ZorNet.Ru — сайт для вебмастера » Скрипты для uCoz » Светлый вид материала файлов с эффектом для uCoz
Светлый вид материала файлов с эффектом для uCoz | |
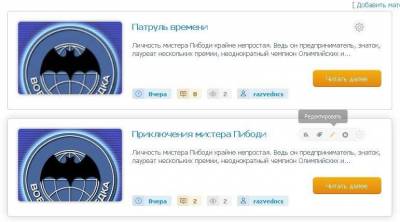
| Здесь сразу хочется сказать, что Светлый вид материала файлов с эффектом для uCoz немного доработан, а точнее некоторые элементы дизайна взяты совершенно с другого материала. Это обозначение, которые стоят в самом низу, по умолчанию была всего дата, когда вы залили на портал сайт и была ярким оттенком, что не очень смотрелось. Теперь добавлена информация и установлена совершенно другом месте. Очень простой код на нем, что пришлось его немного нагрузить, это установка кнопки, где стили стоят рядом со скриптом. И если вы решите поменять саму гамму на переключателе, то у вас займет немного времени, то иногда просто в дизайн не вписывается и не стал ее менять и поставил как есть. Когда будете наводить на статьи или файлы, то заметите что будут по всем сторонам появляться тени. Вообщем ставим и смотрим, если вы думаете он подойдет, да и есть увеличение самой картинки, что можно посмотреть не заходя на основную страницу. Весь материал был взят на сайте http://web-novichok.ru/ и там же позаимствованный коды для добавление функциональности. Ставим к примеру в блог: Код <div id="news"> <div class="newspic"><a href="$IMG_URL1$" class="ulightbox"><img src="$IMG_URL1$"></a></div> <div class="nleft"> <span class="link"><a href="$ENTRY_URL$">$TITLE$</a> <?if($MODER_PANEL$)?><div style="float:right;display: block; margin: -2px auto;z-index: 100; opacity: 0.5; padding-right: 30px;">$MODER_PANEL$</div><?endif?></span> <span class="text"><div class="ntext"><?substr($MESSAGE$, 0,140)?>...</div> </span> <span class="readmore"><div align="right"><a href="$ENTRY_URL$" class="button24">Читать далее</a></div></span> <div class="newsline"> <span class="inftime" style="margin-right:10px;" title="Дата"><b>$DATE$</b></span> <span class="infcomms" style="margin-right:10px;" title="Комментариев"><b>$COMMENTS_NUM$</b></span> <span class="infview" style="margin-right:10px;" title="Просмотров"><b>$READS$</b></span> <span class="infauthor" style="margin-right:10px;" title="Автор"><b>$USERNAME$</b></span> <span class="nstars"> </div> </div></div><br> <style> a.button24 { display: inline-block; color: white; text-decoration: none; padding: .5em 2em; outline: none; border-width: 2px 0; border-style: solid none; border-color: #FDBE33 #000 #D77206; border-radius: 6px; background: linear-gradient(#F3AE0F, #E38916) #E38916; transition: 0.2s; } a.button24:hover { background: linear-gradient(#f5ae00, #f59500) #f5ae00; } a.button24:active { background: linear-gradient(#f59500, #f5ae00) #f59500; } </style> Эти стили в CSS: Код #news { border: 1px solid #ccc ; border-radius: 5px; width: 700px; padding: 20px; margin-left: -5px; margin-right: -5px; display: table; } #news:hover { box-shadow: 0 0 15px rgba(122,122,122,0.3); } .newspic { width:200px; height:140px; float:left; display:block; margin-right:20px; overflow:hidden; border-radius:5px; box-shadow:0 0 5px #898989; } .newspic img { width:200px; height:auto; min-height:140px; } .nitime { color:#d20e13; margin-bottom:5px; } .nitime span { padding-left:20px; margin-left:10px; background:url(https://zornet.ru/SKRIPT/dsar/clockIcon.png) left no-repeat; font-family: Open Sans SemiBold; } .nleft { width: 480px; float: left; } .nleft .link { display: block; font-weight: bold; font-size: 16px; margin-bottom: 5px; } .nleft .text { width: 480px; height: 69px; overflow: hidden; display: block; margin-top: 5px; } .inftime { margin-top:3px; display:table; height:20px; line-height:20px; background:#e1eef7 url(https://zornet.ru/SKRIPT/dsar/inftime.png) left no-repeat; padding-left:32px; font-size:11px; color:#1998da; border-radius:3px; padding-right:9px; float:left; } .infcomms { margin-top:3px; display:table; height:20px; line-height:20px; background:#f9f3e2 url(https://zornet.ru/SKRIPT/dsar/infcomms.png) left no-repeat; padding-left:32px; font-size:11px; color:#a26324; border-radius:3px; padding-right:9px; float:left; } .infview { margin-top:3px; display:table; height:20px; line-height:20px; background:#f5f5f5 url(https://zornet.ru/SKRIPT/dsar/view.png) left no-repeat; padding-left:32px; font-size:11px; color:#838487; border-radius:3px; padding-right:9px; float:left; } .infauthor { margin-top:3px; display:table; height:20px; line-height:20px; background:#e1eef7 url(https://zornet.ru/SKRIPT/dsar/author.png) left no-repeat; padding-left:32px; font-size:11px; color:#1998da; border-radius:3px; padding-right:9px; float:left; } | |
Поделиться в социальных сетях
Материал разместил
| Комментарии: 3 | |
|
| |