Выпадающее меню навигации на CSS3
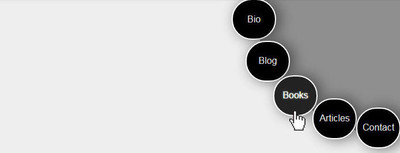
| Прекрасно исполненное анимированная навигация для сайта, которое по дизайн идет форме круга, где при наведении выезжающее с правого угла сайта. А точнее, мы по умолчанию верхнем правом углу наблюдаем темно прозрачную форму, которая располагается в самом углу, где по вверх ее находится знак, что всем показывает функциональность этого меню. Ведь форма знака обозначает стрелку, где стоит навести курсор, как из него появится несколько категорий, форме реальных кругов. И уже на них, а точнее по вверх написаны ключевые слова, что можно по улику перейти. Это отличное решение под оригинальный или современный дизайн, где на большом размере монитора отлично работает, также и на мобильных аппаратах станет отличным предложение в виде навигаций. Пункты меню также основаны на очень коротком тексте навигации, чтобы соответствовать почти круглым элементам навигации. Так идет по умолчанию или при открытие портала:  Здесь уже наведенный клик, где видим раскрытие навигаций:  Если вы поставите на фон, то при открытие будет интересное наблюдение, это когда откроется полностью все категорий. Этот угол меню занимает фон, который станет намного темнее, что видно на изображение.  Установка: HTML Код <nav role="site-menu"> <h1 onclick = "void(0);">Навигация</h1> <ol> <li><a href="#">CSS</a></li> <li><a href="#">HTML</a></li> <li><a href="#">NEWS</a></li> <li><a href="#">JQUERY</a></li> <li><a href="#">Контакт</a></li> </ol> </nav> CSS Код nav { width: 5em; height: 8em; float: right; padding: 0; overflow: hidden; } nav:hover { background-color: rgba(14, 14, 14, 0.4); width: 16em; height: 15em; border-radius: 0 0 0 15em; } body { background-color: #e8e3e3; } nav h1 { position: relative; top: -.75em; right: -.5em; margin: 0; background-color: #171616; color: #171616; z-index: 1; font-size: 2em; line-height: 100%; width: 1em; padding: 1em .5em 1.25em 1em; border-radius: 3.0em 0 0 3.0em; -webkit-transform: rotate(-45deg); -moz-transform: rotate(-45deg); -ms-transform: rotate(-45deg); -o-transform: rotate(-45deg); transform: rotate(-45deg); overflow: hidden; } nav h1::before { content: "\AB"; color: #efeeee; -webkit-transform: rotate(-45deg); transform: rotate(-45deg); } nav:hover h1 { display: none; } nav ol { margin: 0; padding: 0; list-style-type: none; } a { display: block; position: absolute; top: -10em; right: 0em; border-radius: 4em; border: .15em solid #efeeee; padding: 1.5em 0; width: 4.5em; text-align: center; box-shadow: .45em 0 1.5em rgba(47, 46, 46, 0.75); -webkit-transition: all 0.3s ease-in; -moz-transition: all 0.3s ease-in; -ms-transition: all 0.3s ease-in; -o-transition: all 0.3s ease-in; transition: all 0.3s ease-in; } a:link, a:hover, a:focus, a:active, a:visited { text-decoration: none; color: #e4dcdc; background-color: #1d1b1b; } a:hover, a:focus, a:active { background-color: #1f1e1e; color: #efeeee; text-shadow: 0em 0em 0.2em rgba(247, 247, 247, 0.8);} nav:hover li:nth-child(1) a { right: 13.5em; top: .2em; } nav:hover li:nth-child(2) a { right: 12em; top: 4.75em; } nav:hover li:nth-child(3) a { right: 9.0em; top: 8.5em; } nav:hover li:nth-child(4) a { right: 4.75em; top: 11em; } nav:hover li:nth-child(5) a { right: 0; top: 12em; } Визуально просматривая, то здесь идет простой список навигации из нескольких элементов, где не нужно подключать JavaScript, так как все работает на чистом CSS. Где наблюдается на разном фоне или на странице где идет фоновое изображение. Благодаря затемненной гамме цвета, которая идет в прозрачном формате, оно изначально видеться при открытии сайта или страницы. Коллективные тени от вложенных элементов создают интересный отблеск теней, которые скрывают последующие пункты меню. Демонстрация | |
Поделиться в социальных сетях
Материал разместил

| Комментарии: 2 | |
|
| |
