Страница форма входа для сайта на CSS | |
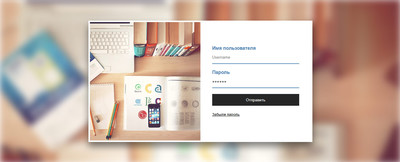
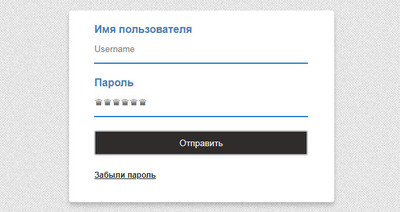
| Красиво созданное модальных окон для сайта, которое находится на странице для входа на сайт или прохождение регистраций на CSS без Javascript. Стиль отлично выполнен, где можно с изменением картинки выстроить свою тематическую черту сайта. Плюс к тому, что форма полностью адаптивна для мобильного аппарата, что для мобильного пользователя регистрация будет корректно выводить. Дизайнеры используют разные подходы, чтобы сделать процесс входа в систему простым и удобным. Сегодня как раз такой стиль разберем, который по своей структуре изначально идет под стандартные функций, то здесь к нему сделан оригинальный дизайн, что оформление у формы безусловно идет в уникальном виде. Его можно расположить как на отдельно созданной странице, так и на модальном окне расположить полностью функционал, который нужен для полной регистраций. Если рассматривать со стороны пользователей, то здесь можно заметить, что где-то каждый день мы регистрируемся, и форма почти везде идентично, что было до этого. Но не в этом случай, так как это отлично сделана и безусловно запомнится гостям, которые возможно изначально не хотели зайти под свои имени, то прошли регистрацию, и здесь также зависит от самого стиля, где все находится. Как поставите, то так все выглядит по значениям:  Приступаем к установке: HTML Код <div class="kudsamp_lementing"> <div class="left"></div> <div class="right"> <div class="demongevu_akudsa"> <form> <p>Имя пользователя</p> <input type="text" name="" placeholder="Username"> <p>Пароль</p> <input type="password" name="" placeholder="♛♛♛♛♛♛"> <input type="submit" name="" value="Отправить"> <a href="#">Забыли пароль</a> </form> </div> </div> </div> CSS Код body { font-family: arial; margin: 0; padding: 0; box-sizing: border-box; display: flex; height: 100vh; justify-content: center; align-items: center; } body::after { content: ""; background: url(https://unsplash.com/photos/nJdwUHmaY8A/download?force=true); filter: blur(12px); background-size: cover; position: absolute; top: 0; left: 0; bottom: 0; right: 0; z-index: -1; } .kudsamp_lementing { display: flex; width: 60%; background: #fdfcfc; border: 5px solid #efefef; box-shadow: 0 14px 38px rgba(37, 35, 35, 0.66); } .kudsamp_lementing .left { flex-basis: 50%; background: url('https://unsplash.com/photos/nJdwUHmaY8A/download?force=true'); background-size: cover; background-position: center; } .kudsamp_lementing .right { flex-basis: 50%; } .demongevu_akudsa { padding: 80px 40px; background: #fff; } .demongevu_akudsa p { margin: 0; padding: 0; font-weight: bold; color: #4682B4; } .demongevu_akudsa input { width: 100%; margin-bottom: 20px; } .demongevu_akudsa input[type="text"], .demongevu_akudsa input[type="Password"] { border: none; border-bottom: 2px solid #2982cc; outline: none; height: 39px; } .demongevu_akudsa input[type="text"]:focus, .demongevu_akudsa input[type="Password"]:focus { border-bottom: 2px solid #312e2e; } .demongevu_akudsa input[type="submit"] { border: none; outline: none; height: 38px; color: #f5eeee; background: #2f2c2c; cursor: pointer; border: 2px solid #b7babf; border-radius: 3px; } .demongevu_akudsa input[type="submit"]:hover { background: #23547d; } .demongevu_akudsa a { color: #262626; font-size: 12px; font-weight: bold; } @media screen and (max-width: 1024px) { .kudsamp_lementing { width: 80%; } .kudsamp_lementing .left { height: 400px; } @media screen and (max-width: 768px) { .kudsamp_lementing { flex-direction: column; } } Для таких приложений форма входа в систему является первым элементом пользовательского интерфейса, с которым может столкнуться пользователь. Что для такого всегда веб-разработчик старается создать понятную по функциям форму, которая красиво или тематически оформлена. Демонстрация | |
05 Марта 2019 Загрузок: 1 Просмотров: 1443
Поделиться в социальных сетях
Материал разместил