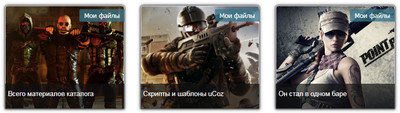
Представляю оригинальный по дизайн вид материалов в 3 колонки по горизонтали для сайта uCoz, где больше подойдет под каталог новостей. На нем нет краткого описание, что там просто оно лишнее, так как представлено полное изображение и на прозрачно темной форме прописан заголовок на статью или блог. Здесь от вас зависит, где вы хотите его лицезреть, главное чтоб вписался в основу.
Один из плюсов также идет, что он полностью адаптивный на разные мобильные носители, как смартфон или другой гаджет. На любом мониторе по ширине или экране, везде будет показывать корректно. Можно реализовать под заглавную страницу, что вероятнее строят на современных интернет ресурсах. Тематически можно поставить на игровой или на кино онлайн, где подавать новостной поток.
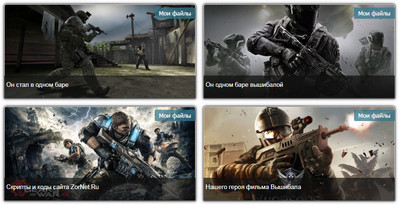
Разрабатывая этот каркас, то нужно было проверить его на работоспособность на всех аппаратах, что некоторые предоставлены, чтоб понятно было, как визуально все просматривается.
HTML
Код <div class="atkiner_tunerd_zornet">
<div class="vaikreda_timerdgen">$CATEGORY_NAME$</div>
<div class="zornet_ru_gevem_img"><img src="$IMG_URL1$"></div>
<div class="rondepzisa_dikolan"><a href="$ENTRY_URL$">$TITLE$</a></div>
</div>
CSS
Код .atkiner_tunerd_zornet {
position: relative;
width: 29%;
margin: 20px 2%;
float: left;
}
.vaikreda_timerdgen {
position: absolute;
right: 0px;
top: 7px;
background: rgba(55, 118, 138, 0.74);
color: #FFF;
padding: 4px 9px;
border-radius: 3px 0px 0px 3px;
}
.zornet_ru_gevem_img {
min-width: 99%;
height: 199px;
overflow: hidden;
border: 1px solid #d8d8dc;
box-shadow: 0px 0px 8px 1px rgba(80, 77, 77, 0.84), 0px 0px 3px 1px rgba(49, 47, 47, 0.69);
border-radius: 5px 5px 1px 1px;
}
.zornet_ru_gevem_img img {
min-width: 100%;
max-width: 100%;
height: 199px;
object-fit: cover;
}
.rondepzisa_dikolan {
height: 49px;
position: relative;
margin-top: -49px;
background: rgba(16, 16, 16, 0.69);
-webkit-transition: all 0.5s;
transition: all 0.5s;
border-radius: 0px 0px 1px 1px;
}
.rondepzisa_dikolan:hover {
background: rgb(55, 101, 146);
}
.rondepzisa_dikolan a {
color: #FFF;
display: block;
font-family: Arial, Tahoma, sans-serif;
font-size: 13px;
padding: 12px 5px;
}
@media screen and (max-width: 1100px) {
.atkiner_tunerd_zornet {width: 48%;margin: 1%;}
}
@media screen and (max-width: 600px) {
.atkiner_tunerd_zornet {width: 96%;margin: 2%;}
}
Так у всех на компьютеров по умолчанию будет при входе или открытие модуля.

Здесь начала работать адаптивность, что больше всего на планшете.

Это уже больше всего смартфон выводит.

И остается ходовой в популярности телефон.

Все редактирование происходит в CSS, так как возможно на площадке не та палитра, хотя здесь сделано так, что на светлом фоне отлично смотрятся, также аналогично на черном.
Источник: Talantlev.ucoz.ru | 
