Красивый эффект на вид материала для uCoz | |
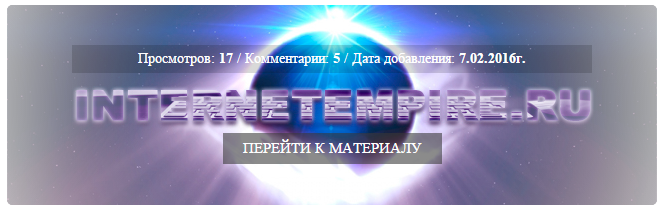
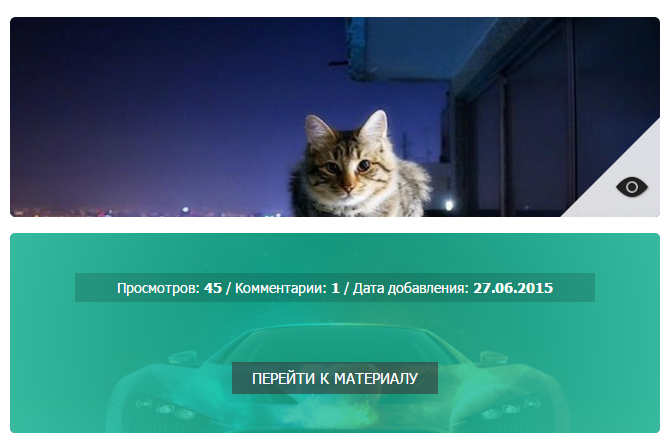
| Это просто очень красиво сделан эффект на вид материала. Сам вид должен быть должен быть такого формата, чтоб на его под изображение установить скрипт. Дизайн у вас останется тот же что был, но только уже вы наведете клик, то появиться информация, прямо ка картинке и перейти к основному материалу. Все очень просто, когда стоит этот код , но по умолчанию добавляется в правом нижнем углу кнопка, что видите. Но как поняли, он только подойдет на тот размер, ка который настроен, не может быть на стандартном, все это в изображение 650x200 и все безусловно будет по центру.  Установка: 1) Скачиваем архив и загружаем папку eff-ie в файловый менеджер. 2) Идем в Панель Управление - Управление дизайном - выбираем Модуль - Вид материалов и устанавливаем уже HTML в код, там где хотим видеть изображение с эффектом: Код <div align="center"> <div class="effect eff-ie"> <img src="$IMG_URL1$" /> <div class="overlay"> <div class="icon"></div> </div> <div class="gradient"></div> <div class="caption"> <p> Просмотров: <b>$READS$</b> / Комментарии: <b>$COMMENTS_NUM$</b> / Дата добавления: <b>$DATE$</b> </p> <a class="btn" href="$ENTRY_URL$" title="$TITLE$">ПЕРЕЙТИ К МАТЕРИАЛУ</a> </div> </div> </div> 3) По всем страницам, где идет вывод списка материалов, перед </head> прописываем путь к стилям: Код <link type="text/css" rel="StyleSheet" href="/eff-ie/eff-ie_style.css" /> На этом вся установка, архив можете скачать с этого материала. Второй способ установки Просто копируем код HTML и ставим его в вид материала модуля, но прежде оттуда все убираем и только тогда прописываем. После в таблицу CSS вашего сайта прописываем в самый низ следующие стили: Код .eff-ie { width: 650px; height: 200px; overflow: hidden; cursor: pointer; position: relative; border-radius: 5px; } .eff-ie img { min-width: 100%; min-height: 100%; border-radius: 5px; } .eff-ie .overlay { width: 0px; height: 0px; border: 50px solid transparent; border-bottom: 50px solid rgba(255,255,255,0.85); border-right: 50px solid rgba(255,255,255,0.85); position: absolute; right: 0; bottom: 0; -moz-transform-origin: right; -ms-transform-origin: right; -o-transform-origin: right; -webkit-transform-origin: right; transform-origin: right; -moz-transition: all 0.2s linear 0s; -o-transition: all 0.2s linear 0s; -ms-transition: all 0.2s linear 0s; -webkit-transition: all 0.2s linear 0s; transition: all 0.2s linear 0s; } .eff-ie .overlay .icon { width: 35px; height: 23px; background: url('https://zornet.ru/Ajaxoskrip/Forma_skriptov/XzWlaYG.png') 0 0 no-repeat; position: absolute; top: 9px; left: 5px; -moz-transition: all 0.01s linear 0.2s; -o-transition: all 0.01s linear 0.2s; -ms-transition: all 0.01s linear 0.2s; -webkit-transition: all 0.01s linear 0.2s; transition: all 0.01s linear 0.2s; } .eff-ie .gradient { position: absolute; top: 0px; left: 0px; width: 100%; height: 100%; background: -moz-radial-gradient(circle, rgba(255,255,255,0) 25%, rgba(255,255,255,0.7)); background: -ms-radial-gradient(circle, rgba(255,255,255,0) 25%, rgba(255,255,255,0.7)); background: -o-radial-gradient(circle, rgba(255,255,255,0) 25%, rgba(255,255,255,0.7)); background: -webkit-radial-gradient(circle, rgba(255,255,255,0) 25%, rgba(255,255,255,0.7)); background: radial-gradient(circle, rgba(255,255,255,0) 25%, rgba(255,255,255,0.7)); opacity: 0; -moz-transition: all 0.3s linear 0.2s; -ms-transition: all 0.3s linear 0.2s; -o-transition: all 0.3s linear 0.2s; -webkit-transition: all 0.3s linear 0.2s; transition: all 0.3s linear 0.2s; } .eff-ie .caption { position: absolute; top: 0px; left: 0px; width: 100%; height: 100%; text-align: center; color: white; -moz-transform: scaleY(0); -o-transform: scaleY(0); -ms-transform: scaleY(0); -webkit-transform: scaleY(0); transform: scaleY(0); -moz-transition: all 0.2s linear 0s; -ms-transition: all 0.2s linear 0s; -o-transition: all 0.2s linear 0s; -webkit-transition: all 0.2s linear 0s; transition: all 0.2s linear 0s; } .eff-ie .caption p { width: 100%; max-width: -webkit-calc(80% - 20px); max-width: -o-calc(80% - 20px); max-width: -moz-calc(80% - 20px); max-width: -ms-calc(80% - 20px); max-width: calc(80% - 20px); margin: 40px auto 0px auto; background: rgba(0,0,0,0.15); font-weight: 400; padding: 6px 10px; font-size: 14px; } .eff-ie .caption a { display: inline-block; margin: 60px auto 0px auto; background-color: rgba(56, 56, 56, 0.58); color: inherit; padding: 7px 20px; font-size: 15px; text-decoration: none; } .eff-ie:hover .overlay { -moz-transform: scaleX(0); -ms-transform: scaleX(0); -o-transform: scaleX(0); -webkit-transform: scaleX(0); transform: scaleX(0); } .eff-ie:hover .overlay .icon { opacity: 0; -moz-transition-delay: 0s; -ms-transition-delay: 0s; -o-transition-delay: 0s; -webkit-transition-delay: 0s; transition-delay: 0s; } .eff-ie:hover .gradient { opacity: 1; -moz-transition-delay: 0.2s; -ms-transition-delay: 0.2s; -o-transition-delay: 0.2s; -webkit-transition-delay: 0.2s; transition-delay: 0.2s; } .eff-ie:hover .caption { -moz-transform: scaleY(1); -ms-transform: scaleY(1); -o-transform: scaleY(1); -webkit-transform: scaleY(1); transform: scaleY(1); -moz-transition-delay: 0.45s; -ms-transition-delay: 0.45s; -o-transition-delay: 0.45s; -webkit-transition-delay: 0.45s; transition-delay: 0.45s; }  Видим одно изображение по умолчанию, на другое навели клик, там в стилях сделаете, как больно отображаться, на темном шалоне нормально. Источник: starwebs.ucoz.ru | |
Поделиться в социальных сетях
Материал разместил
| Комментарии: 19 | |
|
| |
| 1 2 3 » | |



