Удобный и адаптивный вид материалов для uCoz
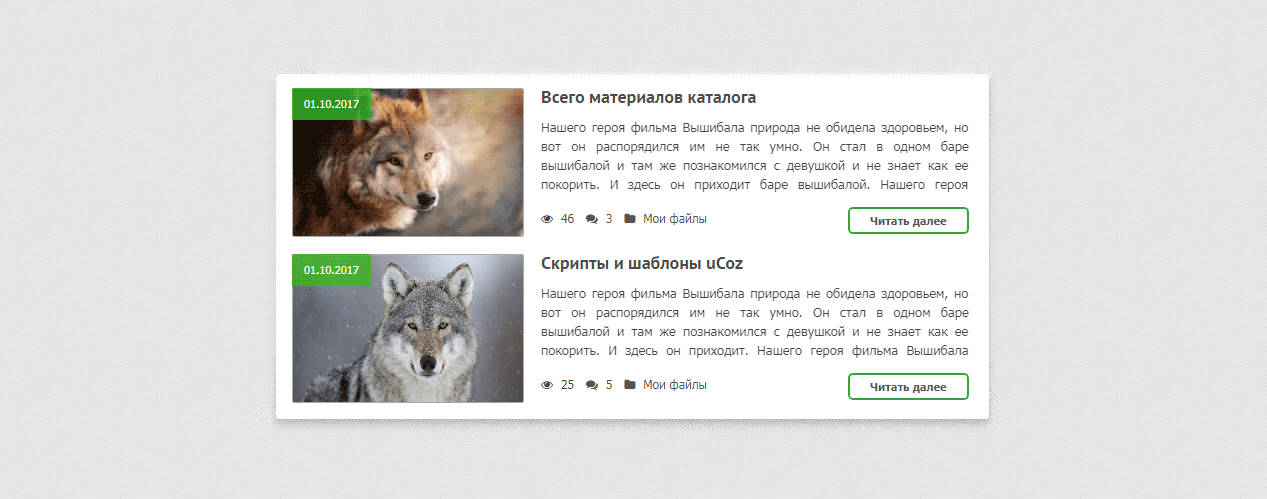
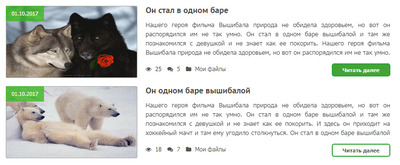
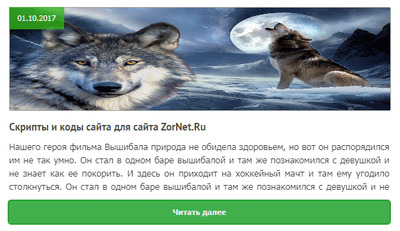
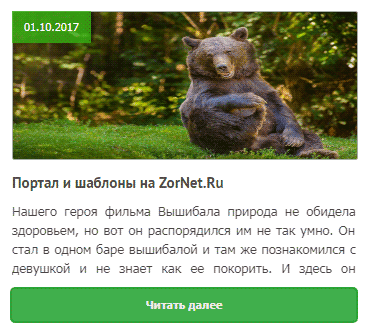
| Простой и удобный в работе вид материалов для сайта uCoz, что подойдет на такие каталоги, как блог новостей или поставить на файлы. Здесь не стал на его устанавливать разные эффекты, так как считаю, такая стилистика больше востребованная. Это виртуальность, что безусловно для всех понятно. Корректно выведенная картинка, что прикреплена в мануале или статье. Но и большой плюс в нем, это его адаптивность под разные размеры монитора и мобильных гаджетов, что везде будет смотреться отлично. С начало не хотел ставить кнопку, но пришлось, так как нужно добавить стилистики, но сделал ее под формат, чтоб сильно не выделялась. Это уже на небольшом экране она полностью в зеленой гамме станет. На самом изображение прозрачное табло, в котором будет прописана дата, это когда был размещен, тот или иной файл, но смотря какая тематика, и что вы заливаете на интернет ресурс. Подойдет на все площадки, это на разную фиксацию, где автоматически встанет по своему месту. Что далее можно с уверенностью сказать, что установка у него не очень сложная. И если так получится, что палитра не подходит на вашу основу, то все можно редактировать в стилях. И также, что-то от себя в плане функциональности добавить в код. Хотя для обозрения все есть, начиная с комментариев и в каком каталоге находится. Все делал в ручную на браузере на тестовом сайте, и снимки все ниже представлены, под мобильные устройства и как по умолчанию идет. HTML Код <div class="vatertolagerum-tab"> <div class="vatertolagerum-img"> <span class="h-se-date">$DATE$</span> <a href="$ENTRY_URL$"><img src="$IMG_URL1$" alt="$TITLE$"></a> </div> <div class="vatertolagerum-right"> <div class="vatertolagerum-title"><a href="$ENTRY_URL$">$TITLE$</a></div> <div class="granuken"> <div class="vatertolagerum-short">$MESSAGE$</div> </div> <div class="vatertolagerum-det"> <span><i class="fa fa-eye"></i>$READS$</span> <span><a href="$COMMENTS_URL$"><i class="fa fa-comments"></i>$COMMENTS_NUM$</a></span> <span><a href="$CATEGORY_URL$"><i class="fa fa-folder"></i>$CATEGORY_NAME$</a></span> </div> <div class="tunidsa-1"><span class="tunidsa-2"><a href="$ENTRY_URL$">Читать далее</a></span></div> </div> </div> CSS Код .vatertolagerum-tab{ display:table; width:100%; margin-bottom:10px; } .vatertolagerum-img, .vatertolagerum-right{ display:table-cell; vertical-align:top; } .vatertolagerum-right{ padding-left: 19px; } .vatertolagerum-img{ width:34%; position:relative} .vatertolagerum-img img{ width:100%; vertical-align:bottom; height: 147px; margin: 0px 0px 1px 0px; border: 1px solid rgba(163, 167, 163, 0.96); border-radius: 2px; } .vatertolagerum-det{ margin-top: 4px; color: #484343; font-size: 12px; padding: 19px 0px 0px 0px; } .vatertolagerum-det span{ margin-right:8px} .vatertolagerum-det i{ margin-right:8px} .vatertolagerum-det a{ color: rgba(76, 72, 72, 0.96); text-decoration:none; } .vatertolagerum-title{ font-size: 18px; padding-right: 10%; margin: -3px 0px 0px 0px; font-family: PT Sans; } .vatertolagerum-full{ float:left; width:46%; margin-right:30px; margin-bottom:10px; position:relative} .vatertolagerum-full img{ width:100%} .vatertolagerum-title a{ text-decoration:none; font-weight:bold; color: rgba(74, 68, 68, 0.99); } .vatertolagerum-title a:hover{ color:rgba(158, 53, 16, 0.97)} .vatertolagerum-title2{ font-size:28px; font-weight:bold; margin:0px; margin-top:-4px} .vatertolagerum-short{ margin-top: 10px; line-height: 1.5em; } .vatertolagerum-short2{ margin-top:30px; line-height:2em} .h-bread{ font-size:13px; color:#a8a8a8; } .h-se-date{ display:inline-block; position:absolute; top:0px; left:0px; color:#fff; text-align:center; padding:4px 12px; font-size:11px; line-height:24px; background: rgba(54, 185, 22, 0.75); } .granuken{ opacity: 0.9; margin-bottom: -10px; padding: 0 0px; height: 90px; overflow: hidden; text-align: justify; color: #333131; } .tunidsa-1{ display: inline-block; font-size: 11px; margin-right: 9px; color: rgba(24, 115, 142, 0.99); font-weight: bold; } .tunidsa-1:last-child{ display: table; float: right; margin: -3px 0 0 0; } .tunidsa-1-l{ margin-right: 5px; } .tunidsa-1-r{ color: #3498db; font-weight: bold; } .tunidsa-2 a{ display: block; background-color: rgba(255, 255, 255, 0.9); color: rgba(82, 82, 82, 0.98); padding: 5px 20px; border-radius: 5px; margin: -15px 0px 10px 0px; border: 2px solid rgba(43, 160, 56, 0.99); } .tunidsa-2 a:hover{ background-color: rgba(45, 152, 37, 0.9); text-decoration: none; color: rgba(243, 243, 243, 0.98); } @media only screen and (max-width: 640px){ .vatertolagerum-det a{ display: none; } .vatertolagerum-det i{ display: none; } .vatertolagerum-det{ display: none; } .tunidsa-2 a{ display: block; background-color: rgba(50, 169, 63, 0.93); color: rgba(243, 238, 238, 0.98); padding: 9px 0px 10px 0px; border-radius: 5px; margin: 15px 5px 10px 8px; text-align: center; width:100%; } .tunidsa-2 a:hover{ background-color: rgba(55, 160, 66, 0.98); text-decoration: none; } .tunidsa-1:last-child{ display: table !important; float: none; width:100%; margin: -10px 2px 1px -10px; .tunidsa-detali{ padding: 10px; margin: 10px 0 0 0; border-radius: 5px; box-shadow: 0px 0px 5px 0px rgb(193, 193, 193); border: 1px solid rgba(216, 206, 206, 0.98); font-weight: bold; } } @media only screen and (max-width: 640px){ .vatertolagerum-img, .vatertolagerum-right{ display: block; width: 100%; padding: 0px; float: none; margin: 0px 0px 15px 0px; } @media only screen and (max-width: 640px){ .vatertolagerum-title{ font-size:15px; } } 1. Это при заходе на страницу, все в одну колонку, и по стандарту выполнено. Вот как раз за этот эффект кнопки говорилось, что при наведении она меняется.  3. Формат на планшет, где все выводит в корректный обзор.  4. Многие пользуются смартфоном, и под него сделано.  5. Остается самый популярный телефон, и вот здесь произойдет трансформация, где останется, только необходимое.  В нем не одной ссылки на дизайн нет, где все заменяют шрифтовые иконки, что обязательно для кнопок нужно задействовать. Как это сделать, написано для этого статья, где подробно описано в установочной документации. | |
Поделиться в социальных сетях
Материал разместил

| Комментарии: 0 | |