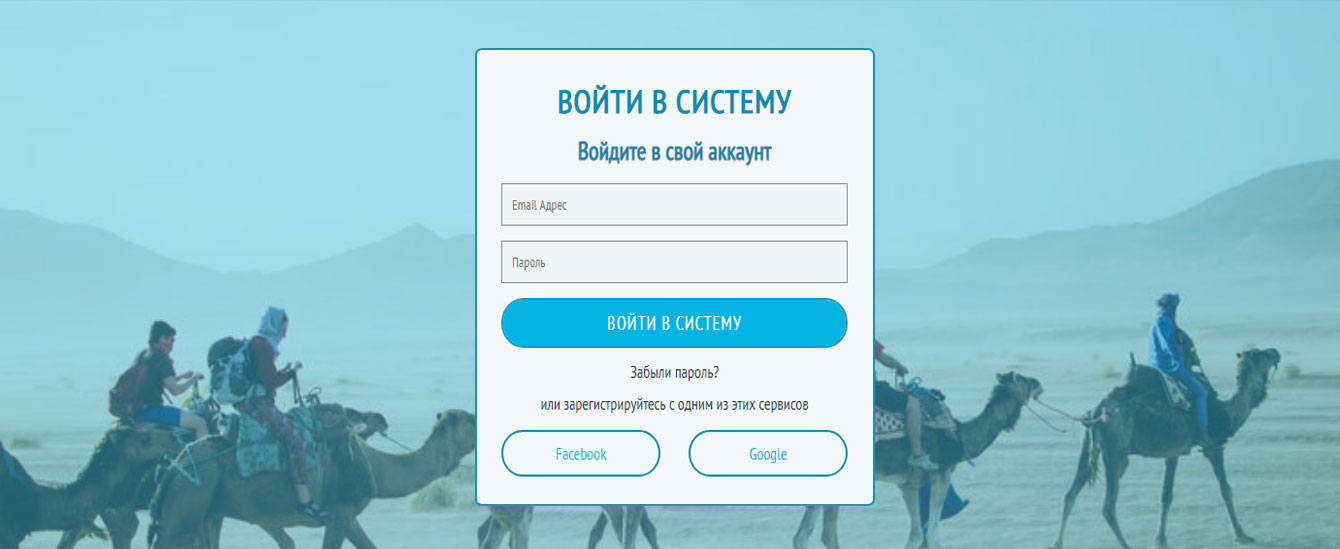
Форма для входа в систему сайта на CSS
| Простой и легкий вариант формы входа на сайт, который выполнен на чистом стиле CSS, где имеет красивое оформление виде фона и функционала. Сейчас очень много сайтов представляют форму, где прикреплены социальные кнопки, что происходит регистрация через них. И в нашей панели предусмотрена эта функция, где для начало установлено 2 социальные медеа. Сама они смотрится современно, ведь вся гамма цвета идет в светлой гамме, это светло-синий оттенок в основе прописан. Так, что здесь много зависит от формата тематики, так как она идет также в основание страницы. Если форма по умолчанию выставлена по центру, то остальное занимает фон. Говоря про функционал, то здесь все предусмотрено, это можно кликом послать письмо, если вы забыли пароль, но и в аналогичном порядке пройти регистрацию, это для гостей сайта. Сама форма может понадобиться во многих вариантах, так как если есть регистрация, то и форма должна под ее идти. Здесь она сделано под отдельную страницу, где можно уже самостоятельно что-то добавить, что касается вашей тематики, так как считаю, что по функциям все предоставлено. Также на темном фоне можно дизайн выстроить, как видите. Это включая обвод с добавлением светлых теней, и подключить шрифтовые кнопки.  Приступаем к установке: HTML Код <div class="mintersecton"> <div class="congamarkeg"> <div class="soutcomed"> <h1>Войти в систему</h1> </div> <div class="suredou-kavedmap"> <h2>Войдите в свой аккаунт</h2> <div class="moterin-sociaom"> <input type="text" class="input" placeholder="Email Адрес"> <input type="password" class="input" placeholder="Пароль"> <div class="gtresacokib"><p>Войти в систему</p></div> <div class="nesordable"> <a href="#">Забыли пароль?</a> </div> <div class="social"> <div class="anentre-prene"> <p>или зарегистрируйтесь с одним из этих сервисов</p> </div> <div class="marking-gecnique"> <div class="nitoring"><p>Facebook</p></div> <div class="nitoring"><p>Google</p></div> </div> </div> </div> </div> </div> </div> CSS Код body{ background: url('http://zornet.ru/ABVUN/Anisa/wallpapers-anapa-03.jpg') no-repeat top center; background-size: cover; height: 100vh; font-size: 16px; color: #29323a; } .mintersecton{ width: 100%; margin-top: 50px; padding: 0 20px; } .congamarkeg { max-width: 415px; margin: 0 auto; border: 2px solid #4a8ebd; background: #f3f8fb; padding: 27px; border-radius: 7px; } .soutcomed h1 { text-align: center; text-transform: uppercase; color: #1787a7; margin-bottom: 10px; letter-spacing: 3px; text-shadow: 0 1px 0 #e0e3e8; } .suredou-kavedmap h2 { color: #1c89a9; margin-bottom: 15px; text-align: center; text-shadow: 0 1px 0 #f1e1e1; } .moterin-sociaom{ width: 100%; } .moterin-sociaom .input { width: 100%; background: rgba(10, 10, 10, 0.01); border: 1px solid rgba(16, 16, 16, 0.43); padding: 10px; margin-bottom: 14px; transition: all 0.7s ease; } .moterin-sociaom .input:focus{ border-color: #1193b7; } .moterin-sociaom .gtresacokib { width: 100%; border-radius: 30px; border: 2px solid #139abf; text-align: center; padding: 10px; font-size: 1.130em; text-transform: uppercase; letter-spacing: 1px; cursor: pointer; margin-bottom: 12px; position: relative; overflow: hidden; } .moterin-sociaom .gtresacokib p { color: #1090b7; position: relative; transition: all 0.7s ease; } .moterin-sociaom .gtresacokib:before{ content: ""; position: absolute; top: -48px; left: 0; background: #02b3e4; width: 100%; height: 100%; transition: all 0.5s ease; } .moterin-sociaom .gtresacokib:hover:before{ top: 0; } .moterin-sociaom .gtresacokib:hover p{ color: #fff; } .nesordable{ text-align: center; margin-bottom: 10px; } .nesordable a{ text-decoration: none; color: #29323a; transition: all 0.5s ease; } .nesordable a:hover{ color: #02b3e4; } .social{ display: flex; flex-direction: column; margin-top: 5px; } .anentre-prene p { margin-bottom: 15px; text-align: center; } .marking-gecnique{ display: flex; width: 100%; } .marking-gecnique .nitoring { border-radius: 30px; width: 50%; padding: 10px; text-align: center; border: 2px solid #188dad; cursor: pointer; position: relative; overflow: hidden; } .marking-gecnique .nitoring p{ color: #02b3e4; position: relative; transition: all 0.5s ease; } .marking-gecnique .nitoring:first-child{ margin-right: 8%; } .marking-gecnique .nitoring:before{ content: ""; position: absolute; bottom: -43px; left: 0; background: #02b3e4; width: 100%; height: 100%; transition: all 0.5s ease; } .marking-gecnique .nitoring:hover:before{ bottom: 0px; } .marking-gecnique .nitoring:hover p{ color: #fff; } @media screen and (max-width: 450px){ .marking-gecnique{ flex-direction: column; } .marking-gecnique .nitoring{ width: 100%; margin-bottom: 15px; } .anentre-prene{ text-align: center; } .mintersecton{ margin-top: 25px; } .congamarkeg{ padding: 20px 30px; } } Такой тип формы входа, можно задействовать на комментариях или на обратную связь, также для ввода личной информации и многое другое. Здесь безусловно на первом мести важности стоит, это чтоб такая форма была для всех удобна и понятна для гостей, которые в дальнейшем возможно станут пользователем. Демонстрация | |
Поделиться в социальных сетях
Материал разместил

| Комментарии: 1 | |
|
| |