Адаптивный слайдер только на HTML + CSS
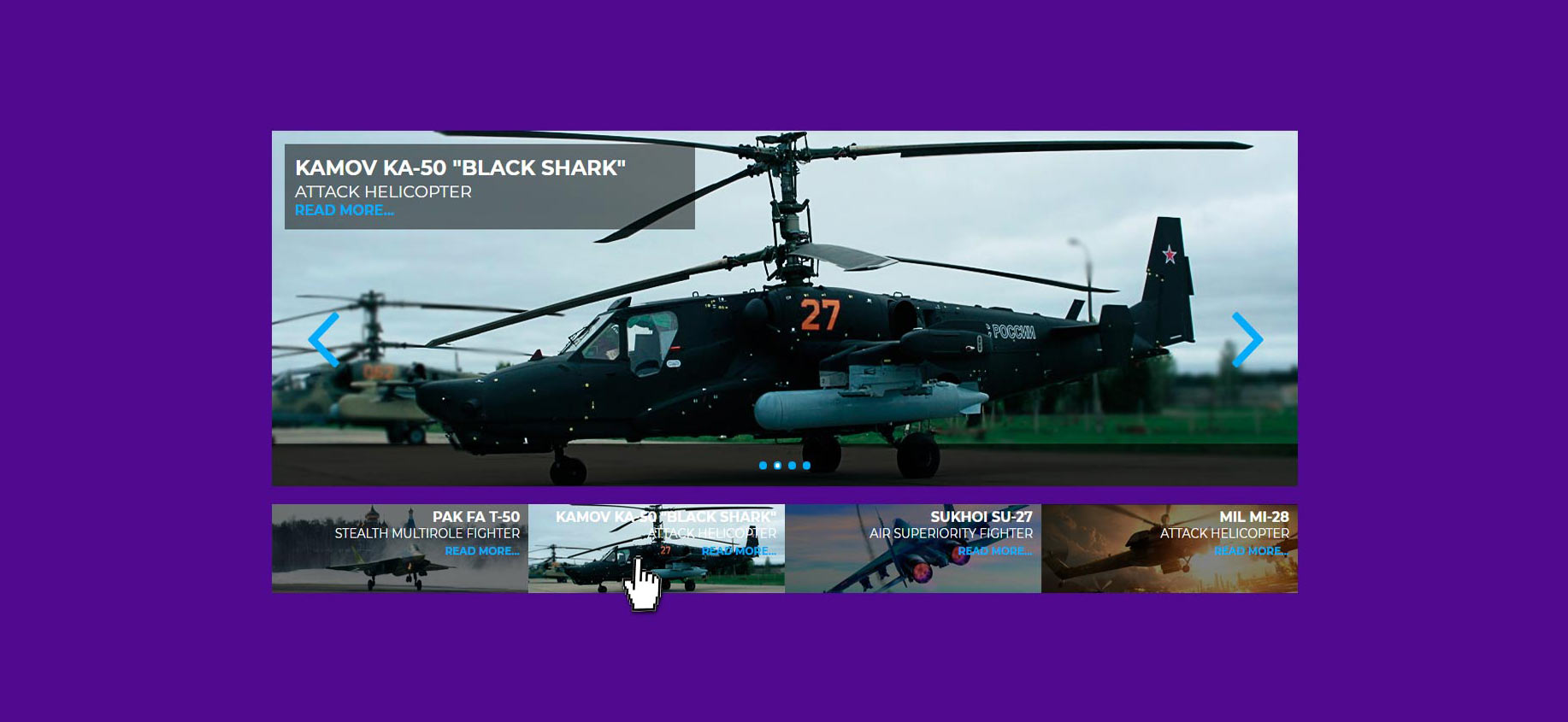
| Красиво по стилистике созданный адаптивный слайдер, который по своему формату украсит любой по тематике сайт, ведь полностью создан на чистом CSS. Вероятно многим нравятся по своим функциям слайдеры изображений или текста, которые полностью написанные с использованием чистого CSS кода. Что теперь скорость переключение повышается, также по весу он будет намного меньше весить. А это означает, что при открытии страницы она намного быстрей загружается. Нужно заметить, что от других похожих по формату, этот удивительно быстрый, легкий и отзывчивый, где всегда готов показать то изображение, которое вы установили. Для управления скользящими изображениями предназначены стрелки, они одни идут, чтоб можно было перемотать, это если говорить про экран, ведь второй способ идет снимками, которые заменяют кнопки. А здесь как видим, что по умолчанию они все видны, а точнее небольшие кадры присутствую в самом низу, что остается сделать клик и перевести его на большой экран. Также все проверено в рабочей фазе, где производилось на разной ширине, где отлично трансформируется, а точнее если экран, к пример планшет или смартфон, то автоматически он подстраивается, и главное все корректно показывает. Вот если только просматривать с мобильного аппарата, то там уже все функций, что можно было наблюдать на большом экране, они автоматически исчезнут, и только появится основа в виде экрана и по сторонам переключатели, что сразу показываются при разном раскладе, виде какого размера. Адаптивное слайд-шоу изображений с чистым CSSЭто вид при открытии интернет ресурса или если он поставлен на отдельную страницу:  Просматриваем с планшета, где не чего кроме самого вида, который стал уменьшен не изменилось:  Все примерно, и это больше вид со смартфона:  И остался мобильный телефон, как уже писал, все лишнее автоматически убирается и остается фон с переводом стрелок:  Приступаем к установке: HTML Код <div id="nudesolape-dsanvadgev"> <div class="davigationv_adgevubas"> <!-- ===== Миниатюра ====== --> <input type="radio" id="a-1" name="a" > <input type="radio" id="a-2" name="a" > <input type="radio" id="a-3" name="a" > <input type="radio" id="a-4" name="a" > <nav id="main"> <label for="a-1" class="kasetuvas"></label> <label for="a-2" class="kasetuvas"></label> <label for="a-3" class="kasetuvas"></label> <label for="a-4" class="kasetuvas"></label> </nav> <!-- ================= --> <nav id="gavuducas"> <label for="a-1"></label> <label for="a-2"></label> <label for="a-3"></label> <label for="a-4"></label> </nav> <!-- ======================== --> <!-- НАВИГАЦИЯ ИЗОБРАЖЕНИЯ --> <span id="b-1" class="th" tabindex="10"> <img src="http://zornet.ru/CSS-ZORNET/Kodak_saita/asvetun/vesan-kigedsab/pic-1.png" alt="" id="p-1"> <div class="nazvanued-1"> <h1>Первый кадр</h1> <p>Краткое по первому кадру</p> <a href="">Читать далее...</a> </div> </span> <span id="b-2" class="th" tabindex="11"> <img src="http://zornet.ru/CSS-ZORNET/Kodak_saita/asvetun/vesan-kigedsab/pic-10.png" alt="" id="p-2"> <div class="nazvanued-2"> <h1>Второй снимок </h1> <p>Краткое по второму снимку</p> <a href="">Читать далее...</a> </div> </span> <span id="b-3" class="th" tabindex="12"> <img src="http://zornet.ru/CSS-ZORNET/Kodak_saita/asvetun/vesan-kigedsab/pic-3.png" alt="" id="p-3"> <div class="nazvanued-3"> <h1>Третье изображение</h1> <p>Краткое по третьему изображению </p><a href="">Читать далее...</a> </div> </span> <span id="b-4" class="th" tabindex="13"> <img src="http://zornet.ru/CSS-ZORNET/Kodak_saita/asvetun/vesan-kigedsab/pic-4.png" alt="" id="p-4"> <div class="nazvanued-4"> <h1>Четвертый кадр</h1> <p>Здесь идет кратко по теме</p> <a href="">Читать далее...</a> </div> </span> <!-- ===== IMages ======= --> <div class="nasetimops_agaszaubas"> <div class="inset"> <figure> <figcaption class="nazvanued-1"> <h1>Первый кадр</h1> <p>Краткое по первому кадру</p> <a href="">Читать далее...</a> </figcaption> <img src="http://zornet.ru/CSS-ZORNET/Kodak_saita/asvetun/vesan-kigedsab/1.png" alt="" id="i-1" class="f"> </figure> <figure> <figcaption class="nazvanued-2"> <h1>Второй снимок </h1> <p>Краткое по второму снимку</p> <a href="">Читать далее...</a> </figcaption> <img src="http://zornet.ru/CSS-ZORNET/Kodak_saita/asvetun/vesan-kigedsab/10.png" alt="" id="i-2" class="f"> </figure> <figure> <figcaption class="nazvanued-3"> <h1>Третье изображение</h1> <p>Краткое по третьему изображению</p> <a href="">Читать далее...</a> </figcaption> <img src="http://zornet.ru/CSS-ZORNET/Kodak_saita/asvetun/vesan-kigedsab/3.png" alt="" id="i-3" class="f"> </figure> <figure> <figcaption class="nazvanued-4"> <h1>Четвертый кадр</h1> <p>Здесь идет кратко по теме</p> <a href="">Читать далее...</a> </figcaption> <img src="http://zornet.ru/CSS-ZORNET/Kodak_saita/asvetun/vesan-kigedsab/4.png" alt="" id="i-4" class="f"> </figure> <figure> <figcaption class="nazvanued-5"> <h1>Первый кадр</h1> <p>Краткое по первому кадру</p> <a href="">Читать далее...</a> </figcaption> <img src="http://zornet.ru/CSS-ZORNET/Kodak_saita/asvetun/vesan-kigedsab/1.png" alt="" id="i-5" class="f"> </figure> </div> </div> </div> </div> CSS Код #nudesolape-dsanvadgev .davigationv_adgevubas { max-width: 1200px; /*height: 100%;*/ width: 100%; margin: 0px auto; position: relative; text-align: right; } #nudesolape-dsanvadgev .davigationv_adgevubas.full { width: 100%; max-width: 100%; text-align: center; border: none; } /* --------> Link style */ #nudesolape-dsanvadgev *:focus { outline: 0; } #nudesolape-dsanvadgev a:hover { color: #7FD4FD; text-decoration: underline; } #nudesolape-dsanvadgev a:focus { outline: thin dotted #333; outline: 5px auto -webkit-focus-ring-color; outline-offset: -2px; } #nudesolape-dsanvadgev a:hover, #nudesolape-dsanvadgev a:active { outline: 0; } /* -------> Responsive images (ensure images don't scale beyond their parents) */ #nudesolape-dsanvadgev img { max-width: 100%; width: auto\9; height: auto; vertical-align: middle; border: 0; -ms-interpolation-mode: bicubic; } /* -------> Main */ #nudesolape-dsanvadgev .nasetimops_agaszaubas { margin-top: 5%; /*position: absolute;*/ overflow: hidden; width: 100%; margin: 0 auto; position: relative; } #nudesolape-dsanvadgev .inset { width: 500%; line-height: 0; -webkit-animation: 30s slidy infinite; -moz-animation: 30s slidy infinite; -ms-animation: 30s slidy infinite; -o-animation: 30s slidy infinite; animation: 30s slidy infinite; -webkit-transition: all 2s ease-in-out; -moz-transition: all 2s ease-in-out; -ms-transition: all 2s ease-in-out; -o-transition: all 2s ease-in-out; transition: all 2s ease-in-out; } #nudesolape-dsanvadgev h1.main-nazvanued { text-align: center; color: #00ABFA; font-weight: 200; font-size: 2rem; line-height: 3rem; text-transform: uppercase; margin: 5px 0 0px 0; } #nudesolape-dsanvadgev .nasetimops_agaszaubas [class*='nazvanued-'] { background: rgba(0, 0, 0, 0.51); padding: 1% 1%; display: inline-block; width: 40%; height: auto; position: absolute; z-index: 12; margin: 15px 0 0 15px; line-height: normal; overflow: hidden; text-align: left; -webkit-transition: all 0.5s ease-in-out; -moz-transition: all 0.5s ease-in-out; -ms-transition: all 0.5s ease-in-out; -o-transition: all 0.5s ease-in-out; transition: all 0.5s ease-in-out; } #nudesolape-dsanvadgev .th>[class*='nazvanued-'] { width: auto; height: auto; position: absolute; top: 0em; right: 0em; text-align: right; margin: 5px 10px 0 0; opacity: 1; line-height: normal; overflow: hidden; -webkit-transition: all 0.5s ease-in-out; -moz-transition: all 0.5s ease-in-out; -ms-transition: all 0.5s ease-in-out; -o-transition: all 0.5s ease-in-out; transition: all 0.5s ease-in-out; } /* -------> Article */ #nudesolape-dsanvadgev .nasetimops_agaszaubas h1, #nudesolape-dsanvadgev .th h1 { color: #fffefe; text-transform: uppercase; padding: 0; margin: 0; font-weight: bold; } #nudesolape-dsanvadgev .nasetimops_agaszaubas p, #nudesolape-dsanvadgev .th p { color: #fffefe; text-transform: uppercase; padding: 0; margin: 0; } #nudesolape-dsanvadgev .nasetimops_agaszaubas a, #nudesolape-dsanvadgev .th a { font-weight: bold; color: #00ABFA; text-decoration: none; text-transform: uppercase; } /* -------> Article IMg nasetimops_agaszaubas */ #nudesolape-dsanvadgev .nasetimops_agaszaubas h1 { font-size: 1.5rem; } #nudesolape-dsanvadgev .nasetimops_agaszaubas p { font-size: 1.2rem; } #nudesolape-dsanvadgev .nasetimops_agaszaubas a { font-size: 1rem; } /* -------> Article IMg Prev */ #nudesolape-dsanvadgev .th h1 { font-size: 1rem; } #nudesolape-dsanvadgev .th p { font-size: .875rem; } #nudesolape-dsanvadgev .th a { font-size: .75rem; } #nudesolape-dsanvadgev .th img { position: relative; max-width: 100%; height: auto !important; -webkit-filter: brightness(50%); -moz-filter: brightness(50%); -ms-filter: brightness(50%); -o-filter: brightness(50%); filter: brightness(50%); -webkit-transition: all 0.5s ease-in-out; -moz-transition: all 0.5s ease-in-out; -ms-transition: all 0.5s ease-in-out; -o-transition: all 0.5s ease-in-out; transition: all 0.5s ease-in-out; } #nudesolape-dsanvadgev .th:hover img { -webkit-filter: brightness(100%); -moz-filter: brightness(100%); -ms-filter: brightness(100%); -o-filter: brightness(100%); filter: brightness(100%); } /* -------> Main Img */ #nudesolape-dsanvadgev figure { margin: 0; padding: 0; width: 20%; float: left; cursor: pointer; -webkit-transition: all 2s ease-in-out; -moz-transition: all 2s ease-in-out; -ms-transition: all 2s ease-in-out; -o-transition: all 2s ease-in-out; transition: all 2s ease-in-out; } #nudesolape-dsanvadgev figure img { width: 100%; position: relative; } /* -------> Max contrloS img preview */ #nudesolape-dsanvadgev span.th { width: 25%; margin: 35% 0% 0 0%; float: left; text-align: center; display: inline-block; position: absolute; z-index: 1000; cursor: pointer; } #b-1 { left: 0; } #b-2 { left: 25%; } #b-3 { left: 50%; } #b-4 { left: 75%; } #nudesolape-dsanvadgev input[type='radio'] { width: 10px; height: 10px; display: none; position: relative; display: none; } #gavuducas{ position: absolute; left: 3%; z-index: 5; top: 55%; width: 95%; } #nudesolape-dsanvadgev label.kasetuvas{ width: 9px; height: 9px; margin: 0 2px; text-align: center; display: inline-block; position: relative; z-index: 1000; cursor: pointer; border-radius: 100%; border: 2px solid #00ABFA; background: #00ABFA; -webkit-transition: all 0.3s ease-in-out; -moz-transition: all 0.3s ease-in-out; -ms-transition: all 0.3s ease-in-out; -o-transition: all 0.3s ease-in-out; transition: all 0.3s ease-in-out; } #nudesolape-dsanvadgev #main { padding: 1% 0; width: 100%; /*margin-top: 29.2%;*/ bottom: 0; z-index: 10; position: absolute; text-align: center; background: rgba(0, 0, 0, 0.71); } #nudesolape-dsanvadgev input[type='radio'] { width: 10px; height: 10px; display: none; position: relative; display: none; } #nudesolape-dsanvadgev #gavuducas{ position: absolute; left: 3%; z-index: 15; top: 0%; width: 95%; /*margin-top: 10%;*/ /*display: none;*/ height: 50px; top:50%; margin-top: -25px; } /* -------> gavuducass */ #main>label:hover { width: 9px; height: 9px; background: #FFF; border: 1px solid #00ABFA; } input#a-1:checked ~ .nasetimops_agaszaubas .inset { margin-left: 0%; } input#a-2:checked ~ .nasetimops_agaszaubas .inset { margin-left:-100%; } input#a-3:checked ~ .nasetimops_agaszaubas .inset { margin-left:-200%; } input#a-4:checked ~ .nasetimops_agaszaubas .inset { margin-left:-300%; } input#a-5:checked ~ .nasetimops_agaszaubas .inset { margin-left:-400%; } input#a-1:checked ~ #main>label:nth-child(1) { opacity: 1; background: #fff; } input#a-2:checked ~ #main>label:nth-child(2) { opacity: 1; background: #fff; } input#a-3:checked ~ #main>label:nth-child(3) { opacity: 1; background: #fff; } input#a-4:checked ~ #main>label:nth-child(4) { opacity: 1; background: #fff; } input#a-1:checked ~ #gavuducas>label:nth-child(2), input#a-2:checked ~ #gavuducas>label:nth-child(3), input#a-3:checked ~ #gavuducas>label:nth-child(4), input#a-4:checked ~ #gavuducas>label:nth-child(1), input#a-5:checked ~ #gavuducas>label:nth-child(1), input#a-1:checked ~ #gavuducas>label:nth-child(4), input#a-2:checked ~ #gavuducas>label:nth-child(1), input#a-3:checked ~ #gavuducas>label:nth-child(2), input#a-4:checked ~ #gavuducas>label:nth-child(3) { width: 50px; height: 50px; top: 50%; margin-top: -25px; display: inline-block; position: relative; cursor: pointer; } input#a-1:checked ~ #gavuducas>label:nth-child(2):after, input#a-2:checked ~ #gavuducas>label:nth-child(3):after, input#a-3:checked ~ #gavuducas>label:nth-child(4):after, input#a-4:checked ~ #gavuducas>label:nth-child(1):after, input#a-5:checked ~ #gavuducas>label:nth-child(1):after, input#a-1:checked ~ #gavuducas>label:nth-child(4):after, input#a-2:checked ~ #gavuducas>label:nth-child(1):after, input#a-3:checked ~ #gavuducas>label:nth-child(2):after, input#a-4:checked ~ #gavuducas>label:nth-child(3):after { font-family: FontAwesome; font-size: 7rem; line-height: 7rem; color:#00ABFA; position: absolute; top:0; left: 0; } input#a-1:checked ~ #gavuducas>label:nth-child(2), input#a-2:checked ~ #gavuducas>label:nth-child(3), input#a-3:checked ~ #gavuducas>label:nth-child(4), input#a-4:checked ~ #gavuducas>label:nth-child(1) { float: right; right: 0.3%; } input#a-1:checked ~ #gavuducas>label:nth-child(2):after, input#a-2:checked ~ #gavuducas>label:nth-child(3):after, input#a-3:checked ~ #gavuducas>label:nth-child(4):after, input#a-4:checked ~ #gavuducas>label:nth-child(1):after { content: "\f105"; } input#a-1:checked ~ #gavuducas>label:nth-child(4), input#a-2:checked ~ #gavuducas>label:nth-child(1), input#a-3:checked ~ #gavuducas>label:nth-child(2), input#a-4:checked ~ #gavuducas>label:nth-child(3) { float: left; left: 0.3%; } input#a-1:checked ~ #gavuducas>label:nth-child(4):after, input#a-2:checked ~ #gavuducas>label:nth-child(1):after, input#a-3:checked ~ #gavuducas>label:nth-child(2):after, input#a-4:checked ~ #gavuducas>label:nth-child(3):after { content: "\f104"; } span#a-1:focus ~ .nasetimops_agaszaubas .inset { margin-left: 0%; } span#a-2:focus ~ .nasetimops_agaszaubas .inset { margin-left:-100%; } span#a-3:focus ~ .nasetimops_agaszaubas .inset { margin-left:-200%; } span#a-4:focus ~ .nasetimops_agaszaubas .inset { margin-left:-300%; } span#a-5:focus ~ .nasetimops_agaszaubas .inset { margin-left:-400%; } span#b-1:focus ~ .nasetimops_agaszaubas .inset { margin-left: 0%; } span#b-2:focus ~ .nasetimops_agaszaubas .inset { margin-left:-100%; } span#b-3:focus ~ .nasetimops_agaszaubas .inset { margin-left:-200%; } span#b-4:focus ~ .nasetimops_agaszaubas .inset { margin-left:-300%; } span#b-5:focus ~ .nasetimops_agaszaubas .inset { margin-left:-400%; } #nudesolape-dsanvadgev input:checked ~ .nasetimops_agaszaubas>.inset { -webkit-animation: none; -moz-animation: none; -ms-animation: none; -o-animation: none; animation: none; } #nudesolape-dsanvadgev input:hover ~ .nasetimops_agaszaubas>.inset, #nudesolape-dsanvadgev label:hover ~ .nasetimops_agaszaubas>.inset { -webkit-animation-play-state: paused; -moz-animation-play-state: paused; -ms-animation-play-state: paused; -o-animation-play-state: paused; animation-play-state: paused; } #nudesolape-dsanvadgev input:hover ~ .nasetimops_agaszaubas>.inset, #nudesolape-dsanvadgev label:hover ~ .nasetimops_agaszaubas>.inset { -webkit-animation-play-state: paused; -moz-animation-play-state: paused; -ms-animation-play-state: paused; -o-animation-play-state: paused; animation-play-state: paused; } #nudesolape-dsanvadgev span:focus ~ .nasetimops_agaszaubas>.inset { -webkit-animation: none; -moz-animation: none; -ms-animation: none; -o-animation: none; animation: none; } #nudesolape-dsanvadgev span:hover ~ .nasetimops_agaszaubas>.inset { -webkit-animation-play-state: paused; -moz-animation-play-state: paused; -ms-animation-play-state: paused; -o-animation-play-state: paused; animation-play-state: paused; } /* -------> Animation */ @keyframes slidy { 20% { margin-left: 0%; } 25% { margin-left: -100%; } 45% { margin-left: -100%; } 50% { margin-left: -200%; } 70% { margin-left: -200%; } 75% { margin-left: -300%; } 95% { margin-left: -300%; } 100% { margin-left: -400%; } } @-webkit-keyframes slidy { 20% { margin-left: 0%; } 25% { margin-left: -100%; } 45% { margin-left: -100%; } 50% { margin-left: -200%; } 70% { margin-left: -200%; } 75% { margin-left: -300%; } 95% { margin-left: -300%; } 100% { margin-left: -400%; } } @-moz-keyframes slidy { 20% { margin-left: 0%; } 25% { margin-left: -100%; } 45% { margin-left: -100%; } 50% { margin-left: -200%; } 70% { margin-left: -200%; } 75% { margin-left: -300%; } 95% { margin-left: -300%; } 100% { margin-left: -400%; } } @-o-keyframes slidy { 20% { margin-left: 0%; } 25% { margin-left: -100%; } 45% { margin-left: -100%; } 50% { margin-left: -200%; } 70% { margin-left: -200%; } 75% { margin-left: -300%; } 95% { margin-left: -300%; } 100% { margin-left: -400%; } } /* -------> Responsive */ @media (max-width: 992px) { html { font-size: 12px; } #nudesolape-dsanvadgev .th>[class*='nazvanued-'] { display: none; } } @media (max-width: 768px) { html { font-size: 10px; } #nudesolape-dsanvadgev .nasetimops_agaszaubas [class*='nazvanued-'] { display: none; } #nudesolape-dsanvadgev span.kasetuvas { display: none; } #nudesolape-dsanvadgev #gavuducas { display: block; } #nudesolape-dsanvadgev span#b-2:focus { opacity: 1; } span#b-2:focus ~ span#b-5 { display: none; } #nudesolape-dsanvadgev span#b-3:focus { opacity: 1; } span#b-3:focus ~ span#b-5 { display: none; } #nudesolape-dsanvadgev span#b-4:focus { opacity: 1; } span#b-4:focus ~ span#b-5 { display: none; } } @media (max-width: 480px) { #nudesolape-dsanvadgev span.th img { display: none; } } Сами стрелки выполнены в синем оттенке и главное их можно сразу заметить, хоть они не такие стандартны, но отлично вписываются в дизайн слайдера. Работает на всех устройствах и браузерах Просматривая его на работоспособность, то безусловно он надежный по своим инструментам, также легкий при любом размере вывода снимков, все сделано, чтобы выстроить стильно слайдер на вашем сайте, на котором присутствуют небольшое количеством опций. Теперь при помощи этой платформы для показа кадров или фотографий, вы можете подобрать под него оригинальный или тематический подбор в своей области или тематического направление, так как фактура позволяет его видеть на светлом и также на темном формате сайта. Демонстрация | |
Поделиться в социальных сетях
Материал разместил

| Комментарии: 0 | |