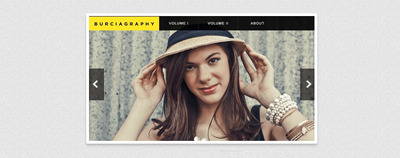
Адаптивный слайдер для сайта на HTML+CSS | |
| Слайдер стал неотъемлемой частью функций сайта, также он относится к дизайну, что вашему вниманию полностью адаптивный слайд шоу картинок. Что можно установить как на отдельную страницу, также он отлично смотрится в шапке сайта, здесь в большинстве от тематического наклона интернет ресурса зависит. Вы изначально можете в нем расположить несколько изображений, которое одно из многих, можно поставить по умолчанию при открытии страницы. Безусловно многим нравятся слайдеры изображений или текста, написанные с использованием чистого кода css, что этот слайд таким является. Так как здесь плюсом идет функционал, что можно не просто теперь проматывать, а навести на кнопку, где покажется мелкие кадры, а также многие такой формат устанавливают на официальные сайты, где предлагают свои услуги, не говоря об интернет магазинов, здесь то будет отличным решение для просмотра. Здесь он полностью по своей стилистике создан на CSS и вся работа зависит аналогично от него. Здесь нет javascript, что означает, на ваш сайт или страницу, где будет находиться материал, будет минимальная нагрузка. Создание мобильной, сетчатка, сенсорную салфетки карусели, которая выглядит удивительно на все браузеры и телефонах. Добавить изображения, текст, видео, миниатюры, кнопки для слайдов, установить авто воспроизведение, полно экранный. При проверки на работоспособность:  Приступаем к установки: HTML Код <header> <div class="logo"></div> <div class="nav"> <ul> <li id="show-nails"> <a href="">Раздел</a> <div class="thumbnail-peekaboo"> <img class="thumb" title="Hello everyoone" src="https://zornet.ru/_fr/56/6665122.jpg"> <img class="thumb" src="https://zornet.ru/_fr/56/1166331.jpg"> <img class="thumb" src="https://zornet.ru/_fr/56/6303328.jpg"> <img class="thumb" src="https://zornet.ru/_fr/56/0019061.jpg"> <img class="thumb" src="https://zornet.ru/_fr/56/3133287.jpg"> <img class="thumb" src="https://zornet.ru/_fr/56/5368027.jpg"> <img class="thumb" src="https://zornet.ru/_fr/56/9063284.jpg"> <img class="thumb" src="https://zornet.ru/_fr/56/7493221.jpg"> <img class="thumb" src="https://zornet.ru/_fr/56/0816078.jpg"> <img class="thumb" src="https://zornet.ru/_fr/56/2401375.jpg"> <img class="thumb" src="https://zornet.ru/_fr/56/6021946.jpg"> <img class="thumb" src="https://zornet.ru/_fr/56/1658794.jpg"> <img class="thumb" src="https://zornet.ru/_fr/56/9951571.jpg"> <img class="thumb" src="https://zornet.ru/_fr/56/0715688.png"> </div> </li> <li><a href="">Емкость</a></li> <li><a href="">Вокруг</a></li> </ul> </div> </header> <div class="slider"> <ul> <li id="no-js-slider-1" class="slide"> <img src="https://zornet.ru/_fr/56/6491689.jpg"> <a class="prev" href="#no-js-slider-10">prev</a> <a class="next" href="#no-js-slider-2">next</a> </li> <li id="no-js-slider-2" class="slide"> <img src="https://zornet.ru/_fr/56/9016377.jpg"> <a class="prev" href="#no-js-slider-1">prev</a> <a class="next" href="#no-js-slider-3">next</a> </li> <li id="no-js-slider-3" class="slide"> <img src="https://zornet.ru/_fr/56/9592768.jpg"> <a class="prev" href="#no-js-slider-2">prev</a> <a class="next" href="#no-js-slider-4">next</a> </li> <li id="no-js-slider-4" class="slide"> <img src="https://zornet.ru/_fr/56/1052296.png"> <a class="prev" href="#no-js-slider-3">prev</a> <a class="next" href="#no-js-slider-5">next</a> </li> <li id="no-js-slider-5" class="slide"> <img src="https://zornet.ru/_fr/56/4748483.jpg"> <a class="prev" href="#no-js-slider-4">prev</a> <a class="next" href="#no-js-slider-6">next</a> </li> <li id="no-js-slider-6" class="slide"> <img src="https://zornet.ru/_fr/56/3963876.jpg"> <a class="prev" href="#no-js-slider-5">prev</a> <a class="next" href="#no-js-slider-7">next</a> </li> <li id="no-js-slider-7" class="slide"> <img src="https://zornet.ru/_fr/56/4635504.jpg"> <a class="prev" href="#no-js-slider-6">prev</a> <a class="next" href="#no-js-slider-8">next</a> </li> <li id="no-js-slider-8" class="slide"> <img src="https://zornet.ru/_fr/56/2005387.jpg"> <a class="prev" href="#no-js-slider-7">prev</a> <a class="next" href="#no-js-slider-9">next</a> </li> <li id="no-js-slider-9" class="slide"> <img src="https://zornet.ru/_fr/56/4513618.jpg"> <a class="prev" href="#no-js-slider-8">prev</a> <a class="next" href="#no-js-slider-10">next</a> </li> <li id="no-js-slider-10" class="slide"> <img src="https://zornet.ru/_fr/56/2619726.jpg"> <a class="prev" href="#no-js-slider-9">prev</a> <a class="next" href="#no-js-slider-1">next</a> </li> </ul> </div> CSS Код * { margin: 0; padding: 0; list-style-type:none; } header { height:40px; width:100%; position:fixed; background:rgba(0,0,0,0.9); z-index:120; } header li { float: left; list-style-type:none; border-right: 1px solid #252525; } header li a { float: left; width: 98px; height: 12px; padding: 14px 7px; color: #fff; text-decoration: none; text-align: center; text-transform: uppercase; font-weight: 700; letter-spacing: 1px; font: normal 62.5% "proxima-nova-alt", Helvetica, Arial, sans-serif; } header .logo { float: left; width: 201px; height: 40px; background:#fde624 url('https://zornet.ru/ABVUN/sarunolas/sprite.png') no-repeat 16px 1px; } #show-nails:hover div.thumbnail-peekaboo { display:block; } header div.thumbnail-peekaboo { display:none; height:165px; width:3000px; top:40px; left:0; background:#222; background-size:100px 100px; position:absolute; } .thumb { height:140px; width:210px; top:136px; left:12px; position:relative; background-size:contain; box-shadow:-12px 0 0 12px #000; } .thumb:last-of-type { box-shadow:0 0 0 12px #000; } .thumb:after { content:attr(title); font:normal normal 20pt 'impact'; position:relative; } .thumb:hover { -webkit-filter: grayscale(80%); -moz-filter: grayscale(80%); -ms-filter: grayscale(80%); -o-filter: grayscale(80%); filter: grayscale(80%); filter: url(grayscale.svg#greyscale); filter: gray; } @-webkit-keyframes TMNT { 0% { left: 0px; } 100% { left: -1200px; } } a.prev,a.next { height:91px; position:absolute; width:43px; top:50%; margin-top:-30px; opacity:0.6; text-indent:-99999px; cursor:pointer; -webkit-transition:opacity 200ms ease-out; } a.prev:hover,a.next:hover { opacity:1; } .prev { left:0; background: #000 url('https://zornet.ru/ABVUN/sarunolas/sprite.png') no-repeat -200px 25px; } .next { right:0; background: #000 url('https://zornet.ru/ABVUN/sarunolas/sprite.png') no-repeat -167px 25px; } .slider { height:100vh; position: relative; } .slide { position:absolute; height:100%; width:100%; } .slider .slide:target { z-index: 100; } img { max-width:100%; width:100%; position:fixed; left:0; } Каждое изображение воспроизводится на место вертикально, с небольшим отскоком в конце, что делает движение очень органичным. Время, когда каждое изображение остается на экране кратким, но это, конечно, можно скорректировать во включенном. Так как можно выставить различные изображение, поэтому это шоу можно использовать для любого типа презентации, чтобы продемонстрировать старинные здания. Демонстрация | |
Поделиться в социальных сетях
Материал разместил
| Комментарии: 2 | |
|
| |