Новый и адаптивный вид материалов для uCoz
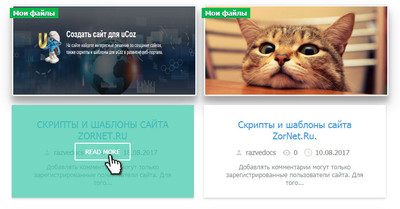
| Красиво сделан в 2 колонки и адаптивный вид материалов для модулей блог или файлы, который выполнен в светлых тонах с элементом тени. Он полностью сделан на стилях и в них прописан эффект. Но уже он идет как ранее был вид материалов, где шел на картинку, но здесь как раз идет на описание и появляется фон. Который вы сами настраиваете по цветовому признаку, чтоб подходил под ваш стиль интернет ресурса и там еще будет светлая кнопке на переход, которая установлена по центру. Ниже будут показаны снимки, что взяты с тестового сайте, где этот вид был полностью проверен на работоспособность и на мобильность под аппараты, все все корректно выводит. Возможно кому покажется, что не так ярко выведены знаки, все это в CSS делаем. Но и тени, которые почти вокруг всего изображение, что установлено в белом каркасе. И только их нет в самом вверху, по всем сторонам они установлены и в самом низу их можно наблюдать больше, что также подчеркиваю,ни полностью настраиваются самим веб мастером. Но и как под любой материал нужны основные функций, как сколько комментариев под ним оставили гости и пользователи. Но и в какой категорий он относиться, здесь как раз идет зеленая плашка на картинке, которая также выполнена на CSS. Но и последняя функция, что отвечает за просмотры, но и само название, которое автоматически будет под цветовой гаммы вашего шаблона или основного стиля. Также на сайте есть с тенями один вид материалов, который по своей структуре похоже, но вот по дизайн и стилю совершенно по другому сделан и плюс также имеет адаптированный вид мод мобильные аппараты. Теперь как визуально смотреться при установке будет. Здесь видим, как вы открыли сайт и он так будет по умолчанию.  Это уже рассмотрим сам эффект, что будет при наведение, где цветовой фон меняется в стилях.  Это примерно на планшете можно увидеть и здесь он уже изменился.  Но и на смартфоне или на мобильном телефоне, где то одинаково так будет выдавать.  Приступаем к установке: Меняем полностью вид материала на этот код. Код <div class="col-lg-4 col-sm-6 col-xs-12"> <div class="grid-item-wrapper"> <div class="grid-item-thumbnail"> <div class="news-date">$CATEGORY_NAME$</div> <a href="$ENTRY_URL$" title="$TITLE$"><img src="$IMG_URL1$" alt="$TITLE$"></a> </div> <div class="grid-item-content has-thumbnail"> <h3><a href="$ENTRY_URL$"><?if(len($TITLE$)>40)?><?substr($TITLE$,0,37)?>...<?else?>$TITLE$<?endif?></a></h3> <div class="h_mtr_date"> <span class="hm_d hm_user"><a href="$PROFILE_URL$">$USERNAME$</a></span> <span class="hm_d hm_views">$READS$</span> <span class="hm_d hm_date">$DATE$</span> </div> <p><?if(len($MESSAGE$)>85)?><?substr($MESSAGE$,0,82)?>...<?else?>$MESSAGE$<?endif?></p> <div class="grid-item-more transition5"> <a class="btn-ghost" href="$ENTRY_URL$">Read More</a> </div> </div> </div> </div> В CSS: Код .h_mtr_date{ margin-top:14px; margin-bottom:7px; font-size:14px; color:#818181; } .h_mtr_date a{ color:#818181; } .hm_d{ display:inline-block; padding-left:22px; padding-right:10px; } .hm_date{ background:url('http://zornet.ru/Aben/ABGEA/Rin/i_time.png') 0px 1px no-repeat; } .hm_user{ background:url('http://zornet.ru/Aben/ABGEA/Rin/i_user.png') 0px 1px no-repeat; } .hm_views{ background:url('http://zornet.ru/Aben/ABGEA/Rin/i_views.png') 0px 1px no-repeat; } .hm_comm{ background:url('http://zornet.ru/Aben/ABGEA/Rin/i_comm.png') 0px 1px no-repeat; } .hm_cat{ background:url('http://zornet.ru/Aben/ABGEA/Rin/i_cat.png') 0px 1px no-repeat; } .news-date{ position: absolute; top: 6px; left: 6px; padding: 2px 7px; color: #fff; background: #01B94C; font-size: 14px; font-weight: 700; text-shadow: #06375C 0 1px 1px; } .col-lg-4, .col-sm-6, .col-xs-12 .col-vs-12{position:relative;min-height:1px;padding-left:10px;padding-right:10px;} .col-xs-12{float:left;} .col-xs-12{width:100%;} .grid-item-content { color: rgba(39, 48, 57, 0.65); background: #FFFFFF; padding: 23px 30px 16px; padding: 1.4375rem 1.875rem 1rem; position: relative; overflow: hidden; text-align: center; box-shadow:0px 2px 5px rgba(0,0,0,0.2); margin:0 0 30px 0; } .grid-item-content h3 { font-weight: 400; margin-bottom: 14px; margin-bottom: 0.875rem; } .grid-item-content.has-thumbnail { border-top: none; } .grid-item-content .grid-item-more { background: #42caad; position: absolute; left: 0; bottom: 0; height: 100%; width: 100%; text-align: center; visibility: hidden; opacity: 0; } .grid-item-content .grid-item-more a { display: inline-block; position: relative; top: 50%; transform: translateY(-50%); z-index: 99; } .grid-item-wrapper .grid-item-thumbnail img { width: 100%; margin:0 0 15px 0; overflow:hidden; -webkit-box-shadow: 0 12px 15px 0 rgba(0, 0, 0, 0.24), 0 17px 50px 0 rgba(0, 0, 0, 0.19); -moz-box-shadow: 0 12px 15px 0 rgba(0, 0, 0, 0.24), 0 17px 50px 0 rgba(0, 0, 0, 0.19); box-shadow: 0 12px 15px 0 rgba(0, 0, 0, 0.24), 0 17px 50px 0 rgba(0, 0, 0, 0.19); } .grid-item-wrapper:hover .grid-item-more { opacity: 0.9; visibility: visible; } .grid-item-wrapper:hover .grid-item-more a { opacity: 1; } .grid-area { margin-top: 60px; margin-top: 3.75rem; } .btn { border: 2px solid #757575; color: #757575; padding: 8px 20px; padding: 0.5rem 1.25rem; text-transform: uppercase; display: inline-block; -webkit-border-radius: 3px; -moz-border-radius: 3px; border-radius: 3px; } .btn:hover { border-color: #42caad; color: #42caad; } .btn-ghost { border: 2px solid #FFFFFF; color: #FFFFFF; padding: 8px 20px; padding: 0.5rem 1.25rem; text-transform: uppercase; display: inline-block; -webkit-border-radius: 2px; -moz-border-radius: 2px; border-radius: 2px; } .btn-ghost:hover { color: rgba(255, 255, 255, 0.8); border-color: rgba(255, 255, 255, 0.8); } @media (min-width:768px){.grid-item-wrapper .grid-item-thumbnail img {height:220px;} .grid-item-content{height:150px;} } @media (min-width:992px){.grid-item-wrapper .grid-item-thumbnail img {height:220px;} .grid-item-content{height:150px;} } @media (min-width:1200px){.grid-item-wrapper .grid-item-thumbnail img {height:180px;} .grid-item-content{height:150px;} } @media (min-width:768px){ .col-sm-6, .col-sm-6{width:46.8%;}} @media (min-width:1200px){.col-lg-4, .col-lg-4{width:46.7%;}} Здесь не указан на какой именно модуль идет этот вид, что можно предположить на файлы, статьи, блок или доска объявление, везде он подойдет и возможно его даже под темный цвет выставить, но как сами понимаете, нужно в стилях все выставить на этот оттенок. | |
Поделиться в социальных сетях
Материал разместил

| Комментарии: 5 | |
|
| |

