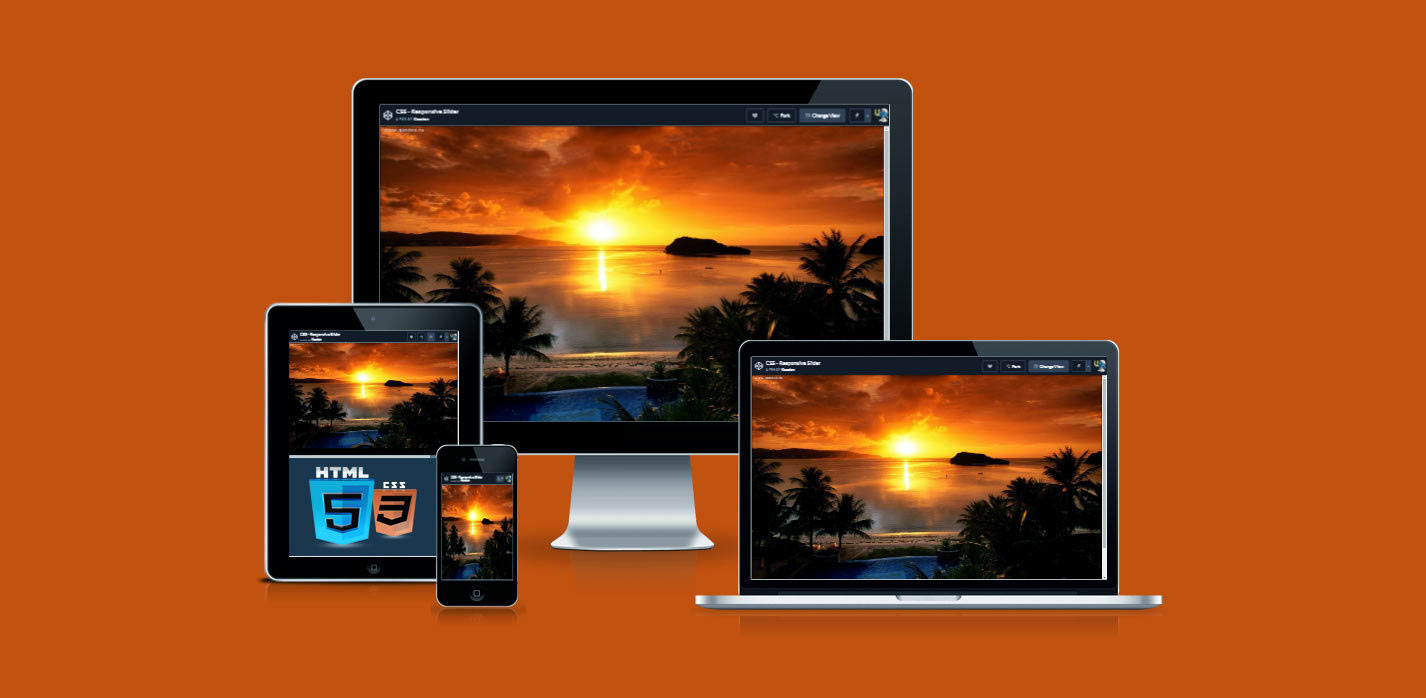
Адаптивный HTML слайдер на CSS
| Простой по своей конструкций адаптивный слайдер изображения, что выстроен на чистого CSS, который выводит не только картинки, но и ключевые слова. Так как к слайдерам отношусь с хорошей стороны, которые безусловно нравятся, что созданы в адаптивном виде с использованием чистого CSS-кода. Нужно, чтоб на всех мобильных аппаратах смотрелось корректно, где для этого все изначально выстроено. Здесь Slider автоматически обрезает ваши картинки, а точнее и изменяет их реальный размер, под установленный, таким как неизвестно где этот слайдер веб мастер поставит. Этот слайд отличается своим показам, если мы в основном привыкли видеть горизонтальное положение и аналогичная перемотка, но здесь задействовано совершенно по другому. Так, что основной показ производится вертикальном положение, да все правильно, все кадры задействованы по умолчанию сверху вниз, где не забываем, что каждое изображение подписано ключевым словом. Также нужно заметить, что нет необходимости в заданном инструменте, которое отвечает за редактирования изображений.  Такой вид можно увидеть на планшете или смартфоне, и как видим, что все выводит что нужно для показа.  Остаются мобильные аппараты, что обзор не меняется, только сама картинка становится не такой большой.  Установочный процесс: HTML Также проверено по всем функциям и на мобильные аппараты, для того, чтоб показывало корректно. Где мы в самом низу наблюдаем полосу, которое как раз отвечает за отрывок времени, где проходит и заполняется полоса, то автоматически переходит на новое изображение. Код <div id="karusel_izobrazheniya"> <ol> <li> <a href="#"> <img src="http://zornet.ru/ABVUN/Abaavag/zornet_ru_11.jpg" alt="Картинка слай-шоу под номером 1"> </a> <h2>Категория скрипты для сайта</h2> </li> <li> <a href="#"> <img src="http://zornet.ru/ABVUN/Abaavag/zornet_ru_22.jpg" alt="Изображение сайта Zornet.ru под №2"> </a> <h2>В категорий шаблоны для сайта</h2> </li> <li> <a href="#"> <img src="http://zornet.ru/ABVUN/Abaavag/zornet_ru_11.jpg" alt="Здесь идет ключевое слово на картинку"> </a> <h2>Разнообразный дизайн</h2> </li> <li> <a href="#"> <img src="http://zornet.ru/ABVUN/Abaavag/zornet_ru_22.jpg" alt="Описываем картинку в пару ключевых слов"> </a> <h2>Всплывающие окна Ajax</h2> </li> <li> <a href="#"> <img src="http://zornet.ru/ABVUN/Abaavag/zornet_ru_33.jpg" alt="Пишем название изображение для поисковиков"> </a> <h2>Графика для сайта</h2> </li> </ol> <span></span> </div> CSS Если другие слайдеры предлагает кучу настроек, которые вам действительно не нужны, так как у вас интернет магазин, и здесь нужно поставить карусель и задать скорость, где показывает только актуальный материал. Код * { margin: 0; padding: 0; box-sizing: border-box; font: 12px/15px sans-serif; -webkit-text-size-adjust: 100%; } p {max-width: 900px; margin: 15px auto;} p a {color: tomato;} div#karusel_izobrazheniya { width: 100%; max-width: 1200px; margin: 0 auto; position: relative; background: slategrey; } div#karusel_izobrazheniya ol { list-style: none; display: block; width: 100%; height: auto; margin: 0; padding: 0; padding-top: calc(100% / (3 / 2)); position: relative; overflow: hidden; background: black; } div#karusel_izobrazheniya li { display: block; width: 100%; position: absolute; position: absolute; background: black; } div#karusel_izobrazheniya li:nth-child(1) { -webkit-animation: cycle_one 25s linear infinite; -moz-animation: cycle_one 25s linear infinite; } div#karusel_izobrazheniya li:nth-child(2) { -webkit-animation: cycle_two 25s linear infinite; -moz-animation: cycle_two 25s linear infinite; } div#karusel_izobrazheniya li:nth-child(3) { -webkit-animation: cycle_three 25s linear infinite; -moz-animation: cycle_three 25s linear infinite; } div#karusel_izobrazheniya li:nth-child(4) { -webkit-animation: cycle_four 25s linear infinite; -moz-animation: cycle_four 25s linear infinite; } div#karusel_izobrazheniya li:nth-child(5) { -webkit-animation: cycle_five 25s linear infinite; -moz-animation: cycle_five 25s linear infinite; } div#karusel_izobrazheniya a { display: block; width: 100%; height: 100%; padding-top: calc(100% / (3 / 2)); position: relative; } div#karusel_izobrazheniya img { display: block; width: 100%; height: auto; position: absolute; top: 0; } div#karusel_izobrazheniya h2 { display: block; width: 50%; line-height: 30px; padding: 0 15px; position: absolute; bottom: 0; left: -50%; color: white; font-size: 15px; background: rgba(0, 0, 0, 0.45); -webkit-transition: all 0.3s ease-in-out; -moz-transition: all 0.3s ease-in-out; } div#karusel_izobrazheniya li:hover h2 { left: 0; } div#karusel_izobrazheniya:hover li, div#karusel_izobrazheniya:hover span { -webkit-animation-play-state: paused; -moz-animation-play-state: paused; } div#karusel_izobrazheniya span { display: block; width: 100%; height: 15px; position: relative; top: 0; background: white; -webkit-animation: full_expand 25s linear infinite; -moz-animation: full_expand 25s linear infinite; } @-moz-keyframes cycle_one { 0% { top: 0px; } 4% { top: 0px; } 16% { top: 0px; opacity: 1; z-index: 0; } 20% { top: 100%; opacity: 0; z-index: 0; } 21% { top: -100%; opacity: 0; z-index: -1; } 92% { top: -100%; opacity: 0; z-index: 0; } 96% { top: -100%; opacity: 0; } 100% { top: 0px; opacity: 1; } } @-moz-keyframes cycle_two { 0% { top: -100%; opacity: 0; } 16% { top: -100%; opacity: 0; } 20% { top: 0px; opacity: 1; } 24% { top: 0px; opacity: 1; } 36% { top: 0px; opacity: 1; z-index: 0; } 40% { top: 100%; opacity: 0; z-index: 0; } 41% { top: -100%; opacity: 0; z-index: -1; } 100% { top: -100%; opacity: 0; z-index: -1; } } @-moz-keyframes cycle_three { 0% { top: -100%; opacity: 0; } 36% { top: -100%; opacity: 0; } 40% { top: 0px; opacity: 1; } 44% { top: 0px; opacity: 1; } 56% { top: 0px; opacity: 1; } 60% { top: 100%; opacity: 0; z-index: 0; } 61% { top: -100%; opacity: 0; z-index: -1; } 100% { top: -100%; opacity: 0; z-index: -1; } } @-moz-keyframes cycle_four { 0% { top: -100%; opacity: 0; } 56% { top: -100%; opacity: 0; } 60% { top: 0px; opacity: 1; } 64% { top: 0px; opacity: 1; } 76% { top: 0px; opacity: 1; z-index: 0; } 80% { top: 320px; opacity: 0; z-index: 0; } 81% { top: -100%; opacity: 0; z-index: -1; } 100% { top: -100%; opacity: 0; z-index: -1; } } @-moz-keyframes cycle_five { 0% { top: -100%; opacity: 0; } 76% { top: -100%; opacity: 0; } 80% { top: 0px; opacity: 1; } 84% { top: 0px; opacity: 1; } 96% { top: 0px; opacity: 1; z-index: 0; } 100% { top: 100%; opacity: 0; z-index: 0; } } @-webkit-keyframes cycle_one { 0% { top: 0px; } 4% { top: 0px; } 16% { top: 0px; opacity: 1; z-index: 0; } 20% { top: 100%; opacity: 0; z-index: 0; } 21% { top: -100%; opacity: 0; z-index: -1; } 50% { top: -100%; opacity: 0; z-index: -1; } 92% { top: -100%; opacity: 0; z-index: 0; } 96% { top: -100%; opacity: 0; } 100% { top: 0px; opacity: 1; } } @-webkit-keyframes cycle_two { 0% { top: -100%; opacity: 0; } 16% { top: -100%; opacity: 0; } 20% { top: 0px; opacity: 1; } 24% { top: 0px; opacity: 1; } 36% { top: 0px; opacity: 1; z-index: 0; } 40% { top: 100%; opacity: 0; z-index: 0; } 41% { top: -100%; opacity: 0; z-index: -1; } 100% { top: -100%; opacity: 0; z-index: -1; } } @-webkit-keyframes cycle_three { 0% { top: -100%; opacity: 0; } 36% { top: -100%; opacity: 0; } 40% { top: 0px; opacity: 1; } 44% { top: 0px; opacity: 1; } 56% { top: 0px; opacity: 1; z-index: 0; } 60% { top: 100%; opacity: 0; z-index: 0; } 61% { top: -100%; opacity: 0; z-index: -1; } 100% { top: -100%; opacity: 0; z-index: -1; } } @-webkit-keyframes cycle_four { 0% { top: -100%; opacity: 0; } 56% { top: -100%; opacity: 0; } 60% { top: 0px; opacity: 1; } 64% { top: 0px; opacity: 1; } 76% { top: 0px; opacity: 1; z-index: 0; } 80% { top: 100%; opacity: 0; z-index: 0; } 81% { top: -100%; opacity: 0; z-index: -1; } 100% { top: -100%; opacity: 0; z-index: -1; } } @-webkit-keyframes cycle_five { 0% { top: -100%; opacity: 0; } 76% { top: -100%; opacity: 0; } 80% { top: 0px; opacity: 1; } 84% { top: 0px; opacity: 1; } 96% { top: 0px; opacity: 1; z-index: 0; } 100% { top: 100%; opacity: 0; z-index: 0; } } @-moz-keyframes full_expand { 0%, 20%, 40%, 60%, 80%, 100% { width: 0%; opacity: 0; } 4%, 24%, 44%, 64%, 84% { width: 0%; opacity: 0.3; } 16%, 36%, 56%, 76%, 96% { width: 100%; opacity: 0.7; } 17%, 37%, 57%, 77%, 97% { width: 100%; opacity: 0.3; } 18%, 38%, 58%, 78%, 98% { width: 100%; opacity: 0; } } @-webkit-keyframes full_expand { 0%, 20%, 40%, 60%, 80%, 100% { width: 0%; opacity: 0; } 4%, 24%, 44%, 64%, 84% { width: 0%; opacity: 0.3; } 16%, 36%, 56%, 76%, 96% { width: 100%; opacity: 0.7; } 17%, 37%, 57%, 77%, 97% { width: 100%; opacity: 0.3; } 18%, 38%, 58%, 78%, 98% { width: 100%; opacity: 0; } } Для игрового сайта или блога, где много различной информации, то действительно будет полезным показывать заданное содержание, где идет изображение и название, что представлено в левом нижнем углу. Где вероятно многие считают, что это станет отличным способом привлечь посетителей, где также дает красивый и оригинальный стиль, который дополняет основной дизайн. Важно: Чтоб остановить изображение, вам стоит на него навести курсор, как карусель останавливается на паузу. Где можно рассмотреть все что вам нужно и также сделать переход по заданному адресу, что изначально прописан в коде. Демонстрация | |
Поделиться в социальных сетях
Материал разместил

| Комментарии: 0 | |