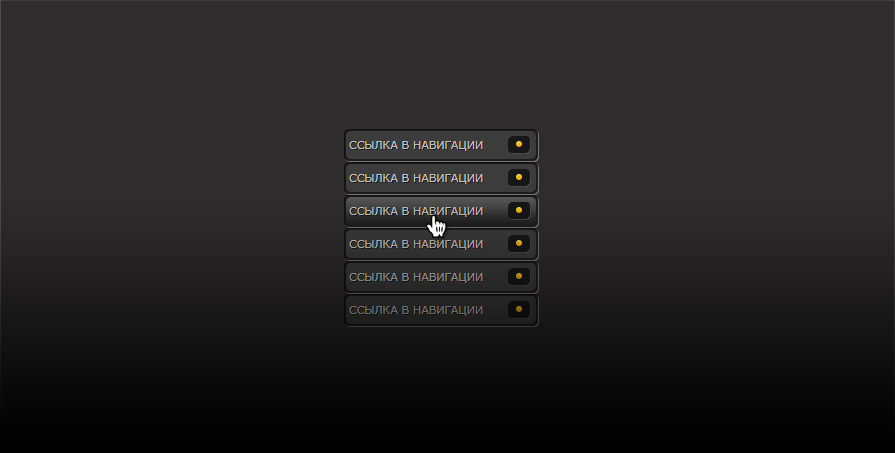
Темное меню для сайта ucoz (Красивое)
| Представляю вам меню в темных тонах с желтым округлением. Меню для сайта выполнено красиво и подойдет ко многим порталам с темным оттенком. По дизайну красиво создано, так же имеет свой оттенок цвета. Состоит оно из кода и стиля в CSS Приступаем к установке: Этот код нужно прописать в блок и проставить свои ссылки с сайта. Код <ul class="bnav"> <li><a href="http://zornet.ru/">Ссылка в навигации</a></li> <li><a href="#">Ссылка в навигации</a></li> <li><a href="#">Ссылка в навигации</a></li> <li><a href="#">Ссылка в навигации</a></li> <li><a href="#">Ссылка в навигации</a></li> <li><a href="#">Ссылка в навигации</a></li> </ul> Ну а стиль мы пропишем в CSS, там где захотите. Код .bnav li a { display: block; width: 185px; height: 33px; background: url(http://zornet.ru/ZORNET/bnav.png) no-repeat; color: #c3c3c3; font-family: Verdana; font-size: 11px; padding: 0 5px; text-transform: uppercase; line-height: 32px; text-decoration: none;text-shadow: 1px 1px #181818;} .bnav li a:hover { background-position: 0 -33px;-webkit-transition: all .2s linear; -moz-transition: all .2s linear; transition: all .2s linear; } Так же в этой версий меню можно поставить стили на меню от ucoz, которое шла со стандартным шаблоном. В этом случай нужно прописать только стиль в CSS Код .bnav li a { display: block; width: 185px; height: 33px; background: url(http://zornet.ru/zornet_ru9/bnav.png) no-repeat; color: #c3c3c3; font-family: Verdana; font-size: 11px; padding: 0 5px; text-transform: uppercase; line-height: 32px; text-decoration: none;text-shadow: 1px 1px #181818;} .bnav li a:hover { background-position: 0 -33px;-webkit-transition: all .2s linear; -moz-transition: all .2s linear; transition: all .2s linear; } | |
Поделиться в социальных сетях
Материал разместил

| Комментарии: 2 | |
|
| |