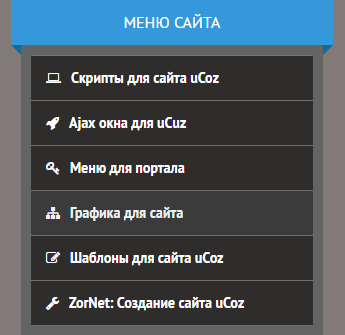
Темное вертикальное меню на HTML + CSS3 | |
| Красиво выполнено по стилистике вертикальное меню, что безусловно украсит сайт, где прикреплены к нему шрифтовые кнопки по тематике. Безусловно эта функция одна из главных на интернет портале, так как оно отвечает за навигацию, и чтоб гость или пользователи быстро находили, что им нужно. И не нужно забывать, что оно будет на главной странице, где хоть в темном идет, но можно поставить на светлый фон, и оригинально смотрится. Но и про уникальность и стильность не нужно забывать, так как шаблоны сейчас все современны, что это меню не уступает, где разнообразна в тематическое направление. Присутствует эффект, который полностью настраивается или редактируется в CSS, а значит его можно отредактировать под любой шаблон. Сами шрифтовые кнопки меняются под каждый запрос, и чтоб поставить их, нужно пройти в статью, где написано, как установить, так как они созданы на стилях. Проверено и все начтроено на тестовом сайте:  HTML Код <div class="nabigariy_zornet_ru-container"><ul class="nabigariy_zornet_ru"> <li><a title="Здесь краткое титле" href="https://zornet.ru/load/81"><i class="fa fa-laptop"></i><span style="padding-left:10px;">Скрипты для сайта uCoz</span></a></li> <li><a title="Навигация на сайт" href="https://zornet.ru/load/84"><i class="fa fa-rocket"></i><span style="padding-left:10px;">Ajax окна для uCuz</span></a></li> <li><a title="Профиль пользователя" href="https://zornet.ru/load/80"><i class="fa fa-key"></i><span style="padding-left:10px;">Меню для портала</span></a></li> <li><a title="Все о дизайн" href="https://zornet.ru/load/144"><i class="fa fa-sitemap"></i><span style="padding-left:10px;">Графика для сайта</span></a></li> <li><a title="Коды для установки" href="https://zornet.ru/load/142"><i class="fa fa-pencil-square-o"></i><span style="padding-left:10px;">Шаблоны для сайта uCoz</span></a></li> <li><a title="Скачать шаблоны и скрипты" href="https://zornet.ru"><i class="fa fa-wrench"></i><span style="padding-left:10px;">ZorNet: Создание сайта uCoz</span></a></li> </ul></div> CSS Код .nabigariy_zornet_ru li{ padding: 8px; background: #2f2c2c; border-bottom: 1px solid rgba(115, 107, 107, 0.98); } .nabigariy_zornet_ru li:first-child{ border-top: 1px solid rgba(119, 117, 117, 0.97); } .nabigariy_zornet_ru li:hover{ background: rgba(59, 59, 60, 0.96); } .nabigariy_zornet_ru li a{ color: rgba(255, 255, 255, 0.99); font-family: PT Sans; font-size: 14px; margin: 0px 0px 0px 7px; font-weight: bold; } .nabigariy_zornet_ru li:hover a{ color: rgba(238, 241, 243, 0.96); font-family: PT Sans; font-size: 14px; } .nabigariy_zornet_ru li a:before{ display:none !important} Изначально в светлом формате это вертикальное меню идет, что можете посмотреть, где уже есть выбор в палитре цвета. Представлена демонстрация не полная, там не выводит кнопки, так как стили отдельно идут. | |
02 Ноября 2017 Просмотров: 2450
Поделиться в социальных сетях
Материал разместил

