталу. По характеристике, то все отлично, в том случай, это когда нужно разместить много ключевых запросов и каждый из них поставить под ссылку на переход. То эта навигация отлично справляется, ведь можно добавить разделы, где к названию закреплены шрифтовые иконки, что по этим фигурам изначально понимаешь тематику раздела. По клику он открывается, а точнее низ уходит, тем он показывает под категорий. Все очень просто и доступно для пользователя или гостей которые в первые окажутся на интернет ресурсе. Так выглядит при открытие страницы и сайта.  Здесь идет парад оттенков, которые появляются на каждой функций при открытие под меню.  Приступая к установке, то давайте первым делом подключим библиотеки jQueri и jQuery в низ сайта или на страницах в head, где отвечает за функцию и вывод знаков. Код <link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/font-awesome/4.5.0/css/font-awesome.min.css"> <link href='https://fonts.googleapis.com/css?family=Roboto' rel='stylesheet' type='text/css'> <meta name="viewport" content="width=device-width, initial-scale=1"> <script src="https://code.jquery.com/jquery-1.12.0.min.js"></script> HTML Код <div class="kapresem-ngeormakon"> <a href="#" class="stodsaval-eakesaned">Навигация<i class="icono fa fa-bars"></i></a> <ul class="nagekaned"> <li><a href="#"><i class="icono izquierda fa fa-home"></i>Главная сайта</a></li> <li><a href="#"><i class="icono izquierda fa fa-star"></i>Вертикальное меню<i class="icono derecha fa fa-chevron-down"></i></a> <ul> <li><a href="/">Под категорий 1</a></li> <li><a href="/">Под категорий 2</a></li> <li><a href="/">Под категорий 3</a></li> </ul> </li> <li><a href="#"><i class="icono izquierda fa fa-share-alt"></i>Стильное вертикальное меню<i class="icono derecha fa fa-chevron-down"></i></a> <ul> <li><a href="#">Актуальный запрос 1</a></li> <li><a href="#">Актуальный запрос 2</a></li> <li><a href="#">Актуальный запрос 3</a></li> </ul> </li> <li><a href="#"><i class="icono izquierda fa fa-envelope"></i>Вертикальное меню accordion на jQuery</a></li> </ul> </div> CSS Код .stodsaval-eakesaned { display: none; padding: 20px; background: #0d2c44; color:#fff; } .stodsaval-eakesaned .icono { float: right; } .kapresem-ngeormakon { width: 38%; min-width: 300px; margin: 50px; display: inline-block; font-family: 'Roboto', sans-serif; line-height: 18px; } .kapresem-ngeormakon .nagekaned { width: 100%; } .kapresem-ngeormakon ul { list-style: none; } .kapresem-ngeormakon .nagekaned li a { color:#494949; display: block; padding: 15px 20px; background: #e9e9e9; } .kapresem-ngeormakon .nagekaned li a:hover { background: #1a95d5; color:#fbfbfb; } .kapresem-ngeormakon .nagekaned .icono { font-size: 15px; line-height: 18px; } .kapresem-ngeormakon .nagekaned .icono.izquierda { float: left; margin-right: 10px; } .kapresem-ngeormakon .nagekaned .icono.derecha { float: right; margin-left: 10px; } .kapresem-ngeormakon .nagekaned ul { display: none; } .kapresem-ngeormakon .nagekaned ul li a { background: #403c3c; color: #f1f0f0; } .kapresem-ngeormakon .nagekaned .activado > a { background: #214d73; color:#efeaea; } @media screen and (max-width: 450px) { body { padding-top: 80px; } .kapresem-ngeormakon { margin: 0; width: 100%; position: fixed; top:0; z-index: 1000; } .stodsaval-eakesaned { display: block; } .kapresem-ngeormakon .nagekaned { display: none; } } JS Код $(document).ready(function(){ $('.nagekaned li:has(ul)').click(function(e){ e.preventDefault(); if ($(this).hasClass('activado')){ $(this).removeClass('activado'); $(this).children('ul').slideUp(); } else { $('.nagekaned li ul').slideUp(); $('.nagekaned li').removeClass('activado'); $(this).addClass('activado'); $(this).children('ul').slideDown(); } }); $('.stodsaval-eakesaned').click(function(){ $('.kapresem-ngeormakon .nagekaned').slideToggle(); }); $(window).resize(function(){ if ($(document).width() > 450){ $('.kapresem-ngeormakon .nagekaned').css({'display' : 'block'}); } if ($(document).width() < 450){ $('.kapresem-ngeormakon .nagekaned').css({'display' : 'none'}); $('.nagekaned li ul').slideUp(); $('.nagekaned li').removeClass('activado'); } }); $('.nagekaned li ul li a').click(function(){ window.location.href = $(this).attr("href"); }); }); Если по умолчанию меню идет в светлом оттенке, то в стилистике все можно кардинально изменить и подогнать под свой основной стиль сайта. Демонстрация | |
11 Февраля 2019 Загрузок: 1 Просмотров: 1649
Поделиться в социальных сетях
Материал разместил