Анимированная форма поиска для сайта на CSS | |
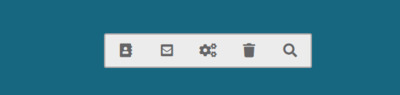
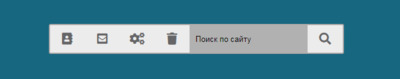
| Отлично сделано выдвигающееся окно поиска, что выполнено в светлом тоне, где идет горизонтальная панель, плюс закреплены кнопки для функций. Вероятно многие заметили, что на многих ресурсах веб разработчики отдают предпочтение к стилю Flat. Где можно отлично поставить под любой дизайн интернет ресурса, так как под основу выставлены стили CSS, в которых самостоятельно можно поставить оттенок цвета и не только, а полностью сменить стильно оригинальный, так, чтоб вписывался в основу ресурса. Здесь идет выдвижной поиск, который привязан ко многим функциям. Где можно сделать на нем мини профиль, это не очень подходит, но зато есть возможность построить. Но думаю веб мастер сделает так, чтоб были на главной страницы самые актуальные запросы, но, а где их поставить. То вот как раз такой каркас будет отличным решением. Материал проверен на тестовой странице, где по умолчанию идет в таком виде.  Это сделали клик по форме поиска, так как только на нем будет срабатывать функция выдвижение.  Приступаем к установке: HTML Код <div class="gtesamipod"> <div class="sanuldeg-kitem"> <div class="soatedia-plasorum kgetabum"> <i class="fas fa-address-book"></i> </div> <div class="soatedia-plasorum"> <i class="fas fa-envelope-square"></i> </div> <div class="soatedia-plasorum"> <i class="fas fa-cogs"></i> </div> <div class="soatedia-plasorum"> <i class="fas fa-trash"></i> </div> <div class="galitemosgav"> <input type="text" class="splaying"> </div> <div class="soatedia-plasorum lasrbakub"> <i class="fas fa-search"></i> </div> </div> </div> CSS Код .gtesamipod { position: absolute; top: 50%; transform: translateY(-50%); width: 100%; padding: 0 10px; } .sanuldeg-kitem { max-width: 300px; height: 50px; margin: 0 auto; display: flex; background: #ececec; border-radius: 3px; transition: all 0.5s ease; border: 2px solid #b1aaaa; } .sanuldeg-kitem .soatedia-plasorum{ width: 60px; position: relative; cursor: pointer; transition: all 0.7s ease; } .sanuldeg-kitem .soatedia-plasorum:hover{ background: ##E2DFDE; } .sanuldeg-kitem .kgetabum:hover { border-top-left-radius: 5px; border-bottom-left-radius: 5px; } .sanuldeg-kitem .lasrbakub:hover { border-top-right-radius: 3px; border-bottom-right-radius: 3px; } .sanuldeg-kitem .soatedia-plasorum .fas{ position: absolute; top: 50%; left: 50%; transform: translate(-50%, -50%); font-size: 19px; color: #656567; } .galitemosgav { display: flex; } .galitemosgav .splaying { width: 0px; border: 0px; outline: none; background: #b1b1b1; transition: all 0.5s ease; } .galitemosgav .splaying.dvertisin { width: 198px; padding: 0 10px; } .sanuldeg-kitem.dvertisin { max-width: 495px; } @media screen and (max-width: 500px) { .galitemosgav .splaying.dvertisin { max-width: 125px; } .sanuldeg-kitem.dvertisin { max-width: 425px; } } JS Код $(".lasrbakub").click(function(){ $(".splaying").toggleClass("dvertisin") $(".sanuldeg-kitem").toggleClass("dvertisin"); }) Добавил немного оттенка, где если светлый фон на сайте, то тени можно прописать. И не забываем подключить шрифтовые значки, если они у вас на сайте еще не подключены, так как через эти стили выводятся знаки на кнопках. Демонстрация | |
26 Ноября 2018 Просмотров: 1670
Поделиться в социальных сетях
Материал разместил