Меняем Темы и Ответы в статистике форума uCoz
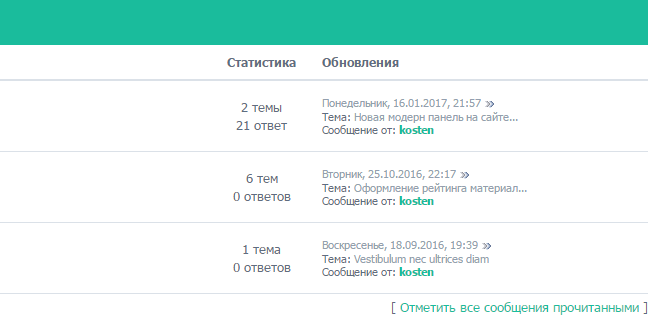
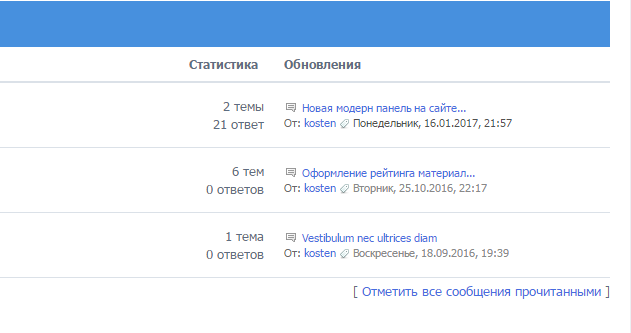
| Этот скрипт изменить расположение темы и ответы на статистике форума uCoz. Где они просто встанут в два ряда, а также стиль поменяется. Просто если вас стандартный просто не устраивает, так как он просто стоит на всех интернет ресурсах, здесь вы можете изменить и установить что то оригинальное. На форуме как знаете в категориях есть раздел статистики, которая ведет, сколько тем было создано и сколько ответов находится в них. И если посмотреть, то реально не очень красиво вписывается на этот модуль. А с установкой этого скрипта, сама стилистика и визуально все изменится и будет смотреться уже по другому и здесь даже не скажешь, что это системный форум, так как отличие будет большое и оригинально. Приступаем у установке: Админ панель - Управление дизайном - Общий вид страниц форума, после $B0DY$: PS - если у вас уже стоит несколько кодов по изменению, то тут нужно понимать, что такие скрипты грузят модуль и много не нужно устанавливать, хоть и красиво выглядит. | |
Поделиться в социальных сетях
Материал разместил

| Комментарии: 14 | |
|
| |
| 1 2 » | |