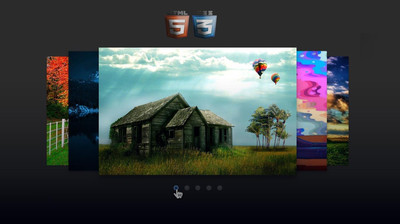
3D-адаптивный слайдер на чистом HTML + CSS | |
| Отличное решение по стилистике и функционалу на адаптивный слайдер 3D-изображений, который только HTML и CSS, что имеет стильный вид с переключателями. Если рассматривать другие слайды, то основном в нем используется JavaScript или JQuery библиотека, которая предназначена для изменения изображения. Но не все так однотипно, ведь можно создать 3D-анимированного слайдера, который идет а адаптивном стиле при помощи HTML и CSS, но без JavaScript. На счет адаптивности под мобильные аппараты, то здесь все выполнено очень круто, что даже на самом небольшом экране мобильного телефона, данный слайдер выглядит великолепно. 3d Slider — это уже по всем стадиям современная галерея, в которой содержаться изображения, что безусловно красиво или оригинально помогает организовать как можно больше слайдов на изображение. Плюс в том, если ставить на главную страницу, то он стразу добавить свой оригинальный вид, где главная страница по умолчанию приобретет стильный вид, с очень большой базой информации. Не существует конкретного определения слайдеров 3D-изображений, но есть определенные типы, которые мы называем слайдерами 3D-изображений. По сути, в этом случае ползунки могут вращаться на 360 градусов по оси. Слайдер 3D-изображений при помощи на HTML + CSSУстановка: HTML Код <section id="slider"> <input type="radio" name="slider" id="s1" checked> <input type="radio" name="slider" id="s2"> <input type="radio" name="slider" id="s3"> <input type="radio" name="slider" id="s4"> <input type="radio" name="slider" id="s5"> <label for="s1" id="kadn1"><img src="Первая ссылка на изображение под #1" alt=""></label> <label for="s2" id="kadn2"><img src="Вторая ссылка на изображение под #2" alt=""></label> <label for="s3" id="kadn3"><img src="Третья ссылка на изображение под #3" alt=""></label> <label for="s4" id="kadn4"><img src="Четвертая ссылка на изображение #4" alt=""></label> <label for="s5" id="kadn5"><img src="Пятая ссылка на изображение под #5" alt=""></label> </section> CSS Код #slider { position: relative; width: 50%; height: 32vw; margin: 150px auto; font-family: 'Helvetica Neue', sans-serif; perspective: 1400px; transform-style: preserve-3d; } input[type=radio] { position: relative; top: 108%; left: 50%; width: 18px; height: 18px; margin: 0 15px 0 0; opacity: 0.4; transform: translateX(-83px); cursor: pointer; } input[type=radio]:nth-child(5) { margin-right: 0px; } input[type=radio]:checked { opacity: 1; } #slider label, #slider label img { position: absolute; width: 100%; height: 100%; left: 0; top: 0; color: white; font-size: 70px; font-weight: bold; border-radius: 3px; cursor: pointer; display: flex; align-items: center; justify-content: center; transition: transform 400ms ease; } #s1:checked ~ #kadn1, #s2:checked ~ #kadn2, #s3:checked ~ #kadn3, #s4:checked ~ #kadn4, #s5:checked ~ #kadn5 { box-shadow: 0 13px 26px rgba(0,0,0, 0.3), 0 12px 6px rgba(0,0,0, 0.2); transform: translate3d(0%, 0, 0px); } #s1:checked ~ #kadn2, #s2:checked ~ #kadn3, #s3:checked ~ #kadn4, #s4:checked ~ #kadn5, #s5:checked ~ #kadn1 { box-shadow: 0 6px 10px rgba(0,0,0, 0.3), 0 2px 2px rgba(0,0,0, 0.2); transform: translate3d(20%, 0, -100px); } #s1:checked ~ #kadn3, #s2:checked ~ #kadn4, #s3:checked ~ #kadn5, #s4:checked ~ #kadn1, #s5:checked ~ #kadn2 { box-shadow: 0 1px 4px rgba(0,0,0, 0.4); transform: translate3d(40%, 0, -250px); } #s1:checked ~ #kadn4, #s2:checked ~ #kadn5, #s3:checked ~ #kadn1, #s4:checked ~ #kadn2, #s5:checked ~ #kadn3 { box-shadow: 0 1px 4px rgba(0,0,0, 0.4); transform: translate3d(-40%, 0, -250px); } #s1:checked ~ #kadn5, #s2:checked ~ #kadn1, #s3:checked ~ #kadn2, #s4:checked ~ #kadn3, #s5:checked ~ #kadn4 { box-shadow: 0 6px 10px rgba(0,0,0, 0.3), 0 2px 2px rgba(0,0,0, 0.2); transform: translate3d(-20%, 0, -100px); } Тем временем в созданной стилистике дизайн, в котором используются 3D-кубы, что смотрится необычно, но можно его применять на любом тематическом направление. Наиболее примечательным моментом в этом дизайне является то, что здесь не нужно применять JavaScript, но присутствует карусель, что идет для смены слайда. Демонстрация | |
14 Июня 2023 Загрузок: 10 Просмотров: 1097
Поделиться в социальных сетях
Материал разместил