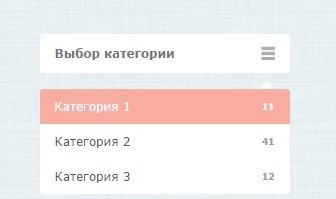
Выпадающее вертикальное меню Drop Down
| В общем это красивое вертикальное меню. Совсем не то что предлагает нам автор, у автора в psd в меню к каждому списку ещё есть иконки здесь же их нет. У чувака который верстал это меню возникли траблы с адаптацией под uCoz из - за этого походу и было принято решение отказаться от иконок в меню. Но не чего от этого оно даже как то красивее смотрится что ли, но не суть. Давайте всё же перейдём к установке данного меню. Шаг 1 - Установим JS: Для начала давайте установим JS, для этого в самый низ страницы перед закрывающим тегом устанавливаем следующий код: Код <script type="text/javascript" > $(function() { $('.dd-menu-a').click(function(){ $(this).next('.cell-uotvet-ddm').toggle(); }); $(document).click(function(e) { var target = e.target; if (!$(target).is('.dd-menu-a') && !$(target).parents().is('.dd-menu-a')) { $('.cell-uotvet-ddm').hide(); } }); }); $('.catNumData, .postpSwithces').each(function () { $(this).html($(this).html().replace(/\[|\]/g, '')); }); </script> Шаг 2 - Установим HTML: Далее следует создать HTML каркас данного выпадающего меню uCoz и поместить туда переменную, отвечающею за отображение меню выбора категорий: Код <div class="dd-menu"> <a href="#" class="dd-menu-a">Выбор категории<span></span></a> <div class="cell-uotvet-ddm">$CATEGORIES$</div> </div> Шаг 3 - Установим CSS: Теперь когда меню готово, следует его стилизовать, для этого пропишем следующие CSS стили: Код /* Меню категорий -----------------------------------------*/ .dd-menu { float:left; width:250px; position:relative; } .dd-menu-a { float:left; width:220px; background:#fff; padding:12px 15px; font:12px Verdana,Arial,Helvetica, sans-serif; font-weight:bold; border-radius:3px; } .dd-menu-a:link, .dd-menu-a:visited {color:#777; } .dd-menu-a:hover {color:#E1487C; } .dd-menu-a span { float:right; width:14px; height:14px; background:url(http://www.uotvet.ru/ucoz/menu/4/ico_menu.png) right top no-repeat; } .cell-uotvet-ddm { top:55px; width:100%; display:none; position: absolute; } .cell-uotvet-ddm:after { bottom: 100%; right: 6%; border: solid transparent; content: " "; height: 0; width: 0; position: absolute; pointer-events: none; border-color: rgba(255, 255, 255, 0); border-bottom-color: #fff; border-width: 8px; margin-left: -10px; } .cell-uotvet-ddm .catsTable { background:#fff; overflow: hidden; border-radius:3px; border-collapse:0px; border-spacing: 0px; } .cell-uotvet-ddm td { position:relative; } .cell-uotvet-ddm td a:link, .cell-uotvet-ddm td a:visited, .cell-uotvet-ddm td a:active { float:left; width:220px; padding: 10px 15px 10px 15px; font:12px Verdana,Arial,sans-serif; color:#555; } .cell-uotvet-ddm .catNameActive, .cell-uotvet-ddm td a:hover{ color:#fff; background:#F9ADA0; } .cell-uotvet-ddm .catNumData { font:9px Verdana,Arial,sans-serif; font-weight: bold; color:#999; position:absolute; top: 12px; right: 15px; } .cell-uotvet-ddm td:hover .catNumData{ color:#fff; } | |
Поделиться в социальных сетях
Материал разместил

| Комментарии: 0 | |