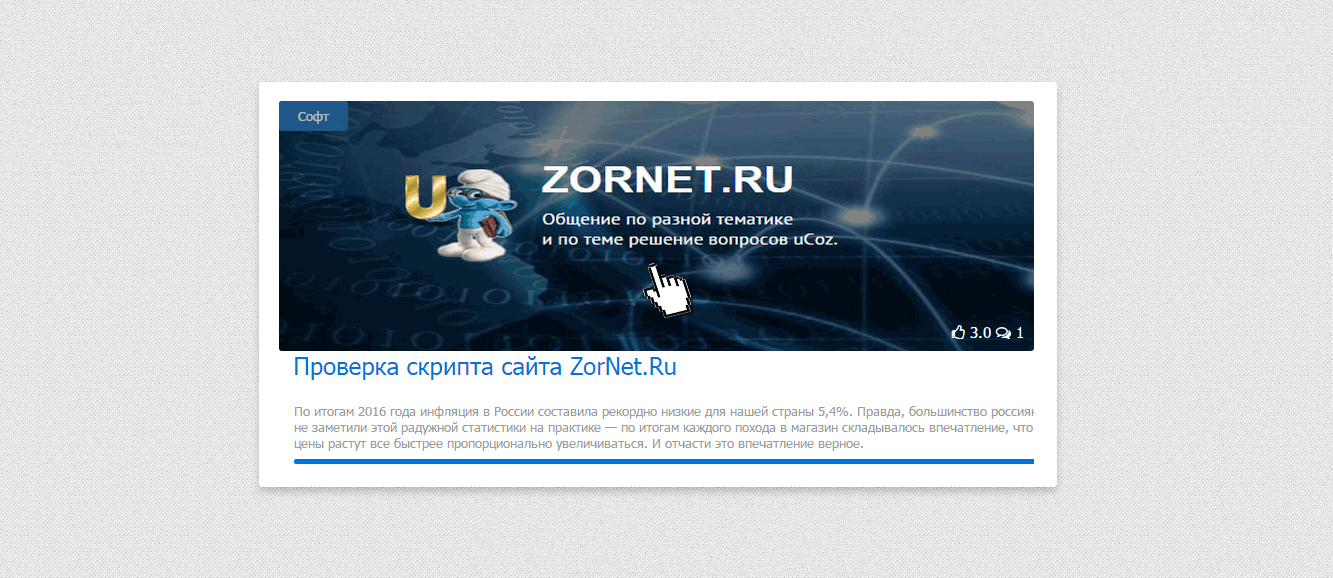
Полностью адаптивный вид материалов для uCoz
| Вашему вниманию широкий вид материала, что идет полностью адаптивный на мобильные аппараты, где можно поставить на каталог файлов и другие модули. Создан он полностью пользователем waak, где изначально был создан под светлую стилистику стандартный вид, но потом автор переделал в стилях формацию и теперь он стал широкий и на всех размерах монитора будет выводить корректно. На нем их эффектов есть полоса, которая идет ниже описание, но смотря под каким размером смотреть интернет ресурс. И они отвечает за то, что когда клик наводишь на изображение, которое прикреплено в материале, то это полоса начинает выдвигаться и смотрится красиво. В моем случай только добавил в стили пиксели на закругление углов, и чтоб смотрелось гармонично, и полосу закруглил. Если говорить про характеристику этого материала и его тематического наклонение, то на свет темы, он отлично впишется на все группы тем. Это не говоря под разный дизайн, находящийся интернет ресурс. Здесь просто как на светлый он идет, что вам будет продемонстрировано на изображение, так и на темный подойдет. Также не забываем, что к нему подключены шрифтовые иконки, которые будут выводить рейтинг на самой основе, а голосовать и ставить его нужно в самом материале, где автоматически он появится и здесь. Не забываем, что на прозрачном синем фоне в левом верхнем углу, будет вас оповещать, под какой именно категорий принадлежит, тот или иной файл, или статья. Сделано и подобрана гамма цвета так, чтоб на любом фоне смотрелось визуально. Но это все сделано на стилях, где вы можете изменить. Изначально по картинке было так, она не вся показывалась, но этот стиль не стал убирать, а просто его запретил, что вы сами можете потом его восстановить. Само изображение должно появятся полностью, но бывает такое, как сжимается, вот здесь этот стиль object-fit: cover, вам может пригодиться, что вам останется его активировать, он будет в желтом оттенке в CSS. В правом нижнем углу рейтинг, про что говорилось ранее, то там еще одна иконка будет, которая отвечает за комментарий, что если кто оставить пост, то покажет численность. Так что все очень понятно и сделано краткое описание, которое вы в самом коде можете выставить, сколько должно выводить знаков. Больше не чего в нем нет, он сделан просто для полного понимание, чтоб можно было посмотреть на скрин и понять, что находиться и что можно скачать или прочесть. Как по клику на изображение или на название, вы перейдете на вид материала и комментариев к нему. Но, из больших плюсов, это адаптивность, где можно просто поставить и все будет работать и не нужно в этом плане редактировать. Теперь переходим, как будет визуально смотреться на разном размере монитора или мобильных аппаратах. В самом коде будет такой оператор, что отвечает за вывод описание внизу. Код <?if(len($MESSAGE$)>234)?><?substr($MESSAGE$,0,234)?>.....<?else?>$MESSAGE$<?endif?> Здесь выставлено 234, что значит, столько именно знаков выводить будет, так что сами выставляем как вы считаете. Это по умолчанию и как видите внизу идет полоса, это значит наведен клик.  Это если смотреть с планшета или смартфона, здесь видим клик не наведет и стрелка " полоса" в правом углу так будет.  Здесь можно сказать и визуально видно, что уже вид с узкого расширение и по сути не чего изменилось.  Чтоб вам поставить на свой портал, то нужно скачать архив и в нем найдете текстовый документ, где все подробно по установке описано, как установить шрифтовые кнопки, где в описание дай ссылку на них, по работе с ними. И Безусловно сам код, что идет на вид материала и стили, что нужно поместить в CSS сайта и дизайн виде цвета меняем так, структуру не трогаем, она настроена на адаптивность, которая сейчас актуальна. Автор: waak Источник: bоbа.ucoz.com | |
Поделиться в социальных сетях
Материал разместил

| Комментарии: 9 | |
|
| |