Форма регистрации и входа на CSS + HTML
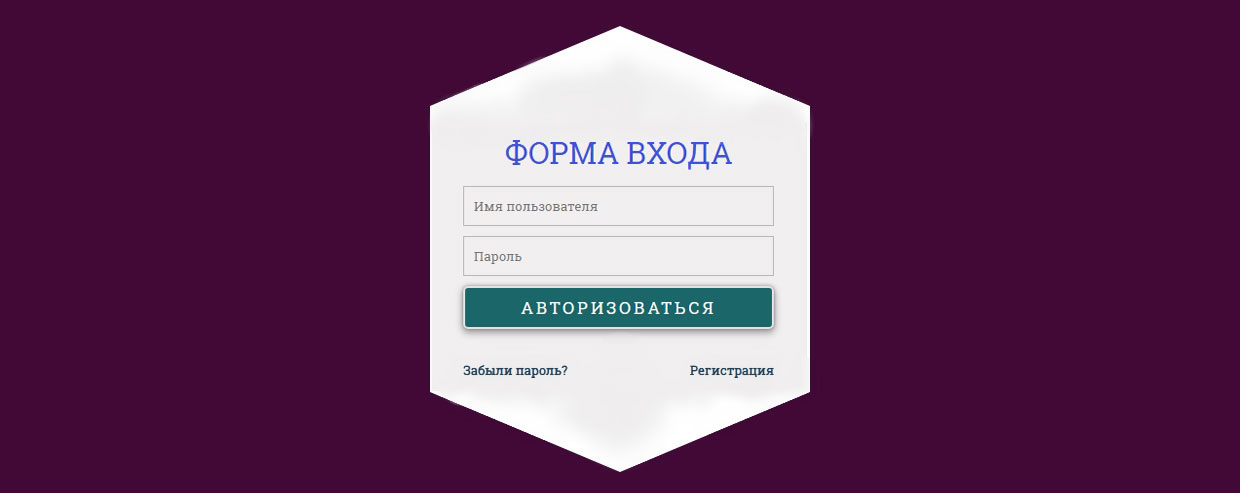
| Простая и удобная форма онлайн регистрации и входа на сайт, где прописаны важные аспекты для пользователя и гостей, и все создано на CSS. Безусловно на каждом сайте есть своя форма, которая идет по умолчанию. Но иногда они создана по дизайн, что даже тематически не подходит. Что нужно поменять ее и установить простую, которая была понятна для тех, кто хочет пройти регистрацию или зайти под своим логином. Вот как раз такая форма в этом материале представлена, что идет в светлом оттенке, и в оригинальной фигуре. Можно установить тематический фон, все очень проста, здесь каркас установлен по центру и занимает не очень много места. Но все же на нем распределены все функций, это если забыли пароль, но и новая регистрация. Такая форма регистрации в html с CSS3 поможет по основному разделению, которые отвечают за различные данные формы, что изначально упрощает ведение записей. Также есть возможность поставить такой вид формы, которая будет отлично работать на большом количестве интернет платформ. Так она была изначально, что пришлось немного добавить стилей для оформление. 1. От первоисточника:  2. Немного переделано по стилям, что сам веб разработчик может что то по тематике добавит, тот же фон не исключение.  Приступаем к установке: HTML Код <div class="basedkun"> <div class="koptuzkadumon"> <div class="beloatescom"> Форма входа </div> <div class="mingbod-kupdate"> <input type="text" class="gesotenal" placeholder="Имя пользователя"> <input type="password" class="gesotenal" placeholder="Пароль"> </div> <div class="kocustom">авторизоваться</div> <div class="detumokab"> <div class="geteknos"><a href="#">Забыли пароль?</a></div> <div class="geteknos"><a href="#"> Регистрация </a></div> </div> </div> </div> CSS Код .basedkun{ width: 100%; position: absolute; top: 50%; transform: translateY(-50%); padding: 0 20px; } .koptuzkadumon { width: 409px; margin: 0 auto; background: #f1efef; padding: 0 45px; display: flex; flex-direction: column; position: relative; } .koptuzkadumon .beloatescom { color: #3b53dc; font-size: 31px; text-transform: uppercase; text-align: center; margin: 9px 0 14px; } .mingbod-kupdate{ width: 100%; } .mingbod-kupdate .gesotenal{ width: 100%; margin-bottom: 10px; border: 1px solid rgba(14, 14, 14, 0.25); background: none; padding: 10px; } .kocustom { background: #1b6669; color: #f9f9f9; text-align: center; text-transform: uppercase; margin-bottom: 29px; letter-spacing: 3px; font-size: 17px; padding: 8px; cursor: pointer; border: 2px solid #e2e2e2; border-radius: 5px; box-shadow: 0px 0px 4px 0px rgba(84, 84, 84, 0.48), 0px 3px 11px 1px rgba(90, 90, 90, 0.54); } .kocustom:hover { background: #156123; } .detumokab{ display: flex; justify-content: space-between; margin-bottom: 20px; } .detumokab .geteknos a { text-decoration: none; font-size: 13px; font-weight: bold; text-shadow: 0 1px 0 #f9f8f8; color: #153f5d; } .koptuzkadumon:before{ content: ""; position: absolute; top: -160px; left: 0; border-top: 80px solid transparent; border-bottom: 80px solid #f1efef; border-left: 205px solid transparent; border-right: 205px solid transparent; } .koptuzkadumon:after{ content: ""; position: absolute; bottom: -160px; left: 0; border-top: 80px solid #f1efef; border-bottom: 80px solid transparent; border-left: 205px solid transparent; border-right: 205px solid transparent; } Также такой шаблон формы регистрации основан на стилистике CSS плюс сам код, который делает его совместимым на многих платформах, а также делает его очень настраиваемым. Демонстрация | |
Поделиться в социальных сетях
Материал разместил

| Комментарии: 1 | |
|
| |