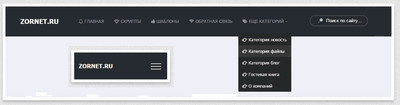
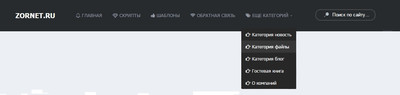
Адаптивное многоуровневое меню на CSS
| Это многоуровневый код на горизонтальное меню, которое имеет поиск внутренний и также название сайта, что пишется знаками а не логотипом. Здесь оно просто доработано и поставлена кнопка в поиск, и под меню, что у этого материала имеется сделаны под основную стилистику. На все мониторы идет и также мобильные аппараты как смартфон, что будет корректно отображаться. До этого уже был такой файл на навигацию, но там только не было кнопки и цветовая гамма немного другая у под категорий. Так что решил отдельным материалом его поставить, так как подключил шрифтовые иконки и немного изменил дизайн. Если говорить о первом многозначном панели и также горизонтального меню, то вы можете посмотреть и выбрать, какое вам больше подойдет или понравится, в общем как посчитаете для себя. Что по кнопкам, сильно не выбирал по тематическому наклонению, а просто поставил, чтоб видно было в работе способности и визуально они присутствуют. Цвет вы сами поставите на основу, здесь он идет темный, если по вашей стилистике не подходит, то меняем в стилях, которые нужно скачать и потом поместить в CSS. Возможно у кого то возникнет вопрос, для чего его ставить? Но это вам решать, быть ему на интернет ресурсе или нет, просто если возьмем и поставим стандартный шаблон он конструктора и там сразу заменим вверх, то вы уже увидите какое изменение будет. Так вы можете собрать свой неповторимый и уникальный сайт. Имеет ли смысл ставить сюда мини профиль? Все можно поставить, но чем то пожертвовать из навигаций, так как он будет занимать место. Это убрать разделы или поиск по сайту. Будет стандартный шаблон адаптивный с этой панелью? Да полностью будет адаптивен и корректно отображаться на всех размерах монитора и экрана, если говорить о мобильных аппаратах. Что даст изменение на портале? Если говорить о стандартном, то вы уже имеете в панели поиск и название и навигацию, а там только будет горизонтальное меню. И от сюда можно с уверенностью сказать, что более функционален станет и сам стиль изменится. Это изображение под разными функциями и размерами. Делал для главного как афишу, но нашел другой, не пропадать, будет здесь.  Когда поставите, то так визуально будет все выглядеть.  Это вы если зайдете на сайт с мобильного устройства.  Приступаем к установке: Здесь подключены шрифтовые иконки в самом верху кода, это стили, что будут выводить их. А так копируем и ставим вверх сайта, прежде от туда все нужно снести. Код <header> <link rel="stylesheet" href="//maxcdn.bootstrapcdn.com/font-awesome/4.3.0/css/font-awesome.min.css"> <div class="container"> <div class="tp-over"> <div class="tp-1"><a class="h-logo" href="/">ZORNET.RU</a></div> <div class="tp-2"> <nav class="h-menu"> <div id="uNMenuDiv1" class="uMenuV"><ul class="uMenuRoot"> <li><a class=" uMenuItemA" href="/"><span><i class="fa fa-bell-o" aria-hidden="true"></i> Главная</span></a></li> <li><a href="zornet.ru/load/81"><span><i class="fa fa-diamond" aria-hidden="true"></i> Скрипты</span></a></li> <li><a href="zornet.ru/load/142"><span><i class="fa fa-thumbs-up" aria-hidden="true"></i> Шаблоны</span></a></li> <li><a href="zornet.ru/index/0-3"><span><i class="fa fa-wifi" aria-hidden="true"></i> Обратная связь</span></a></li> <li class="uWithSubmenu"><a href="http://#"><span><i class="fa fa-tags" aria-hidden="true"></i> Еще категорий</span></a><ul> <li><a href="/"><span><i class="fa fa-hand-o-right" aria-hidden="true"></i> Категория новость</span></a></li> <li><a href="/"><span><i class="fa fa-hand-o-right" aria-hidden="true"></i> Категория файлы</span></a></li> <li><a href="/"><span><i class="fa fa-hand-o-right" aria-hidden="true"></i> Категория блог</span></a></li> <li><a href="/"><span><i class="fa fa-hand-o-right" aria-hidden="true"></i> Гостевая книга</span></a></li> <li><a href="/"><span><i class="fa fa-hand-o-right" aria-hidden="true"></i> О компаний</span></a></li></ul></li></ul></div> </nav> <div class="h-menu-button" onclick="$('.h-menu').slideToggle()"><div><span class="hm1"></span><span class="hm2"></span><span class="hm3"></span></div></div> </div> <div class="headpoisk"> <div class="searchForm"> <form onsubmit="this.sfSbm.disabled=true" method="get" style="margin:0" action="/search/"> <input type="submit" style="cursor:pointer" class="searchSbmFl23" name="sfSbm" value=""> <input type="text" size="20" maxlength="40" name="q" class="queryField2" value="Поиск по сайту..." onfocus="if(this.value == 'Поиск по сайту...'){this.value = ''}" onblur="if(this.value == ''){this.value = 'Поиск по сайту...'}"> </form> </div> </div> </header> Стили идут в текстовом документе, нажимаем скачать и они появятся, что копируем и ставим в CSS и все сохранить не забыть. | |
Поделиться в социальных сетях
Материал разместил

| Комментарии: 24 | |
|
| |
| 1 2 » | |



