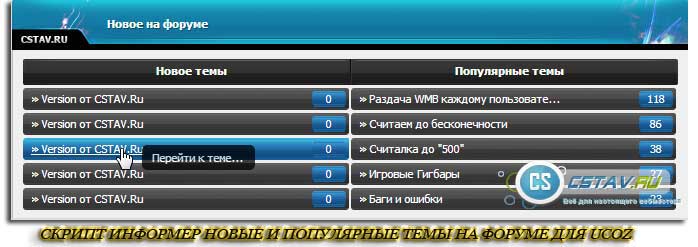
Новые и популярные темы форума uCoz
| Представляю вам информер который до ума довел NOOB. Это Новые и популярные темы форума uCoz, основном его ставят под шапку сайта по верх вида материалов. Сам скрипт выполнен в темных тонах и с присутствием синего цвета. Его модно устанавливать на светлые сайты, так как по дизайну он выполнен красиво и подходит хорошо к таким сайтам по их оттенку. Но сам информер был взят с темного сайта. Вообщем красивый и полностью рабочий код. Переходим к установке: Создаем два информера: Информер №1 Название информера: Последние обновления на форуме Раздел: Форум Способ сортировки: Последние обновленные темы Количество материалов: 5 Количество колонок: 1 Длина заголовка: 30 Прописываем в нем этот код: Код <li><span>$REPLIES$</span><a href="$LAST_POST_URL$" title="Перейти к теме..."><b>»</b> $THREAD_TITLE$</a></li> Создаем второй информер: Информер №2 Название информера: Популярное на форуме Раздел: Форум Способ сортировки: Самые популярные темы Количество материалов: 5 Количество колонок: 1 Длина заголовка: 30 И вставляем этот код Код <li><span>$REPLIES$</span><a href="$LAST_POST_URL$" title="Перейти к теме..."><b>»</b> $THREAD_TITLE$</a></li> Как с информерами закончили, переходим в стили CSS и прописываем этот стиль. Код .cinf_title {background:url(http://zornet.ru/Statistics/cinf_bg.png) repeat-x 0 -26px;} .cinf_title_in {background:url(http://zornet.ru/Statistics/cinf_bg.png) no-repeat 0 0;} .cinf_title_c {background:url(http://zornet.ru/Statistics/cinf_bg.png) no-repeat right -52px; height:26px; line-height:23px; padding:0 10px; font-weight:bold; color:#fff;} .cinf_title_cc {background:url(http://zornet.ru/Statistics/cinf_bg.png) no-repeat center -78px; display:block; height:26px; width:28px; margin:-23px auto 0 auto;} .cinf_title_cl {text-align:center; display:inline-block; width:50%; margin:0 auto;} .cinf_title_cr {text-align:center; display:inline-block; width:50%; margin:0 auto;} .cinf_cont {width:50%; color:#fff; margin:3px 0;} .cinf_cont li {background:url(http://zornet.ru/Statistics/cinf_nav_bg2.png) repeat-x 0 -44px; height:22px; line-height:22px; margin:0 2px 3px 0; -webkit-border-radius: 3px; -moz-border-radius: 3px; border-radius: 3px;} .cinf_cont li:hover {background-position:0 -110px;} .cinf_cont li a {padding:0 8px; color:#fff;} .cinf_cont li span {background:url(http://zornet.ru/Statistics/cinf_nav_bg2.png) no-repeat 0 -22px; height:18px; line-height:20px; width:36px; float:right; padding:1px 2px; text-align:center;} .cinf_cont li:hover span {background-position:0 -88px;} .viewn_cont {;padding:5px 9px 0 9px; overflow:hidden; color:#6b6b6b;} .viewn_bottom_lb {background:url(http://zornet.ru/Statistics/viewn_bottom_bg.png) no-repeat 0 0; height:6px; width:8px; float:left;} .viewn_bottom_rb {background:url(http://zornet.ru/Statistics/viewn_bottom_bg.png) no-repeat right -12px; height:6px; width:8px; float:right;} .viewn_bottom_cb {background:url(http://zornet.ru/Statistics/viewn_bottom_bg.png) repeat-x 0 -6px; height:6px; margin:0 8px;} .left {float:left;} .right {float:right;} ul, li { list-style: none outside none; margin: 0px; padding: 0px; } А вот это вставляем там где хотим видеть. Основном как писал его ставят на главной но верх вида материалов: Код <div><div class="viewn_cont"> <div class="cinf_title"> <div class="cinf_title_in"> <div class="cinf_title_c"> <div class="cinf_title_cl">Новое темы</div><div class="cinf_title_cr">Популярные темы</div><div class="cinf_title_cc"></div> </div> </div> </div> <ul class="cinf_cont left">$MYINF_XX$</ul> <ul class="cinf_cont right">$MYINF_XX$</ul> </div></div> Не забываем поменять номера информеров которые вы создали. На этом все. Скрипт был взят с сайта:cstav.ru | |
Поделиться в социальных сетях
Материал разместил

| Комментарии: 7 | |
|
| |