Адаптивное выпадающее панель меню на CSS3 | |
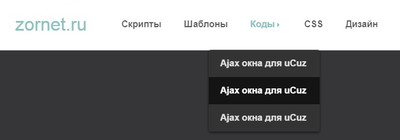
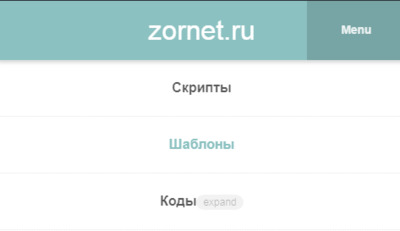
| Это современное горизонтальная панель для навигаций сайта, что идет в горизонтальном меню для сайта любой тематической интернет площадке. Теперь вы можете установить его в самый вверх портала и разместить в нем самые актуальные запросы, чтоб гости и пользователи сайта могли найти материал, в несколько кликов. Само оно идет в светлом виде, но оно полностью создано на стилистике, где можно изменить гамму цвета. Не говоря о том, что под меню или под категория по умолчанию уже в темно прозрачном виде выставлено. Хотя 2 оттенка несовместимы, но здесь они отлично вписались, где можно увидеть на новостном ресурсе или на блоге софт портала. Но не нужно забывать, что здесь оно адаптивное, и когда проверял по работе, как этот эффект срабатывает, то все отлично. Где заданная ширина, больше настроенная под планшет, и после этого если выходите на смартфоне, то на экране увидите светло зеленую панель, где также будет шрифтовые иконки, а точнее одна, которая означает на открытие, что все отлично открывается и смотрится на всех размерах корректно. Но как уже было сказано, здесь вы самостоятельно можете выставлять ту палитру, которую посчитаете нужным, и безусловно, чтоб она вписалась в основной дизайн. На этом все, думаю порядок работы понятен, что остается только его установить. Для начало, чтоб понятно стало, вот как по умолчанию на широком экране визуально смотрится.  Здесь вид с мобильных аппаратах.  Но и по клику открываем категорий или ключивые фраза, что под ссылками.  Приступаем к установке: HTML Код <header> <div id="zartumolpasgka" class="nanigazusa"> <h1>ZORNET.RU</h1> <div id="kolpdenukzan"><a href="#">Menu</a></div> </div> <nav> <ul> <li><a href="https://zornet.ru/load/81">Скрипты</a></li> <li><a href="https://zornet.ru/load/142">Шаблоны</a></li> <li> <a href="https://zornet.ru/load/145">Коды<span class="toggle">Expand</span><span class="caret"></span></a> <nav> <ul> <li><a href="#">Ajax окна для uCuz</a></li> <li><a href="#">Ajax окна для uCuz</a></li> <li><a href="#">Ajax окна для uCuz</a></li> </ul> </nav> </li> <li><a href="#">CSS</a></li> <li><a href="#">Дизайн</a></li> </ul> </nav> </header> JavaScript Код $(document).ready(function() { $("#kolpdenukzan a").click(function(e){ e.preventDefault(); $("header > nav").slideToggle("medium"); $("#zartumolpasgka").toggleClass("nanigazusa menuDown"); }); $(window).resize(function() { if($( window ).width() >= "600") { $("header > nav").css("display", "block"); if($("#zartumolpasgka").attr('class') == "menuDown") { $("#zartumolpasgka").toggleClass("nanigazusa menuDown"); } } else { $("header > nav").css("display", "none"); } }); $("header > nav > ul > li > a").click(function(e) { if($( window ).width() <= "600") { if($(this).siblings().size() > 0 ) { $(this).siblings().slideToggle("fast") $(this).children(".toggle").html($(this).children(".toggle").html() == 'close' ? 'expand' : 'close'); } } }); }); CSS Код header { background-color: rgb(140, 193, 193); border-bottom: 1px solid rgba(0,0,0,.15); display: flex; flex-direction: column; text-align: center; } header > div#zartumolpasgka { line-height: 70px; position: relative; } header > .menuDown { box-shadow: 0 3px 5px rgba(0,0,0,.15); } header > .nanigazusa { box-shadow: none; } header > div#zartumolpasgka > h1 { color: white; font-weight: 300; text-transform: lowercase; } header > div#zartumolpasgka > div#kolpdenukzan { background-color: rgba(0,0,0,.15); position: absolute; right: 0; top: 0; transition: 300ms all ease; } header > div#zartumolpasgka > div#kolpdenukzan:hover { background-color: rgba(0,0,0,.1); } header > div#zartumolpasgka > div#kolpdenukzan > a { color: rgba(255,255,255,.85); display: block; font-size: 0.85em; font-weight: 600; padding: 0 2.5rem; text-decoration: none; transition: 300ms all ease; } header > div#zartumolpasgka > div#kolpdenukzan:hover > a { color: rgba(255,255,255,1); } header > nav { background-color: white; display: none; flex: 1; transform: 300ms all ease; } header nav > ul { list-style-type: none; } header nav > ul > li { border-bottom: 1px dotted rgba(0,0,0,.1); position: relative; } header nav > ul > li:last-of-type { border-bottom: none; } header nav > ul > li > a { display: block; color: rgba(0,0,0,.65); font-weight: 700; padding: 1.5rem 0; text-decoration: none; transition: 250ms all ease; } header nav > ul > li > a span.toggle { background-color: rgba(0,0,0,.05); border-radius: 3rem; color: rgba(0,0,0,.25); font-size: 0.75em; font-weight: 500; padding: 2px 8px; text-transform: lowercase; } header nav > ul > li > a span.caret { display: none; } header > nav > ul > li:hover > a { color: rgb(140, 193, 193); } header > nav > ul > li > nav { background-color: rgb(51,51,51); border-radius: 1.5em; box-shadow: 0 2px 8px rgba(0,0,0,.6); display: none; overflow: hidden; position: absolute; right: 5%; width: 90%; z-index: 100; } header > nav > ul > li > nav > ul > li > a { color: rgba(255,255,255,.85); transition: 300ms all ease; } header > nav > ul > li > nav > ul > li:hover > a { background-color: rgba(0,0,0,.6); color: rgba(255,255,255,1); } /* Medium screens */ @media all and (min-width: 600px) { header > div#zartumolpasgka > div#kolpdenukzan { display: none; } header { background-color: white; flex-direction: row; line-height: 90px; padding: 0 3rem; position: fixed; text-align: left; width: 100%; } header > div#zartumolpasgka { background-color: transparent; line-height: 90px; } header > div#zartumolpasgka > h1 { color: rgb(140, 193, 193); } header > nav { background-color: transparent; display: block; } header > nav > ul { display: flex; flex-flow: row wrap; justify-content: flex-end; } header nav > ul > li { border-bottom: none; } header nav > ul > li > a { padding: 0 1.25rem; } header nav > ul > li > a span.toggle { display: none; } header nav > ul > li > a span.caret { border-bottom: 4px solid transparent; border-top: 4px solid rgba(0,0,0,.65); border-right: 4px solid transparent; border-left: 4px solid transparent; border-radius: 1px; content: ""; display: inline-block; height: 0; margin: 0 0 0 .25rem; transition: 250ms all ease; width: 0; vertical-align: middle; } header nav > ul > li:hover > a span.caret { border-top-color: rgb(140, 193, 193); transform: rotate(270deg); } header > nav > ul > li:hover > nav { background-color: rgb(51,51,51); border-radius: .25em; box-shadow: 0 2px 8px rgba(0,0,0,.6); display: block; line-height: 3em; right: -50%; width: 196px; } } Если у вас обновленный или современный шаблон, то эта навигация будет отличным решением для создание уникального портала под любую тему. Демонстрация | |
23 Мая 2018 Просмотров: 1535
Поделиться в социальных сетях
Материал разместил