Темная форма входа и регистрации на JS/CSS | |
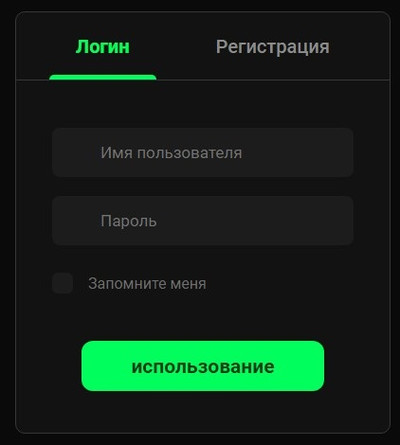
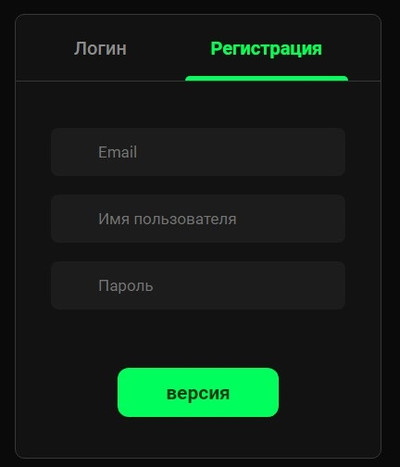
| Красиво выполнена в темном стиле форма входа и регистрации с использованием HTML, CSS и JavaScript что можно настроить под разные площадки сайта. В данном материале представлена оригинальная форма входа и под регистрацию, где вы узнаете, это как создать аналогичную форму входа и регистрации, где задействуем JavaScript. Почему аналогичную, ведь здесь присутствует полная стилистика CSS, где появляется возможность вывести на тот оттенок, что соответствует вашему блогу или сайта. Нужно понимать, когда вы задействуете форму входа для какой-либо интернет площадки, то обязательно должна быть возможность зарегистрироваться. В большинстве страниц можно наблюдать ссылку на вход под своим логином, где при нажатии автоматически открывается следующее страница, на которой можно пройти регистрацию, и стать пользователем данного сайта. Тем она удобнее стандартной формы, ведь вся работа по записи находиться на одной панели с переключателем. Форма зайти под своим логином:  Форма для регистрации:  Здесь безусловна нужно редактирование под свою систему, а также есть простые операторы, где устанавливаем, чтоб появилась родная регистрация с формой входа, но здесь нужно хоть какое то начинающие знание HTML + CSS, чтоб все корректно с отступами было выставлено. Установка: Здесь мы наблюдаем шрифтовые кнопки, а также библиотеку. Где под шрифтовые кнопки классы как видно не установлены, это уже по желанию. Но также про библиотеку, если она уже у вас установлена, то тогда вторую не нужно выставлять, но разве только шрифт, что на изображение. Вверх под самый потолок, где основные стили: Код <link href="https://fonts.googleapis.com/css?family=Roboto:400,500,700" rel="stylesheet"> HEAD Код <script src="https://cdnjs.cloudflare.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script> <link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/5.14.0/css/all.min.css> HTML Код <div class="align"> <div class="zation"> <div class="head"> <div></div> <a id="usines" class="selected" href="#usines">Логин</a> <a id="version" href="#version">Регистрация</a> <div></div> </div> <div class="tabs"> <form> <div class="inputs"> <div class="input"> <input placeholder="Имя пользователя" type="text"> </div> <div class="input"> <input placeholder="Пароль" type="password"> </div> <label class="checkbox"> <input type="checkbox"> <span>Запомните меня</span> </label> </div> <button>использование</button> </form> <form> <div class="inputs"> <div class="input"> <input placeholder="Email" type="text"> </div> <div class="input"> <input placeholder="Имя пользователя" type="text"> </div> <div class="input"> <input placeholder="Пароль" type="password"> </div> </div> <button>версия</button> </form> </div> </div> </div> CSS Код .align { height: 100%; display: flex; align-items: center; justify-content: center; flex-direction: column; padding-bottom: 8px; } .zation { margin-top: 28px; height: 100%; max-height: 446px; width: 396px; background: #121212; border: 1px solid #373737; border-radius: 10px; overflow: hidden; transition: max-height 0.2s; } .extend { max-height: 480px; } .head { width: 100%; display: flex; height: 72px; border-bottom: 1px solid #373737; justify-content: space-between; } .head a { height: 100%; padding: 0 28px; display: flex; align-items: center; justify-content: center; color: rgb(140,140,140); font-size: 20px; font-weight: 500; } .head .selected { position: relative; color: #00FF5C; font-weight: 700; } .head .selected:after { position: absolute; content: ""; bottom: 0; left: 0; height: 5px; width: 100%; background: #00FF5C; border-radius: 99px 99px 0 0; } .tabs { height: calc(100% - 72px); display: flex; } form { width: 100%; height: 100%; flex-shrink: 0; padding: 44px 38px; display: flex; flex-direction: column; justify-content: space-between; align-items: center; position: relative; right: 0; transition: right 0.2s; } .extend form { right: 100%; } .inputs { width: 100%; padding-top: 6px; } .input { position: relative; margin-bottom: 20px; width: 100%; display: flex; align-items: center; } .input input { width: 100%; font-size: 17px; background: #1C1C1C; border-radius: 8px; padding: 16px 18px 16px 51px; color: rgb(220,220,220); } .checkbox { height: 40px; display: flex; align-items: center; position: relative; cursor: pointer; } .checkbox input { position: absolute; opacity: 0; height: 0; width: 0; } .checkbox span { display: flex; align-items: center; color: rgb(110,110,110); font-size: 16px; user-select: none; } .checkbox span:before { content: ""; width: 22px; height: 22px; border-radius: 6px; margin-right: 16px; background-color: #1C1C1C; } .checkbox:hover input ~ span:before { background-color: rgb(50,50,50); } .checkbox input:checked ~ span:before { background-image: url(../img/checked.png); background-size: cover; } .zation button { display: block; background: #00FF5C; padding: 14px 52px; border-radius: 12px; color: #003B15; font-weight: 700; font-size: 21px; cursor: pointer; } JS Код $(window).on("hashchange", function(){ if(location.hash.slice(1)=="version"){ $(".zation").addClass("extend"); $("#usines").removeClass("selected"); $("#version").addClass("selected"); } else { $(".zation").removeClass("extend"); $("#usines").addClass("selected"); $("#version").removeClass("selected"); } }); $(window).trigger("hashchange"); Сама суть работы данного материала, то здесь есть возможность авторизоваться и зарегистрироваться, и все это сделать в одном элементе. Когда вы открываете эту форму входа и регистрации, то сначала наблюдаем данную информацию по входу на сайт. Затем нужно сделать клик на кнопку «Регистрация» которая находится на панели навигации, и там увидите информацию о форме регистрации. Демонстрация | |
06 Октября 2022 Загрузок: 2 Просмотров: 1620
Поделиться в социальных сетях
Материал разместил