Построено на многоуровневое горизонтальное меню на сайт, где полностью адаптивное под мобильные устройства в сине желтом оттенке цвета. Здесь безусловно нет не какой тематике и оно может подойти и быть на интернет ресурсе, абсолютно на разной теме. Если смотреть на мобильные устройства, то все будет показывать корректно. И когда вы нажмете, чтоб его развернуть, то покажется все категорий, только на темном оттенке.
Форма входа у него простая и более скажу стандартная на кнопках, где вы нажимаете, и появиться окно регистраций по социальным кнопкам, если у вас локальный пользователь, то перейдет на вход на сайт под своим логином на другой форме. Полностью создано на стилях, есть ссылки, но они отвечают за знаки, так как есть на нем мод меню и можно в таком случай прописать раздел, а вот как раз под него выпадающем, сделать категорий.
Поиск по всему сайту настроен по умолчанию, и сама форма будет с правой стороны, но это уже привычно наблюдать. Теперь, если кому оно просто по гамме цвета не подходит, то все настройки идут в CSS, что выставляет тот оттенок, который настроен ваш дизайн сайта. Здесь даже можно сделать красивую шапку, что будет представлена и как визуально смотрится. А это основном ставят изображение картинки, которое соответствует вашему порталу и безусловно теме.
Теперь рассмотрим как работает материал:
Это так будет видеть не зарегистрированный гость.

Здесь уже прошел регистрацию или зашел под своим логином.

Визуально смотрится на всех мобильных аппаратах.

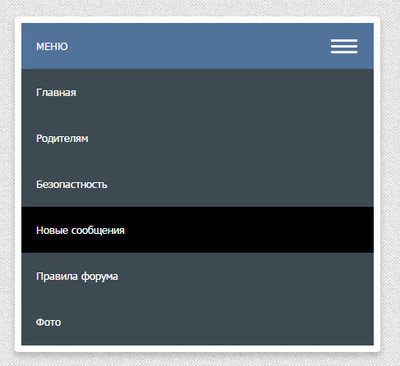
А здесь уже вы на мобильном устройстве работаете с меню.

Здесь прикрепим к меню шапку.

Приступаем к установке:
Идем в админ панель вверх сайта и ставим или полностью заменяем код.
Код <div class="h_menu_over">
<div class="max_width">
<div class="h_menu_in">
<div class="h_search">
<div class="h_search_in">
<form onsubmit="this.sfSbm.disabled=true" method="get" style="margin:0" action="/search/">
<input class="s_search_icon" type="submit" />
<input name="q" class="s_query" value="Поиск по сайту..."onblur="if(this.value=='') this.value='Поиск по сайту...';"onfocus="if(this.value=='Поиск по сайту...')this.value='';" type="text" />
</form>
</div>
</div>
<div class="h_profile">
<div class="user-btns"><?if($USERS_ON$)?><?if($USER_LOGGED_IN$)?><a title="Мой профиль" href="$PERSONAL_PAGE_LINK$"><!--<s5214>-->Мой профиль<!--</s>--></a> | <a title="Выход" href="$LOGOUT_LINK$"><!--<s5164>-->Выход<!--</s>--></a><?else?><a title="Регистрация" href="$REGISTER_LINK$"><!--<s3089>-->Регистрация<!--</s>--></a> | <a title="Вход" href="$LOGIN_LINK$"><!--<s3087>-->Вход<!--</s>--></a><?endif?><?endif?></div>
</div>
<a href="javascript:;" class="open_menu" onclick="$('.h_menu_hidden').slideToggle(200)">МЕНЮ</a>
<div class="h_menu_hidden">
<div class="overflow_menu">
<div class="overflow_menu_in">
<nav>
<div id="uNMenuDiv1" class="uMenuV"><ul class="uMenuRoot">
<li><a class=" uMenuItemA" href="/"><span>Главная</span></a></li>
<li><a href="....."><span>Родителям</span></a></li>
<li class="uWithSubmenu"><a href="/forum"><span>Категория сайта zornet.ru</span></a><ul>
<li><a href="http://zornet.ru/load/81"><span>Скрипты для uCoz</span></a></li>
<li><a href="http://zornet.ru/load/142"><span>Шаблоны для uCoz</span></a></li></ul></li>
<li class="uWithSubmenu"><a href="/photo"><span>Фото</span></a><ul>
<li><a href="http://zornet.ru/forum/"><span>Форум сайта</span></a></li>
<li><a href="http://zornet.ru/load/145"><span>Инструкции на uCoz</span></a></li>
<li><a href="ссылка"><span>Выпускники</span></a></li>
<li><a href="ссылка"><span>Грамоты</span></a></li></ul></li>
<li><a href="ссылка"><span>Страничка воспитателя</span></a></li>
<li><a href="ссылка"><span>профсоюз</span></a></li></ul></div>
</nav>
</div>
</div>
</div>
</div>
CSS:
Код .max_width {width: auto;margin:0px auto}
.open_menu {display:none}
.h_menu_over {position:absolute;width:100%;margin-top: 0px;z-index:4}
.h_menu_in {background:#507299}
.h_menu_in ul, .h_menu_in li {margin:0px;padding:0px;list-style-type:none}
.h_menu_in ul {padding-left:20px;display:inline-block}
.h_menu_in li {display:inline-block;color:#FFF;height:54px}
.h_menu_in li a {display:inline-block;color:#FFF;font-size:13px;height:48px;line-height:48px;padding:0px 4px;text-decoration:none;border-top:3px solid #507299;border-bottom:3px solid #507299}
.h_menu_in li a:hover {border-top:3px solid #507299;border-bottom:3px solid #f67535;text-decoration:none}
.h_menu_in li:hover > ul {display:block}
.h_menu_in li ul {z-index:9;background:#6F95C4;border:0;position:absolute;display:none;z-index:9999;margin:0px;padding:0px;list-style:none;width:180px;}
.h_menu_in li ul li ul {margin-left:180px;top:0px;display:none}
.h_menu_in li ul li:hover ul {display:block}
.h_menu_in li ul li {float:none !important;width:180px;height:auto !important;background:none !important;margin:0px !important;padding:0px !important;position:relative}
.h_menu_in li ul a {color:#FFF;display:block;height:auto;line-height:normal;padding: 7px 9px;border:0px}
.h_menu_in li ul a:hover {color:#000;text-decoration:none;border-bottom:0px;background-color:#e7e7e7;border:0px}
.h_menu_in .uWithSubmenu a {background-image:url('http://zornet.ru/Fresa/AB/sub.png');background-position:right 23px;background-repeat:no-repeat;padding-right:14px}
.h_menu_in .uWithSubmenu li a {background-image:none !important}
.overflow_menu {width:540px;overflow:hidden}
.overflow_menu_in {width:100%}
.h_profile {background-color:#f67535;height:54px;line-height:54px;float:right;padding:0px 20px;font-size:13px;color:rgba(255,255,255,0.5)}
.h_profile a {color:#FFF;text-decoration:none}
.h_profile a:hover {color:#FFF;text-decoration:none}
.h_search {float:right;width:250px;background:#305075}
.h_search_in {padding:0px 20px}
.h_search .s_query {display:inline-block;color:#FFF;padding:0px;width:80%;margin:0px;background:transparent;border:0px;font-size:13px;height:54px;}
.s_search_icon {float:right;cursor:pointer;height:54px !important;width:20px !important;margin:0px !important;padding:0px !important;background:url('http://1978dagada.ucoz.net/w-u/s_search.png') transparent center no-repeat !important;border:0px !important;color:rgba(0,0,0,0) !important;font-size:0px}
@media only screen and (min-width: 960px) {
.h_menu_hidden {display:block!important}
}
@media only screen and (max-width: 960px) {
.max_width {width:100%}
.h_menu_over {position:static;z-index:99999;margin-top:0px}
.h_profile, .eye-block {display:none}
.open_menu {display:block;color:#FFF;padding:20px 20px;background:url('http://zornet.ru/Fresa/AB/open_menu.png') center right no-repeat;}
.open_menu:hover {color:#FFF;text-decoration:none;background-color:#000}
.h_menu_in {height:auto}
.h_menu_in ul {padding-left:0px !important;display:block !important;position:static !important;width:100% !important;margin:0px !important}
.h_menu_in li {height:auto !important;line-height:normal !important;display:block !important;width:100% !important}
.h_menu_in li a {display:block !important;height:auto !important;line-height:normal !important;padding:20px !important;border:0px;background-image:none !important;background-color:#3d4a52 !important;color:#FFF !important}
.h_menu_in li a:hover {border-bottom:0px !important;background-color:#000 !important;color:#FFF !important;border:0px}
.h_menu_hidden {display:none}
.h_search {float:none;display:none}
.overflow_menu {width:auto}
.overflow_menu_in {width:auto}
}
В стилях меню было выставлено на 1000 пикселей, что убрал и поставил авто, что означает, что будет на всю ширину, но все функций на сжатие. чтоб корректно показывала адаптивность осталось и работает отлично и корректно, проверенно на тестовом сайте. |

