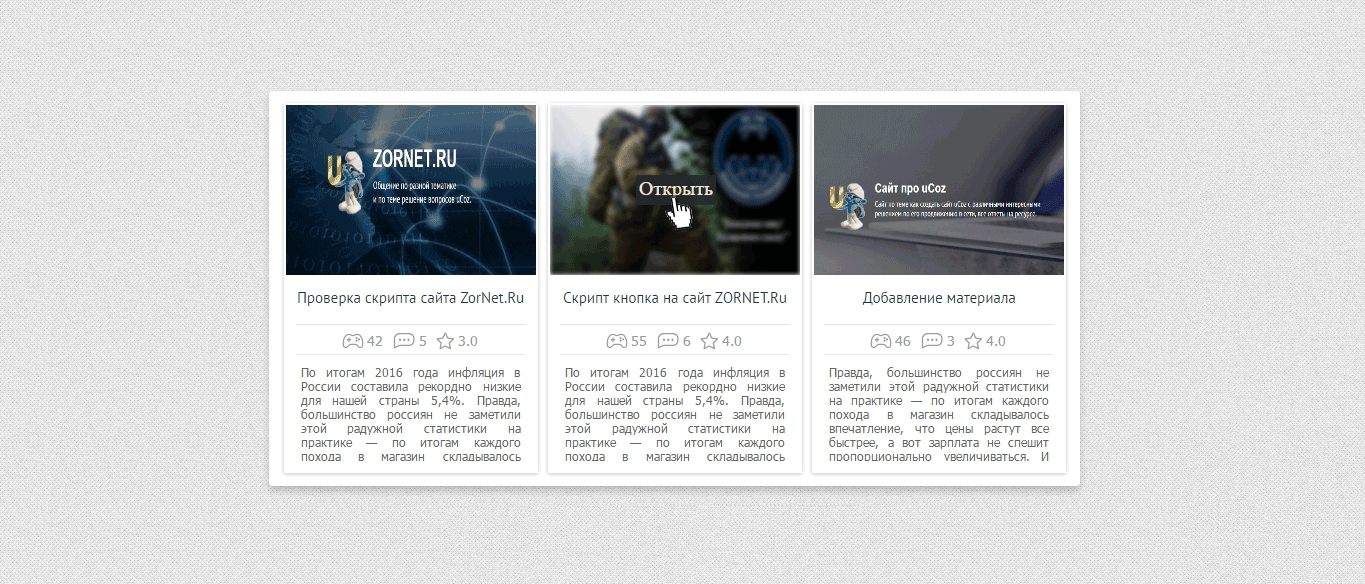
Вид материалов в 3 колонки Tuger для uCoz
| Такой дизайн вид материала в колонку можно увидеть на различных тематических сайтов, он идет в светлой стилистике на многие модули. Но основном, как можно заметить по иконкам, он сделан под игровой ресурс, но стоит из изменить и вот вам уже новостная площадка. Плюс в том, что он как краткое описание, так и название поста выводит корректно, если оно будет превышать по знакам, что делает его универсальным в своей цепочке или построение портала. Все очень просто, здесь подключаются стили, и если большое описание, то там выставлена высота и промежуток между шрифтами, где красиво закрывает основную часть описание и по такой технологий работает и название материала. Если решите его поставить на каталог файлов, то кнопки нужно сменить, а они идут на ссылках, здесь просто порекомендую установить шрифтовые иконки, которые более стильно смотрятся и можно найти уникальный дизайн их, и по установке они не сложны, что только немного перестроить нужно. Но безусловно есть как плюсы, так и минусы, которые заключаются в адаптивность вид материала. И здесь нет ее, хоть и он создан на стилях, придется его доработать в этом плане, хотя он полностью рабочий и можно просто скопировать и ставить. Есть эффект и все зависит от темы, если игровая, то при наведении можно написать "Играть" не стал придумывать и прописать, чтоб открыть или зайти и как видим на главном изображение происходит эффект, когда клик убираешь, все остается по умолчанию. Если решите поставить, то так изначально будет смотреться, и как совет, в стили не лести, все настроенно.  Приступаем к установке: Основной код: Код <div style="width:33%; padding-left:2px; float:left;"><table class="Nnewgame"> <tbody><tr class="Nvid2"><td> <div class="Nalb"><a href="$ENTRY_URL$" title="Игра Beat Up"><img src="$IMG_URL1$" class="imgone" width="250" height="170" alt="$TITLE$" title="$TITLE$"><i class="playgameID">играть</i></a></div></td></tr> <tr><td class="Nvid"><div class="eTitle"><a href="$ENTRY_URL$" title="$TITLE$">$TITLE$</a></div></td></tr> <tr><td><div class="Nvid4"><span class="reads">$READS$</span><span class="comm_num">$COMMENTS_NUM$</span><span class="game_rating">$RATING$</span></div><div class="Nvid3">$MESSAGE$</div></td></tr> </tbody></table></div> CSS: Код .vid { font-size:12pt; text-align:center; } .vid3 { font-size:12pt; text-align:justify; } .newgame { border: 0; width:380px; height: 410px; } .Nvid { font-size:11px; text-align:center; height:30px; width:100%; } .Nvid .eTitle{ text-align: center; border-bottom: #e7e7e7 1px solid; margin: 1px 10px; padding-left: 0px; padding-top: 0px; padding-bottom: 5px; height: 46px; overflow: hidden; } .eTitle a { color: #153d4c !important; text-decoration: none !important; text-align: left; font-size: 15px; } .Nvid3 { font-size: 12px; text-align: justify; max-height: 130px; width: 220px; height: 96px; overflow: hidden; margin: 10px 15px; color: #636363; } .Nvid4 { width: 228px; margin: 1px 10px; height: 22px; text-align: center; border-bottom: #e7e7e7 1px solid; } .reads { line-height: 18px; display: inline-block; font-size: 14px; color: #9a9a9a; background: url('http://zornet.ru/Fresa/AB/zornet/update23.png') 0px 0px no-repeat; padding-left: 25px; padding-right: 8px; } .comm_num { line-height: 18px; display: inline-block; font-size: 14px; color: #9a9a9a; background: url('http://zornet.ru/Fresa/AB/zornet/speechbubble10.png') 0px 0px no-repeat; padding-left: 28px; padding-right: 8px; } .game_rating { line-height: 18px; display: inline-block; font-size: 14px; color: #9a9a9a; background: url('http://zornet.ru/Fresa/AB/zornet/favourite24.png') 0px 0px no-repeat; padding-left: 23px; padding-right: 0px; } .Nnewgame { border: 0; width: 250px; max-height: 370px; min-height: 370px; background: #ffffff; height: 370px; margin-top: 8px; margin-bottom: 12px; margin-left: 8px; -webkit-box-shadow: 0px 1px 4px 0px rgba(0,0,0,0.25); box-shadow: 0px 1px 4px 0px rgba(0,0,0,0.25); } .Nnewgame2 { border: 0; width: 200px; max-height: 155px; min-height: 155px; margin-left: 2px; padding-top: 3px; } .Nvid2 { width:250px; height:170px; } .Nnewgame td { padding: 0px;vertical-align:bottom; } .Nvid2 td { padding:0px;position: relative; } .Nalb { width: 250px; height: 170px; margin-left: 0px; position: relative; overflow: hidden; } .Nalb img { width: 250px; height: 170px; -webkit-transition: all 0.4s ease; -moz-transition: all 0.4s ease; -o-transition: all 0.4s ease; -ms-transition: all 0.4s ease; transition: all 0.4s ease; } .Nalb:hover img { -webkit-filter: blur(2px); filter: blur(2px); } .playgameID{ -webkit-transition: all 0.4s ease; -moz-transition: all 0.4s ease; -o-transition: all 0.4s ease; -ms-transition: all 0.4s ease; transition: all 0.4s ease; opacity: 0; width: 80px; height: 30px; font: 20px/1 'PT Sans Narrow'; top: 50px; left: 86px; position: absolute; text-align: center; line-height: 26px; color:#FCE1CD; border-radius: 2px; background-color: rgba(38, 43, 46, 0.8); margin: 20px 0; } .Nalb:hover p.playgameID{ opacity:1; z-index:300; } .Nalb:hover p.playgameID:hover{ background-color: rgba(38, 43, 46, 1); } .Nalb:hover i.playgameID{ opacity:1; z-index:300; } .Nalb:hover i.playgameID:hover{ background-color: rgba(38, 43, 46, 1); } Если заинтересовала тема по шрифтовым иконкам и с ними можно сделать вид более уникальным, то все подробно по ним написано в статье, где вы узнаете, как их ставят или как можно увеличить. Спасибо: ДимДимыч | |
Поделиться в социальных сетях
Материал разместил

| Комментарии: 7 | |
|
| |