Адаптивное горизонтальное меню на CSS3
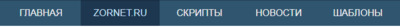
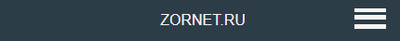
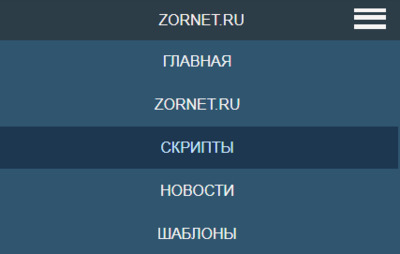
| Это самое простое горизонтальное меню, плюс отличная адаптация, что по простате, то здесь все функций отлично работают и выполнены на CSS. Здесь больше от себя говорю, так как может есть еще проще, но здесь идут по центру запросы, также выставлена адаптивность, где автоматически под мобильные экраны будет корректно смотреться. А точнее появится по правую сторону кнопка, что по клику аналогичные запросы появятся. Также как веб мастер, вы сможете самостоятельно, но главное не сложно вывести на любую палитру цвета. Так как по умолчанию оно шло в светлых тонах, что за несколько минут стало в темно синей палитре. Так как такой оттенок цвета может хорошо вписаться, как на темный или светлый сайт, не говоря какой он тематике. Больше всего эта навигация подойдет на такие ресурсы как блог, это чисто мое мнение, или на сайты у которого слишком фиксированная ширина. Если ставить его на полноценный ресурс, где подключено несколько модулей, то здесь и ширину нужно менять, но все делается в CSS. Но и безусловно на этой панели присутствуют эффекты, что будут появляться при наведении на тот или иной раздел по запросу. Но когда будет вид в адаптивном формате, то по вверх можно увидеть надпись, это может название сайта или ключевое слово. В целом рассмотрим структура на разной ширине: 1. Здесь по умолчанию или открытый портал с монитора, с широким диапазоном;  2. Примерный вид как на планшете или смартфоне:  3. Это при вызове, где появляются надписи. что изначально идут на широком экране;  Приступаем к установке: HTML Код <nav class="maviga-tionbaron"> <label for="navigationb-asonloisliuk" class="navigationb-asonloisliuk"><span>Zornet.Ru</span><div class="lines"></div></label> <input type="checkbox" id="navigationb-asonloisliuk"> <ul id="kolezanldsa"> <li><a href="http://zornet.ru">Главная</a></li> <li> <a href="#">Zornet.Ru</a> </li> <li> <a href="#">Скрипты</a> </li> <li><a href="#">Новости</a></li> <li><a href="#">Шаблоны</a></li> </ul> </nav> CSS Код .maviga-tionbaron { display:block; width:100%; background: #8aa8bd; line-height: 1.6em; font-weight: 400; width:100%; text-align:center; position: relative; margin:0 auto; } .maviga-tionbaron ul { list-style-type: none; margin: 0 auto; padding-left: 0; text-align: center; width: 100%; position: absolute; background: #30556f; } .maviga-tionbaron li { display:inline-block; } .maviga-tionbaron li a { display: block; min-width: 135px; text-align: center; font-family: "Helvetica Neue", Helvetica, Arial, sans-serif; color: #f3f3f3; text-transform: uppercase; background: #30556f; text-decoration: none; margin-left: -4px; padding: 10px 0; -webkit-transition: all 0.3s ease 0s; -moz-transition: all 0.3s ease 0s; -ms-transition: all 0.3s ease 0s; -o-transition: all 0.3s ease 0s; transition: all 0.3s ease 0s; } .maviga-tionbaron li:hover a { color: #c6e5fd; background-color: #1d3750; } .maviga-tionbaron li:hover ul a { background: #f3f3f3; color: #2f3036; height: 40px; line-height: 40px; } .maviga-tionbaron li:hover .maviga-tionbaron ul a:hover { color: #4db3ff; } .maviga-tionbaron li ul { display: none; } .maviga-tionbaron li ul li { display: block; float: none; } .maviga-tionbaron li ul li a { width: auto; min-width: 100px; padding: 0 20px; } .maviga-tionbaron .navigationb-asonloisliuk { text-decoration: none; color: #f7f0f0; background: #2d3d48; text-align: center; padding: 9.7px 17px; display: none; cursor: pointer; text-transform: uppercase; } .maviga-tionbaron .navigationb-asonloisliuk span{ padding-left: 35px; } .maviga-tionbaron input[type=checkbox]{ display: none; } .maviga-tionbaron input[type=checkbox]:checked ~ #kolezanldsa{ display: block; } @media screen and (max-width : 780px){ .maviga-tionbaron .lines { border-bottom: 14.8px double #f7f4f4; border-top: 4px solid #f7f4f4; content:""; height: 4px; width:19px; padding-right:15px; float: right; } .maviga-tionbaron ul { position: static; display: none; } .maviga-tionbaron li { margin-bottom: 1px; } .maviga-tionbaron ul li, .maviga-tionbaron li a { width: 100%; } .maviga-tionbaron .navigationb-asonloisliuk { display:block; } } Так что теперь есть возможность эту навигацию поставить на отдельную страницу, что на современных сайтах все больше встречаются. Где также будет все по теме, но главное мало место занимает и отзывчивый дизайн. Демонстрация | |
Поделиться в социальных сетях
Материал разместил

| Комментарии: 0 | |