ZorNet.Ru — сайт для вебмастера » Скрипты для uCoz » Вид материалов адаптивный в светлом тоне для uCoz
Вид материалов адаптивный в светлом тоне для uCoz
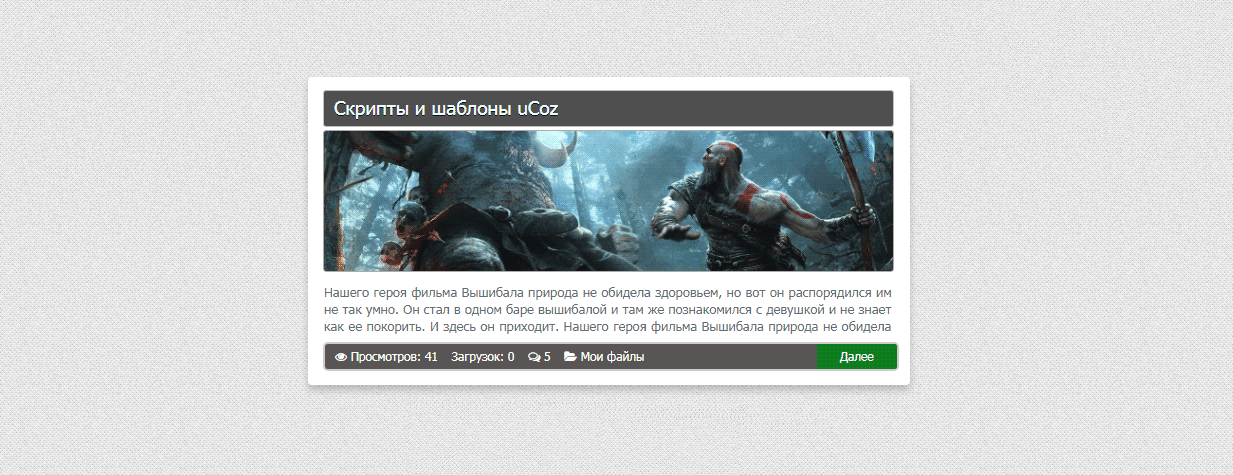
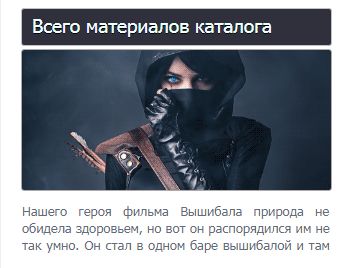
| В стилистике вид материала применяются два оттенка цвета, это светлый и темный для многих модулей, но больше для блога или новостей. Был немного модернизированный, но настроен полностью на адаптивные устройства, где корректно на самом большом мониторе показывает, также на самом небольшой ширине гаджета отлично выводит. Возможность его использование широка, где можно на файлы поменять вид, и даже уже шрифтовые иконки под этот модуль прописаны. Но думаю больше его увидеть более на новостном сайте, где статьи или мануалы могут размещаться. Но сам вид выглядит совершенно просто и не сильно отличается от других, разве своей настройкой. Благодаря ему вы всегда можете выставлять посты, но есть такая тема, где на главной странице делают информационное табло, которое состоит из таких видов и информер. И здесь не исключаю, что можно задействовать в построение портала тематического направление. Что будет отличным решение как в дизайн, так и в подаче информации. Из эффектов, то это зеленая кнопка, что меняет оттенок при наведении клика. Все редактирование происходят в стилях, тем вы можете быстро по палитре его настроить под свою гамму цвета. Все снимки представлены с тестовой площадки на разные мобильные носители. 1. По умолчанию, как зайдете или откроете сайт или модуль, где поставлен вид.  2. Планшет, так как в одну колонку, здесь только меньше идет.  3. Смартфон.  4. И более распространенный мобильный телефон.  Установка: В админ панели полностью меняем код: Код <div class="mini_vid zornet_ru"> <div class="katunerdsamin"><a href="$ENTRY_URL$">$TITLE$</a></div> <div class="nagerdusaxikub"><a href="$IMG_URL1$" class="ulightbox"><img src="$IMG_URL1$" alt="$TITLE$"></a></div> <div class="koalisergub"> <div class="kamurladerin">$MESSAGE$</div> <div class="lekunibedezam"> <span><i class="fa fa-eye"></i> Просмотров: $READS$</span> <span style="padding-left:10px;">Загрузок: $LOADS$</span> <span style="padding-left:9px;"><a href="$COMMENTS_URL$"><i class="fa fa-comments-o"></i> $COMMENTS_NUM$</a></span> <span style="padding-left:8px;"><i class="fa fa-folder-open"></i> <a href="$CATEGORY_URL$">$CATEGORY_NAME$</a></span> <span class="ruhulagemarta"><a href="$ENTRY_URL$">Далее</a></span> </div> </div> </div> в CSS Код .katunerdsamin {height: 35px;line-height: 34px;background-color: #504f4f;margin-bottom: 3px;border-radius: 3px;border: 1px solid #c0c1c3;width: 100%;} .katunerdsamin a {color: #edfeff;font-size: 19px;padding: 0 10px 3px 10px;border-radius: 3px;text-shadow: 0 1px 0 #000000;} .nagerdusaxikub {width: 100%;display: inline-block;float: left;} .nagerdusaxikub img {width: 100%;height: 150px;border-radius: 3px 3px 3px 3px;object-fit: cover;border: 1px solid #afa9a9;} .koalisergub {float: right;width: 100%;margin: 0px 0px 9px 0px;} .kamurladerin {text-align: justify;height: 53px;overflow: hidden;line-height: 135%;margin: 9px 0px 5px 1px;} .lekunibedezam {background-color: #585555;border-radius: 5px;font-size: 12px;height: 25px;line-height: 25px;color: #fff;border: 2px solid #d0c9c9;padding: 0 0px 0px 10px;width: 98.7%;} .lekunibedezam a { color: #fff; } .zornet_ru {clear:both;} .ruhulagemarta { float: right; } .ruhulagemarta a {display: block;color: #fff;background-color: #0e7d1f;padding: 0 23px;border-radius: 0px 3px 3px 0px;} .ruhulagemarta a:hover { background-color: #349a37; text-decoration: none; } @media screen and (max-width: 1224px){ .koalisergub { background: #ffffff; width: 100%; padding: 0px 0px 5px 3px; height: auto; } } @media screen and (max-width: 1224px){ .nagerdusaxikub img { width: 100%; height: 140px; } } @media screen and (max-width: 480px){ .katunerdsamin{background: #30303c;width: 100%;height: auto;} .lekunibedezam {display: none;} .katunerdsamin {text-overflow: ellipsis; overflow: hidden; white-space: nowrap;} } @media screen and (max-width: 460px){ .lekunibedezam{background: #474c48;width: 98%;height: auto;} } Если обновленный браузер, то бывает такое, что после как все сделаете, нужно почистить кэш на браузере. | |
Поделиться в социальных сетях
Материал разместил

| Комментарии: 1 | |
|
| |