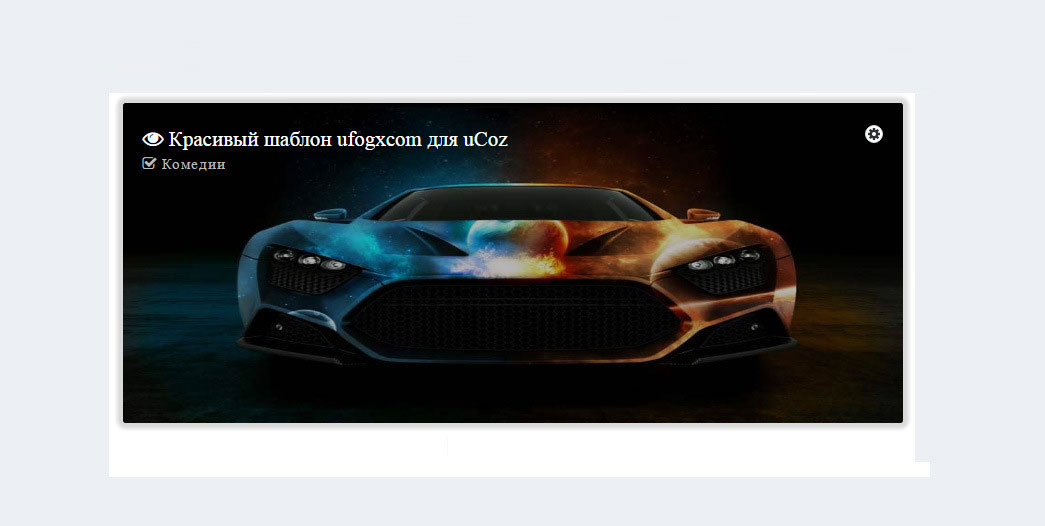
Вид материала с эффектом затемнение на uCoz
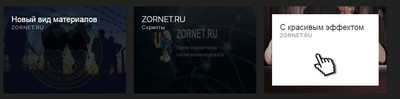
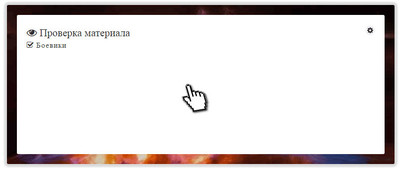
| Красиво созданный вид материала под модули файлы или новости. Где присутствует затемнение и при наведение выводит показатели. Сделан он на всю ширину, это значит и изображение аналогичной шириной будет. Можно поставить на софт портал или на игровой интернет ресурс. Здесь главное, вы сами в стилях можете вывести шторы затемненные, по умолчанию слишком темные были, немного светлее сделал, что картинку материала можно было наблюдать и смотрелось корректно. Эффект срабатывать у него будет, когда вы наведете клик на изображение и появится светлое полотно, где будет также прописано название и категория, где файл находиться. Здесь поставил стиль и углы закруглил на 3 пикселя, что вы можете сделать более или меньше. Здесь при установки у каждого свой по размеру конструктор и вам придется в стилях в ручную выставить, чтоб все по центру и по сторонам ровно было. Также вы можете попробовать сделать, чтоб было в несколько колонок, так как на источнике как раз в таком формате предоставлен, что ниже будет изображение. Здесь также были добавлены шрифтовые иконки, что они отлично вписались в сам дизайн и в основную стилистику. Здесь возможно вам его довести как вы хотите видеть, что то добавить по информации, чтоб изначально было видно краткое описание. Модерн кнопка будет с правой стороны, она изначально у название было, но думаю там лучше и понятнее будет для администраций сайта. И здесь про светлый эффект, что оставить все по умолчанию, а вот когда откроется, то там можно кратко поставить оператор. Так смотреться будет, если выставить в колонки:  Здесь код который предоставлен ниже, это по умолчанию:  Здесь уже сработал эффект клика, когда навели, и все происходит красиво.  Переходим к установке: Первое, что нужно сделать, это подключить шрифтовые иконки, вверх сайта или шапку сайта ставим в самый потолок этот стиль. Код <link rel="stylesheet" href="//maxcdn.bootstrapcdn.com/font-awesome/4.3.0/css/font-awesome.min.css"> Выбираем модуль, где будите ставить и вид материала ставим этот код. Код <figure class="snip1580"> <img src="$IMG_URL1$" width="780" height="320" alt="$TITLE$" alt="profile-sample2"> <figcaption> <h3 style="font-size:21px;" class="fa fa-eye"> $TITLE$</h3><?if($MODER_PANEL$)?><div style="float:right">$MODER_PANEL$</div><?endif?> <br><h5 style="font-size:15px;" class="fa fa-check-square-o"> $CATEGORY_NAME$</h5> </figcaption> <a href="$ENTRY_URL$"></a> </figure> CSS: Код @import url(https://fonts.googleapis.com/css?family=Raleway); .snip1580 { font-family: 'Raleway', Arial, sans-serif; position: relative; display: inline-block; overflow: hidden; margin: 8px; min-width: 780px; max-width: 310px; height: 320px; border-radius: 3px; width: 100%; background-color: rgba(0, 0, 0, 0.29); color: #ffffff; text-align: left; font-size: 16px; box-shadow: 0 0 5px 6px rgba(0, 0, 0, 0.15); } .snip1580 * { -webkit-transition: all 0.35s; transition: all 0.35s; -webkit-box-sizing: border-box; box-sizing: border-box; } .snip1580 img { max-width: 100%; vertical-align: top; } .snip1580 figcaption { position: absolute; top: 0; bottom: 0; left: 0; right: 0; padding: 20px; background-color: rgba(0, 0, 0, 0.29); } .snip1580 zornet { font-size: 20px; font-weight: 400; line-height: 20px; margin: 3px 0; } .snip1580 h5 { font-weight: 400; margin: 0; color: #bbb; letter-spacing: 1px; } .snip1580 a { position: absolute; top: 0; bottom: 0; left: 0; right: 0; } .snip1580:hover figcaption, .snip1580.hover figcaption { top: 20px; left: 20px; right: 20px; bottom: 20px; background-color: #fff; border-radius: 3px; } .snip1580:hover h3, .snip1580.hover h3, .snip1580:hover h5, .snip1580.hover h5 { color: #333; } На этом вся установка, осталось только редактировать и подогнать по размерам, чтоб стильно смотрелось. Здесь вы можете посмотреть демонстрацию на колоченый вид, сделано в 3 колонки. Источник: uon.ucoz.com | |
Поделиться в социальных сетях
Материал разместил

| Комментарии: 12 | |
|
| |
| 1 2 » | |