Интересный слайдер HTML на адаптивном CSS | |
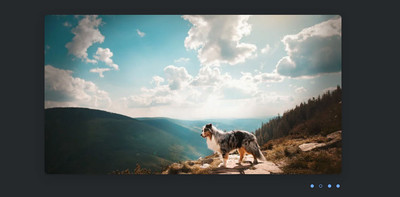
| Интересный своей простотой адаптивный слайдер для сайта, который идет на чистом CSS, без участия JavaScript, где есть кнопки переключение слайда. С появлением дополнительных функций на CSS3, теперь есть возможность не задействовать JavaScript, что основном отвечали за переключатели. Здесь нет не каких стрелок, а идут созданные круглые формы точек, которые ставятся под любую гамму цвета. Их установка неординарная, ведь их наблюдаем по правому нижнему углу. В данном материале рассмотрим представленный слайдер, а точнее, это как нужно его подключить, а также в последствие в прикрепленном CSS выставить нужные нам настройки, которые полностью отвечают, как за дизайн оформление, так и за данные функции. Где по умолчанию мы видим, что углы здесь закругленные, что можно выставить на ноль. Где с углами сделать из него шапку, только нужно полагать, что карусель - автоматический переход, то здесь он не предусмотрен. Из плюсов можно отметить: 1. Лёгкий (без jQuery), где все выполнено на чистом CSS 2. Адаптивность, что корректно смотрится на больших и малых экранах; 3. Его можно ставить на время, где обозначить актуальный материал. А точнее у вас появился материал, которому нужны просмотры, то этот легкий по своей конструкций слайдер станет отличной формой донесения до данного пользователя. Где быстро устанавливаем, так как нам нужно HTML по месту поставить, и прописать CSS.  Установка: HTML Код <section class="nacalnua_kagasud"> <div class="prostenuk_slaydera"> <input class="prostenuk_slaydera__input" type="radio" id="spusk-1" name="toggle" checked> <input class="prostenuk_slaydera__input" type="radio" id="spusk-2" name="toggle"> <input class="prostenuk_slaydera__input" type="radio" id="spusk-3" name="toggle"> <input class="prostenuk_slaydera__input" type="radio" id="spusk-4" name="toggle"> <div class="prostenuk_slaydera__controls"> <label class="prostenuk_slaydera__label" for="spusk-1"></label> <label class="prostenuk_slaydera__label" for="spusk-2"></label> <label class="prostenuk_slaydera__label" for="spusk-3"></label> <label class="prostenuk_slaydera__label" for="spusk-4"></label> </div> <div class="prostenuk_slaydera__inner"> <div class="prostenuk_slaydera__slides"> <img class="prostenuk_slaydera__img" src="Ссылка на изображение №1"> <img class="prostenuk_slaydera__img" src="Ссылка на изображение №2"> <img class="prostenuk_slaydera__img" src="Ссылка на изображение №3"> <img class="prostenuk_slaydera__img" src="Ссылка на изображение №4"> </div> </div> </div> </section> CSS Код .nacalnua_kagasud { max-width: 700px; margin: 0 auto; padding: 40px; } .prostenuk_slaydera { position: relative; background: #303438; } .prostenuk_slaydera__input { display: none; } .prostenuk_slaydera__inner { overflow: hidden; box-shadow: 0 2px 4px 0 rgba(0,0,0,0.08), 0 7px 22px 0 rgba(0,0,0,0.12); border-radius: 8px; } .prostenuk_slaydera__slides { width: 400%; transition: transform 0.8s ease; } .prostenuk_slaydera__img { float: left; width: 25%; height: 380px; object-fit: cover; } .prostenuk_slaydera__controls { position: absolute; width: 100%; left: 0; bottom: -40px; z-index: 100; text-align: right; } .prostenuk_slaydera__label { display: inline-block; width: 20px; height: 20px; position: relative; font-size: 0; cursor: pointer; } .prostenuk_slaydera__label:before { content: ""; display: inline-block; position: absolute; left: 4px; top: 4px; width: 6px; height: 6px; background: #619cf3; cursor: pointer; border: 1px solid #619cf3; border-radius: 50%; box-shadow: 0 0 2px rgba(0,0,0,.8); transition: background-color .2s, border-color .2s; } .prostenuk_slaydera__label:hover:before { background: #f1f4f7; border-color: #f1f4f7; } #spusk-1:checked ~ .prostenuk_slaydera__controls .prostenuk_slaydera__label[for="spusk-1"]:before, #spusk-2:checked ~ .prostenuk_slaydera__controls .prostenuk_slaydera__label[for="spusk-2"]:before, #spusk-3:checked ~ .prostenuk_slaydera__controls .prostenuk_slaydera__label[for="spusk-3"]:before, #spusk-4:checked ~ .prostenuk_slaydera__controls .prostenuk_slaydera__label[for="spusk-4"]:before { background-color: transparent; } #spusk-1:checked ~ .prostenuk_slaydera__inner .prostenuk_slaydera__slides { transform: translate(0); } #spusk-2:checked ~ .prostenuk_slaydera__inner .prostenuk_slaydera__slides { transform: translate(-25%); } #spusk-3:checked ~ .prostenuk_slaydera__inner .prostenuk_slaydera__slides { transform: translate(-50%); } #spusk-4:checked ~ .prostenuk_slaydera__inner .prostenuk_slaydera__slides { transform: translate(-75%); } И в завершение, как можно понять из описания, что слайд идет не сложной конструкцией, которая позволяет установить его, даже тем, что даже мало знаком с веб-разработкой, где формы кнопок делаются самостоятельно, если эти кого то не устроят. Также сам наблюдал, что га главной оставляют ссылку по ключевому слову, где переходишь на вновь созданную страницу. Там идет полный расклад, а чтоб место как можно меньше было, то все изображение размещены в прилегающем слайдере. Демонстрация | |
10 Сентября 2021 Загрузок: 3 Просмотров: 1333
Поделиться в социальных сетях
Материал разместил

