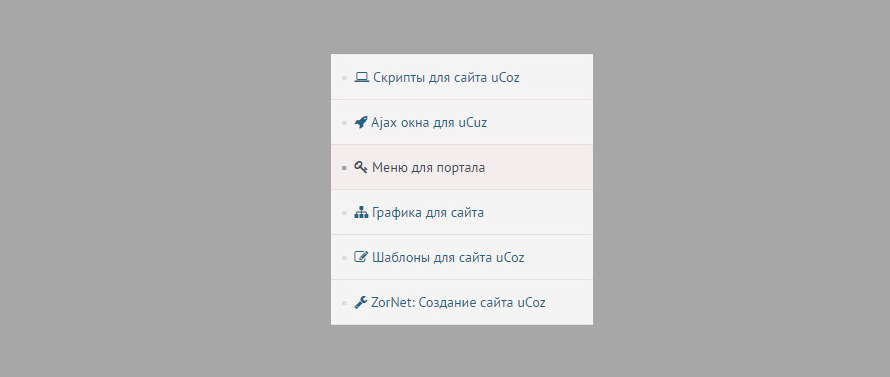
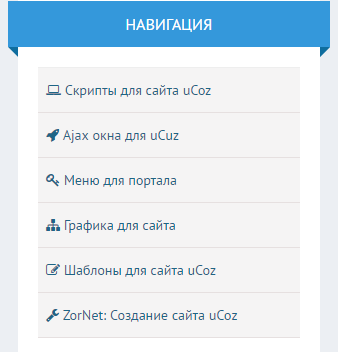
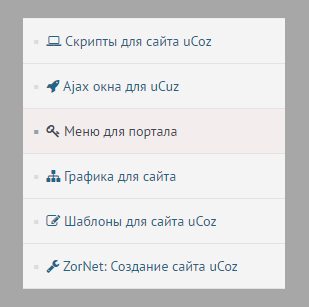
Вертикальное меню на шрифтовых кнопках
Вашему вниманию светлое вертикальное меню с подключением шрифтовых иконок и базовой разметкой, что под функцию проставлена в навигации. Подойдет на разноплановые интернет ресурсы, так как кнопки можно поменять на любую тему. Где также присутствует эффект знаков, и цветовая палитра. Не чего особенного от других, но кроме шрифтов, здесь нет отличие. Только можно его выставить под любую палитру цвета, что в CSS не сложно настроить.  Код: Код <div class="menu-rightmenu-container"><ul class="menu-rightmenu"> <li><a title="титле название" href="http://zornet.ru/load/85"><i class="fa fa-laptop"></i> Скрипты для сайта uCoz</a></li> <li><a title="титле название" href="/"><i class="fa fa-rocket"></i> Ajax окна для uCuz</a></li> <li><a title="титле название" href="/"><i class="fa fa-key"></i> Меню для портала</a></li> <li><a title="титле название" href="/"><i class="fa fa-sitemap"></i> Графика для сайта</a></li> <li><a title="титле название" href="/"><i class="fa fa-pencil-square-o"></i> Шаблоны для сайта uCoz</a></li> <li><a title="титле название" href="/"><i class="fa fa-wrench"></i> ZorNet: Создание сайта uCoz</a></li> </ul></div> CSS Код .menu-rightmenu li { padding: 8px; background: #f5f4f4; border-bottom: 1px solid #e6e0e0; } .menu-rightmenu li:first-child { border-top: 1px solid #eee; } .menu-rightmenu li:hover { background: #f3eded; } .menu-rightmenu li a { color: #1e6586; font-family: PT Sans; font-size: 14px; } .menu-rightmenu li:hover a { color: #3b4852; font-family: PT Sans; font-size: 14px; } .menu-rightmenu li a { text-decoration: none; display: block; } .menu-rightmenu li {list-style-type:none !important} .menu-rightmenu li a:before {display:none !important} Подключить шрифтовые кнопки, что визуально просматривались. | |
Поделиться в социальных сетях
Материал разместил

| Комментарии: 7 | |
|
| |