ZorNet.Ru — сайт для вебмастера » Скрипты для uCoz » Замены Темы и Ответов на Статистику форума uCoz
Замены Темы и Ответов на Статистику форума uCoz
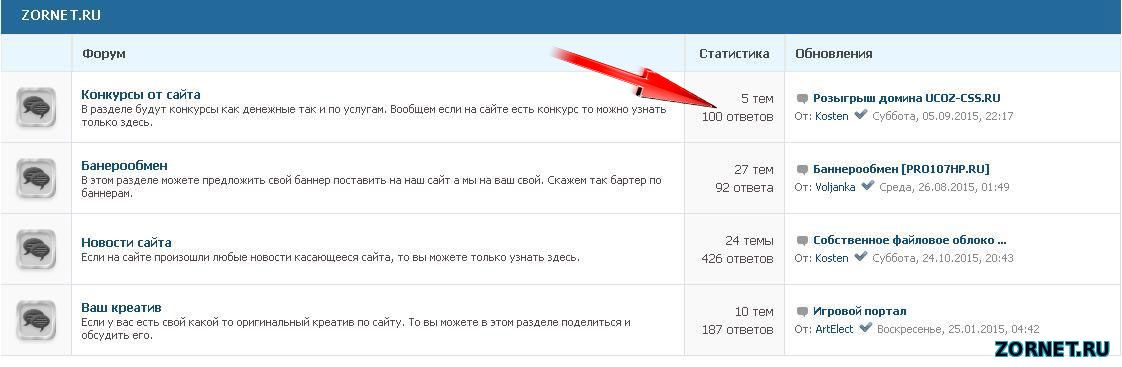
| Много чего на модуле форум можно изменить или просто поменять одним скриптом и здесь дело дошло, что Меняем Тема и Ответов на Статистику форума uCoz а это просто из двух функций, которые отображают саму статистику и ведут подсчет, будет одна и аккуратная. Сейчас вам постараюсь подробно объяснить, как видим на изображение, то после того когда поставите этот код, то также у вас будет. Общий вид страниц форума, после $B0DY$: Код <?if($PAGE_ID$='main' || $PAGE_ID$='category')?> <script type="text/javascript"> $(".gTableSubTop:contains('Темы')").text('Статистика').attr({'width' : '9%'}).next().hide(); $(".forumThreadTd").each(function(){ var datka = [$(this).text(),$(this).next().text()]; dat = function(number, one, two, five) { number = Math.abs(number); number %= 100; if (number >= 5 && number <= 20) {return five;} number %= 10; if (number == 1) {return one;} if (number >= 2 && number <= 4) {return two;} return five;} $(this).html('<div align="right">'+datka[0]+' '+dat(datka[0], 'тема', 'темы', 'тем')+'</div><div style="margin-top:2px;" align="right">'+datka[1]+' '+dat(datka[1], 'ответ', 'ответа', 'ответов')+'</div>'); }).next().hide(); </script><?endif?> Но есть еще один код, который стоит сейчас на сайте, это просто обводы, которые вы можете поставить под свою гамму цвета и сами цифры станут жирней и видней. Вот код: Код <script> $(function () { $('.forumThreadTd,.threadPostTd').each(function () { $(this).html('<div style="background:#F2F2F2; -moz-border-radius:5px; -webkit-border-radius:5px; -khtml-border-radius:5px; border-radius:5px; behavior:url(border-radius.htc); color:#35404D; font-weight:700; width:40px; height:25px; line-height:25px; padding:4px 5px;">'+$(this).html()+'</div>'); }); $('.forumPostTd,.threadViewTd').each(function () { $(this).html('<div style="background:#F2F2F2; -moz-border-radius:5px; -webkit-border-radius:5px; -khtml-border-radius:5px; border-radius:5px; behavior:url(border-radius.htc); color:#35404D; font-weight:700; width:40px; height:25px; line-height:25px; padding:4px 5px;">'+$(this).html()+'</div>'); }); }); </script> И так станет у вас. Здесь мы видим, что просто подогнал оттенок под сам дизайн и сделал его светлым. Вы как уже сказано было, можете окрасить как нужно. | |
Поделиться в социальных сетях
Материал разместил

| Комментарии: 8 | |
|
| |